I want to install vuex in vue2 but I got an error I've tried with multiple commends lines
npm install vuex --save
npm install vuex@next --save
even though I've changed the expected node version then I got these errors
$ npm install vuex@3 --save
npm WARN read-shrinkwrap This version of npm is compatible with lockfileVersion@1, but package-lock.json was generated for lockfileVersion@2. I'll try to do my best with it!
npm ERR! code EBADPLATFORM
npm ERR! notsup Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
npm ERR! notsup Valid OS: darwin
npm ERR! notsup Valid Arch: any
npm ERR! notsup Actual OS: linux
npm ERR! notsup Actual Arch: x64
npm ERR! A complete log of this run can be found in:
npm ERR! /home/khawar/.npm/_logs/2022-09-27T06_25_55_644Z-debug.log
// pakage.json file
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
{
"name": "online-reporting-system",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.8.3",
"firebase": "^9.9.4",
"vee-validate": "^3.4.14",
"vue": "^2.6.14",
"vue-router": "^3.5.1",
"vuetify": "^2.6.0"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"node-sass": "^7.0.1",
"sass": "~1.32.0",
"sass-loader": "^10.3.1",
"style-loader": "^3.3.1",
"vue-cli-plugin-vuetify": "~2.5.5",
"vue-template-compiler": "^2.6.14",
"vuetify-loader": "^1.7.0"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}CodePudding user response:
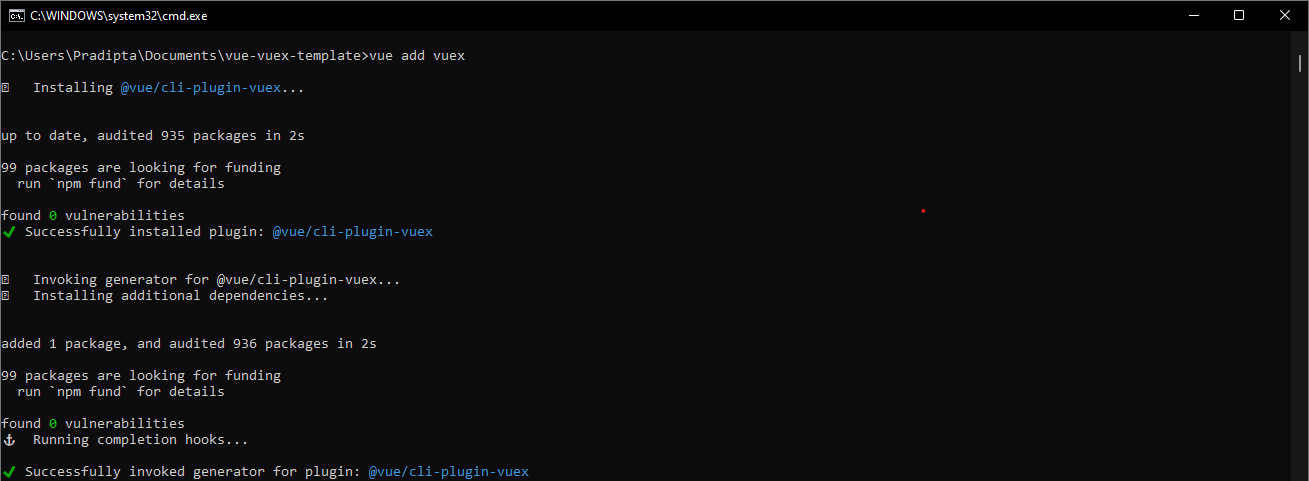
You can also try this hope this helps, this is a Vue CLI command through which you add many vue plugins as shown below in this screenshot. The benefit of using this command is that it will also generate the boilerplate code needed to make that plugin work in conjunction with vue.
vue add vuex
CodePudding user response:
Using nvm to rollback to Node v14.16.0 allowed OP to then use
npm install vuex@3
to successfully install Vuex to the Vue 2 project.