I would like to know how to remove the bottom border from my active (selected) tab.
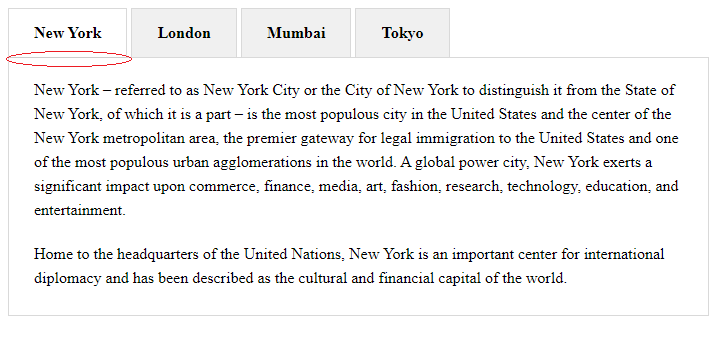
Here is a PIC of the desired outcome:

h1 {
padding: 100px 0;
font-weight: 400;
text-align: center;
}
p {
margin: 0 0 20px;
line-height: 1.5;
}
.main {
margin: 0 auto;
min-width: 320px;
max-width: 800px;
}
.content {
background: #fff;
border: 1px solid rgb(217, 217, 217);
}
.content>div {
display: none;
padding: 20px 25px 5px;
}
input {
display: none;
}
label {
display: inline-block;
padding: 15px 25px;
font-weight: 600;
text-align: center;
background-color: rgb(240, 240, 240);
border-top: 1px solid rgb(217, 217, 217);
border-left: 1px solid rgb(217, 217, 217);
border-right: 1px solid rgb(217, 217, 217);
}
label:hover {
color: #DDD;
cursor: pointer;
}
input:checked label {
background: #fff;
color: #000;
border-top: 1px solid rgb(217, 217, 217);
border-left: 1px solid rgb(217, 217, 217);
border-right: 1px solid rgb(217, 217, 217);
border-bottom: 0px;
position: relative;
}
input:checked label::before {
content: '';
position: absolute;
width: 100%;
height: 1px;
background: #ccc;
bottom: -1px;
right: 0;
left: 0;
margin: auto;
}
#tab1:checked~.content #content1,
#tab2:checked~.content #content2,
#tab3:checked~.content #content3,
#tab4:checked~.content #content4 {
display: block;
}
@media screen and (max-width: 400px) {
label {
padding: 15px 10px;
}<div >
<input id="tab1" type="radio" name="tabs" checked>
<label for="tab1">New York</label>
<input id="tab2" type="radio" name="tabs">
<label for="tab2">London</label>
<input id="tab3" type="radio" name="tabs">
<label for="tab3">Mumbai</label>
<input id="tab4" type="radio" name="tabs">
<label for="tab4">Tokyo</label>
<div >
<div id="content1">
<p>
New York – referred to as New York City or the City of New York to distinguish it from the State of New York, of which it is a part – is the most populous city in the United States and the center of the New York metropolitan area, the premier gateway
for legal immigration to the United States and one of the most populous urban agglomerations in the world. A global power city, New York exerts a significant impact upon commerce, finance, media, art, fashion, research, technology, education,
and entertainment.
<p>
Home to the headquarters of the United Nations, New York is an important center for international diplomacy and has been described as the cultural and financial capital of the world.
</p>
</div>
<div id="content2">
<p>
London is the capital city of England and the United Kingdom. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
<p>
London's ancient core, the City of London, largely retains its 1.12-square-mile (2.9 km2) mediaeval boundaries and in 2011 had a resident population of 7,375, making it the smallest city in England. Since at least the 19th century, the term London has
also referred to the metropolis developed around this core.
</p>
</div>
<div id="content3">
<p>
Mumbai is the capital city of the Indian state of Maharashtra. It is the most populous city in India, most populous metropolitan area in India, and the eighth most populous city in the world, with an estimated city population of 18.4 million and metropolitan
area population of 20.7 million as of 2011. Along with the urban areas, including the cities of Navi Mumbai, Thane, Bhiwandi, Kalyan, it is one of the most populous urban regions in the world.
</p>
<p>
Mumbai lies on the west coast of India and has a deep natural harbour. In 2009, Mumbai was named an alpha world city. It is also the wealthiest city in India, and has the highest GDP of any city in South, West or Central Asia.
</p>
</div>
<div id="content4">
<p>
Tokyo, officially Tokyo Metropolis, is one of the 47 prefectures of Japan. Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world. It is the seat of the Japanese government and the Imperial
Palace, and the home of the Japanese Imperial Family.
