I am trying to create two inner box . I am able to do in using HTML css .
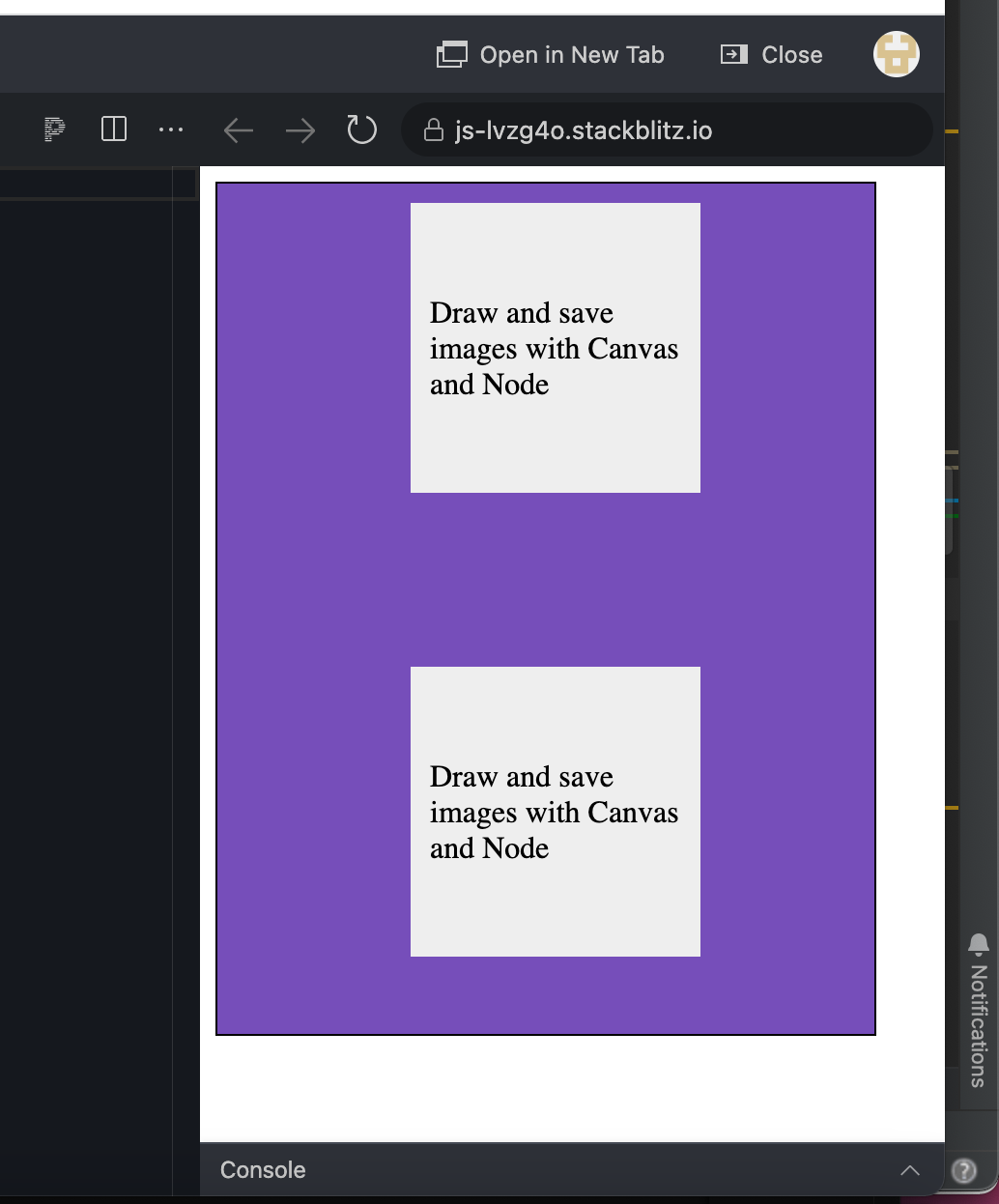
working link (expected output)

When I trying to do the same thing using Canvas. I am not able create two box or container where I will put my text.
is it possible to do same thing using canvas
// Import stylesheets
import './style.css';
const post = {
title: 'Draw and save images with Canvas and Node',
};
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.fillStyle = '#eee';
ctx.fillRect(10, 10, 150, 100);
ctx.font = 'bold 16px';
ctx.textAlign = 'center';
ctx.fillStyle = '#000';
ctx.fillText(post.title, 0, 93);
CodePudding user response:
Begin your drawing movements with ctx.beginPath()
In order for canvas to know when to start tracking movement, you need to invoke beginPath() on the 2d context. There is no need for two contexts.
Important note, Canvas is NOT html, You will need to do the math to calculate line wrapping yourself. There is a measureText(string) method that will provide you with the information based on font family and size.
// Import stylesheets
const post = {
title: 'Draw and save images with Canvas and Node',
};
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'yellow';
ctx.fillRect(10, 10, 150, 100);
ctx.font = 'bold 16px';
// ctx.textAlign = 'center';
ctx.fillStyle = '#000';
ctx.fillText(post.title, 10, 93);
ctx.fillStyle = '#eee';
ctx.fillRect(10, 300, 150, 100);
//var size = ctx.measureText(post.title).width;
ctx.textAlign = 'left';
ctx.fillStyle = '#000';
ctx.fillText(post.title, 10, 380);<canvas id="canvas" width="340" height="440"></canvas>CodePudding user response:
You will need to assign canvas.getContext('2d'); as many times as the different items you want to add to the canvas as @Zebin Ge pointed out. The text is a bit tricky as you may need to calculate the max-width that fits visually on your box and split it into many lines, quite laborious, here you have a similar approach. Text wrap in a <canvas> element
If you prefer you can take a look at http://fabricjs.com/, a bit old library but pretty good.
**BTW, the text is not wrapping because are 2 different elements, the text is not nested inside the box.
CodePudding user response:
Because of your box is only one which named "ctx". if you want to create two box ,you can create a variable "ctx2".
// Import stylesheets
import './style.css';
const post = {
title: 'Draw and save images with Canvas and Node',
};
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const ctx2 = canvas.getContext('2d');
ctx.fillStyle = '#eee';
ctx.fillRect(10, 10, 150, 100);
ctx2.fillStyle = '#eee';
ctx2.fillRect(10, 200, 150, 100);
ctx.font = 'bold 16px';
ctx.textAlign = 'center';
ctx.fillStyle = '#000';
ctx2.font = 'bold 16px';
ctx2.textAlign = 'center';
ctx2.fillStyle = '#000';
ctx.fillText(post.title, 0, 93);
ctx2.fillText(post.title, 0, 283);