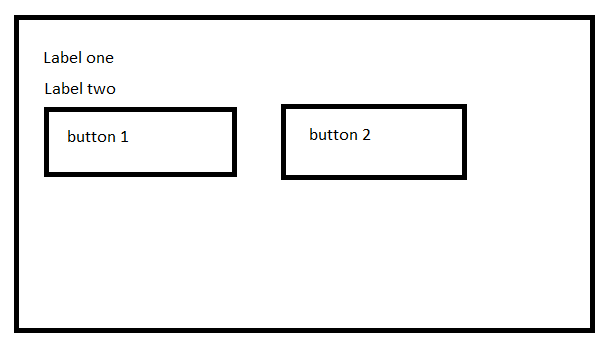
 I need the following UI on JFrame. Two Jlabel Vertically Left aligned. Two button horizontally below the Jlabel. I tried below code but it is coming in one row.
I need the following UI on JFrame. Two Jlabel Vertically Left aligned. Two button horizontally below the Jlabel. I tried below code but it is coming in one row.
Label should be left and vertically aligned. Button should cover all the width of Jframe.
import javax.swing.*;
import java.awt.*;
public class CustomPanel {
private JFrame frame = new JFrame();
private JPanel basePanel= new JPanel();
public static void main(String []args){
CustomPanel cp= new CustomPanel();
cp.showUI();
}
private void addui(){
JPanel labelPanel = new JPanel();
labelPanel.setLayout(new GridBagLayout());
JLabel label11 = new JLabel("I am here to test");
JLabel label12 = new JLabel("I am here to test row");
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = 0;
gbc.fill = GridBagConstraints.BOTH;
labelPanel.add(label11, gbc);
gbc.gridy ;
gbc.gridwidth = 2;
labelPanel.add(label12, gbc);
basePanel.add(labelPanel);
/////////////// button panel//////////
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(0, 2, 5, 5));
panel.add(new JButton("Click me"));
panel.add(new JButton("Click me22"));
basePanel.add(panel);
}
private void showUI(){
JFrame.setDefaultLookAndFeelDecorated(true);
addui();
frame.setAlwaysOnTop(true);
frame.setType(Window.Type.UTILITY);
frame.setResizable(true);
frame.getContentPane().setLayout(new BorderLayout());
JScrollPane scrollPane = new JScrollPane(basePanel);
scrollPane.setPreferredSize(new Dimension(400, 250));
frame.getContentPane().add(scrollPane);
frame.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE);
frame.setSize(500, 300);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
}
CodePudding user response:
Oracle has a helpful tutorial, 
A Swing application must start with a call to the SwingUtilities invokeLater method. This method ensures that the Swing components are created and executed on the Event Dispatch Thread.
I created the JFrame and the three JPanels in separate methods. This allows me to focus on one part of the GUI at a time and makes the code much easier to read and follow. This also allows me to experiment with different Swing layout managers to see which one is appropriate for the GUI.
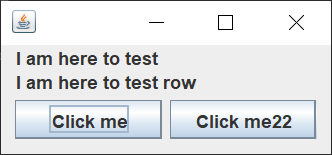
Here's the complete runnable code.
import java.awt.BorderLayout;
import java.awt.GridLayout;
import javax.swing.BorderFactory;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class CustomPanel implements Runnable {
public static void main(String[] args) {
SwingUtilities.invokeLater(new CustomPanel());
}
@Override
public void run() {
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(createMainPanel(), BorderLayout.CENTER);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
private JPanel createMainPanel() {
JPanel panel = new JPanel(new BorderLayout());
panel.setBorder(BorderFactory.createEmptyBorder(0, 5, 5, 5));
panel.add(createLabelPanel(), BorderLayout.NORTH);
panel.add(createButtonPanel(), BorderLayout.SOUTH);
return panel;
}
private JPanel createLabelPanel() {
JPanel panel = new JPanel(new BorderLayout());
panel.setBorder(BorderFactory.createEmptyBorder(0, 5, 5, 5));
JLabel label11 = new JLabel("I am here to test");
panel.add(label11, BorderLayout.NORTH);
JLabel label12 = new JLabel("I am here to test row");
panel.add(label12, BorderLayout.SOUTH);
return panel;
}
private JPanel createButtonPanel() {
JPanel panel = new JPanel(new GridLayout(0, 2, 5, 5));
panel.setBorder(BorderFactory.createEmptyBorder(0, 5, 5, 5));
JButton button = new JButton("Click me");
panel.add(button);
button = new JButton("Click me22");
panel.add(button);
return panel;
}
}