</p>
<p>
Tokyo is in the Kantō region on the southeastern side of the main island Honshu and includes the Izu Islands and Ogasawara Islands. Tokyo Metropolis was formed in 1943 from the merger of the former Tokyo Prefecture and the city of Tokyo.
</p>
</div>
</div>
</div>CodePudding user response:
Your CSS already includes an element to "cover" the visible border, it's just set to the wrong color.
input:checked label::before {
content: '';
position: absolute;
width: 100%;
height: 1px;
background: #fff; /* <----- USE #FFF HERE INSTEAD */
bottom: -1px;
right: 0;
left: 0;
margin: auto;
}
CodePudding user response:
You can just margin bottom minus 1px for your tab labels and then change the border bottom colour of them when they are active (also removed the after psuedo element):
h1 {
padding: 100px 0;
font-weight: 400;
text-align: center;
}
p {
margin: 0 0 20px;
line-height: 1.5;
}
.main {
margin: 0 auto;
min-width: 320px;
max-width: 800px;
}
.content {
background: #fff;
border: 1px solid rgb(217, 217, 217);
position: relative;
z-index:1;
}
.content>div {
display: none;
padding: 20px 25px 5px;
}
input {
display: none;
}
label {
display: inline-block;
padding: 15px 25px;
font-weight: 600;
text-align: center;
background-color: rgb(240, 240, 240);
border: 1px solid rgb(217, 217, 217);
margin-bottom:-1px;
}
label:hover {
color: #DDD;
cursor: pointer;
}
input:checked label {
background: #fff;
color: #000;
border-bottom-color: #ffffff;
position: relative;
z-index:2;
}
#tab1:checked~.content #content1,
#tab2:checked~.content #content2,
#tab3:checked~.content #content3,
#tab4:checked~.content #content4 {
display: block;
}
@media screen and (max-width: 400px) {
label {
padding: 15px 10px;
}<div >
<input id="tab1" type="radio" name="tabs" checked>
<label for="tab1">New York</label>
<input id="tab2" type="radio" name="tabs">
<label for="tab2">London</label>
<input id="tab3" type="radio" name="tabs">
<label for="tab3">Mumbai</label>
<input id="tab4" type="radio" name="tabs">
<label for="tab4">Tokyo</label>
<div >
<div id="content1">
<p>
New York – referred to as New York City or the City of New York to distinguish it from the State of New York, of which it is a part – is the most populous city in the United States and the center of the New York metropolitan area, the premier gateway
for legal immigration to the United States and one of the most populous urban agglomerations in the world. A global power city, New York exerts a significant impact upon commerce, finance, media, art, fashion, research, technology, education,
and entertainment.
<p>
Home to the headquarters of the United Nations, New York is an important center for international diplomacy and has been described as the cultural and financial capital of the world.
</p>
</div>
<div id="content2">
<p>
London is the capital city of England and the United Kingdom. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
<p>
London's ancient core, the City of London, largely retains its 1.12-square-mile (2.9 km2) mediaeval boundaries and in 2011 had a resident population of 7,375, making it the smallest city in England. Since at least the 19th century, the term London has
also referred to the metropolis developed around this core.
</p>
</div>
<div id="content3">
<p>
Mumbai is the capital city of the Indian state of Maharashtra. It is the most populous city in India, most populous metropolitan area in India, and the eighth most populous city in the world, with an estimated city population of 18.4 million and metropolitan
area population of 20.7 million as of 2011. Along with the urban areas, including the cities of Navi Mumbai, Thane, Bhiwandi, Kalyan, it is one of the most populous urban regions in the world.
</p>
<p>
Mumbai lies on the west coast of India and has a deep natural harbour. In 2009, Mumbai was named an alpha world city. It is also the wealthiest city in India, and has the highest GDP of any city in South, West or Central Asia.
</p>
</div>
<div id="content4">
<p>
Tokyo, officially Tokyo Metropolis, is one of the 47 prefectures of Japan. Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world. It is the seat of the Japanese government and the Imperial
Palace, and the home of the Japanese Imperial Family.
</p>
<p>
Tokyo is in the Kantō region on the southeastern side of the main island Honshu and includes the Izu Islands and Ogasawara Islands. Tokyo Metropolis was formed in 1943 from the merger of the former Tokyo Prefecture and the city of Tokyo.
</p>
</div>
</div>
</div>CodePudding user response:
Its very simple. Add
margin-top: -1px;
to the class content