I have used the radio button and set a custom drawable for a check/uncheck
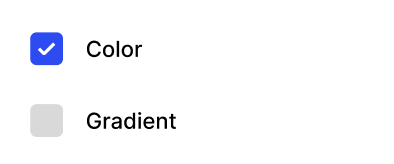
I want to this
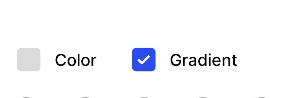
but my current output is this
Radio button XML code
<RadioGroup
android:id="@ id/segmented2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_margin="6dp"
android:layout_weight="1"
android:baselineAligned="false"
android:orientation="horizontal">
<RadioButton
android:id="@ id/colorRadioButton"
style="@style/RadioButton"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:checked="true"
android:text="@string/color_color" />
<RadioButton
android:id="@ id/gradientRadioButton"
style="@style/RadioButton"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:checked="false"
android:text="@string/color_gradient"
android:visibility="visible" />
</RadioGroup>
style/RadioButton
<style name="RadioButton" parent="Base.Widget.AppCompat.CompoundButton.RadioButton">
<item name="android:gravity">center_vertical|center</item>
<item name="android:paddingLeft">10dp</item>
<item name="android:paddingRight">20dp</item>
<item name="android:background">@null</item>
<item name="android:button">@drawable/radio_checked_unchecked</item>
<item name="android:minWidth">70dp</item>
<item name="android:minHeight">35dp</item>
</style>
drawable/radio_checked_unchecked.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/radio_checked" android:state_checked="true"/>
<item android:drawable="@drawable/radio_unchecked"/>
</selector>
CodePudding user response:
I think you need to use this:
<item name="android:background">@drawable/radio_checked_unchecked</item>
<item name="android:button">@null</item>
instead of this:
<item name="android:background">@null</item>
<item name="android:button">@drawable/radio_checked_unchecked</item>
in your style.
CodePudding user response:
Firstly, you need to change the android:orientation from horizontal to vertical. You can also use fixed layout width and height if you use larger or unscalable custom drawables.
So, your updated RadioGroup codebase will be like below:
<RadioGroup
android:id="@ id/segmented2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="center_vertical"
android:layout_margin="6dp"
android:layout_weight="1"
android:baselineAligned="false"
android:orientation="vertical">
<RadioButton
android:id="@ id/colorRadioButton"
style="@style/RadioButton"
android:layout_width="40dp"
android:layout_height="40dp"
android:checked="true"
android:text="@string/color_color" />
<RadioButton
android:id="@ id/gradientRadioButton"
style="@style/RadioButton"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:checked="false"
android:text="@string/color_gradient"
android:visibility="visible" />
</RadioGroup>
Also, button should be set to @null, and the radioGroup background should be your custom drawable.
So, your updated style codebase will be like below:
<style name="RadioButton" parent="Base.Widget.AppCompat.CompoundButton.RadioButton">
<item name="android:gravity">center_vertical|center</item>
<item name="android:paddingLeft">10dp</item>
<item name="android:paddingRight">20dp</item>
<item name="android:background">@drawable/radio_checked_unchecked</item>
<item name="android:button">@null</item>
<item name="android:minWidth">70dp</item>
<item name="android:minHeight">35dp</item>
</style>
CodePudding user response:
I got an idea from the given answer and I found a solution to my question
Change
<RadioButton
android:id="@ id/colorRadioButton"
style="@style/RadioButton"
android:layout_width="40dp"
android:layout_height="40dp"
android:checked="true"
android:text="@string/color_color" />
To
<RadioButton
android:id="@ id/autoRadioButton"
style="@style/RadioButton"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:checked="false"
android:text="@string/auto"
android:drawablePadding="@dimen/_10sdp"
android:drawableStart="@drawable/radio_checked_unchecked"/>
set android:drawableStart to set custom drawable and set button="@null"
style
<style name="RadioButton" parent="Base.Widget.AppCompat.CompoundButton.RadioButton">
<item name="android:textColor">@color/bvc_sticker_button_text_color</item>
<item name="android:gravity">center_vertical|center</item>
<item name="android:paddingLeft">10dp</item>
<item name="android:paddingRight">20dp</item>
<item name="android:background">@null</item>
<item name="android:button">@null</item>
<item name="android:minWidth">70dp</item>
<item name="android:minHeight">35dp</item>
<item name="fontFamily">@font/inter_medium</item>
</style>
use the above code and get output like this