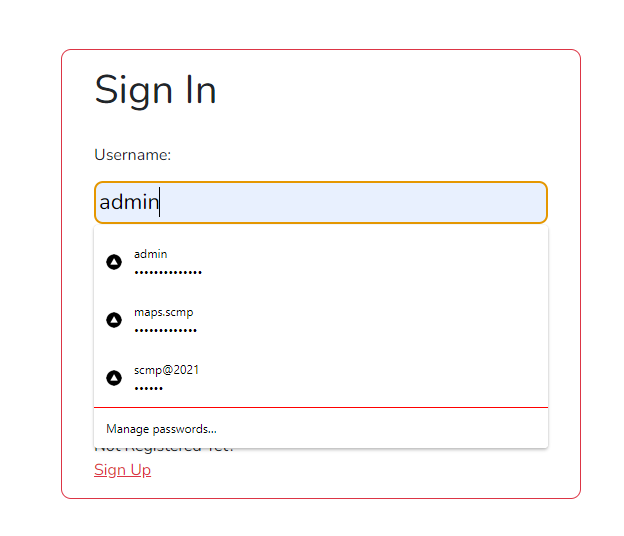
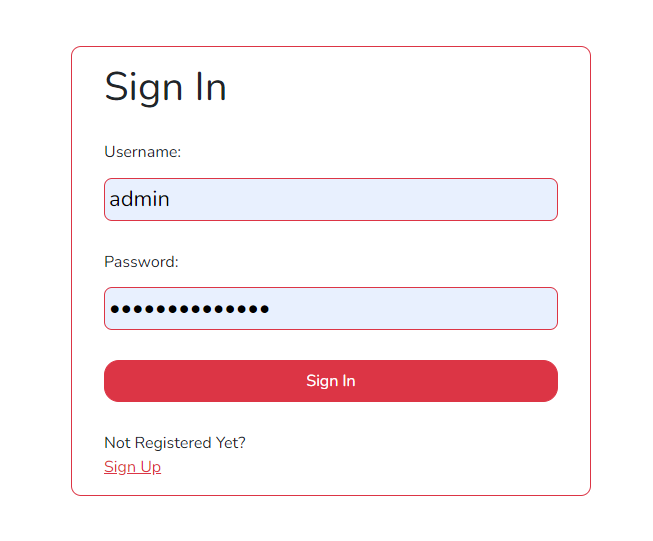
when clicking on the input text a golden border is showing up, I tried to change its color using :focus selector but it is not working:
HTML:
<input
type="text"
id="username"
ref={userRef}
autoComplete="off"
onChange={(e) => setUser(e.target.value)}
value={user}
required
name="username"
/>
CSS
.body input[type="text"] {
&:hover {
border: 1px solid blue;
}
&:active {
border: 1px solid blue;
}
&:focus {
border: 1px solid blue !important;
}
}
CodePudding user response:
With the information that you gave is a little bit hard to reproduce, but I guess it's actually the outline that is being changed, and not the border.
You can try this instead:
.body input[type="text"] {
&:hover {
outline: 1px solid blue;
}
&:active {
outline: 1px solid blue;
}
&:focus {
outline: 1px solid blue;
}
}
CodePudding user response:
can u please try this css:
input[type=text] {
box-sizing: border-box;
border: 1px solid black;
outline: none;
}
input[type=text]:focus {
border: 1px solid red;
}