When I make projects with C , I often use doxygen to generate the documentations, doxygen has a neat feature that generates interactive dependency graphs (like call dependencies, inheritance dependencies etc...)
This tool, embedded in the html docs, allows you to zoom in and out and drag things around.
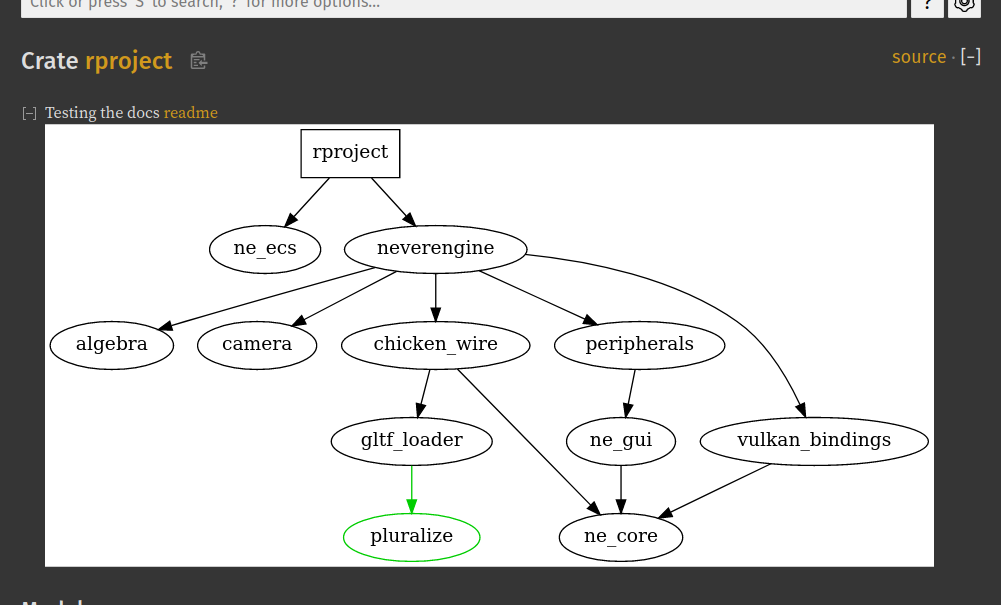
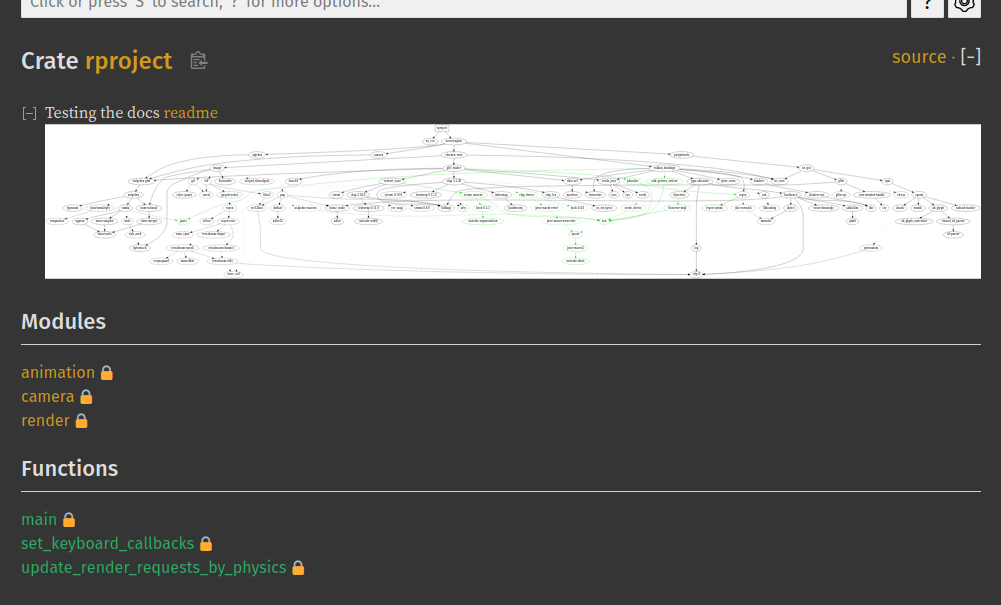
I am trying to generate a dependency graph for the current crates of a project, this looks like this:
This could be solved by having a zoom and pan feature like doxygen, but I have got no idea how to generate and inject that kind of html (and maybe js?) into the autodocs from rustod.
Issue 2) is that the svg file is unaffected by the css and having the white and black color scheme looks kinda ugly, this is less important but it would be nice if the svg could mirror the css theme.
CodePudding user response:
Rustdoc allows for the injection of custom CSS and HTML/JS before and after the generated content. You can do this via various command-line arguments.
see: https://doc.rust-lang.org/rustdoc/command-line-arguments.html
To add custom HTML to the header you can use the --html-in-header argument.
$ rustdoc src/lib.rs --html-in-header header.html
Where header.html is your custom header HTML
This flag takes a list of files, and inserts them inside the
<body>tag but before the other content rustdoc would normally produce in the rendered documentation.
$ rustdoc src/lib.rs --html-after-content extra.html
Where extra.html is your custom HTML to include after the content.
This flag takes a list of files, and inserts them before the
</body>tag but after the other content rustdoc would normally produce in the rendered documentation.
Finally for custom CSS
$ rustdoc src/lib.rs --extend-css extra.css
Where extra.css is your custom css definitions.
With this flag, the contents of the files you pass are included at the bottom of Rustdoc's theme.css file. While this flag is stable, the contents of
theme.cssare not, so be careful! Updates may break your theme extensions.
see: https://doc.rust-lang.org/rustdoc/command-line-arguments.html#-e--extend-css-extend-rustdocs-css
Unfortunately I don't have any example rust doc html - so it is hard to say exactly what should be included in your injected HTML/CSS/JS to achieve your desired results. My suggestion is that you try and if you get stuck to ask a more specific question and provide an example of the code.