I am using codeigniter-3 for developing web application.
I have one page which contains whatsapp button right side bottom of the page.
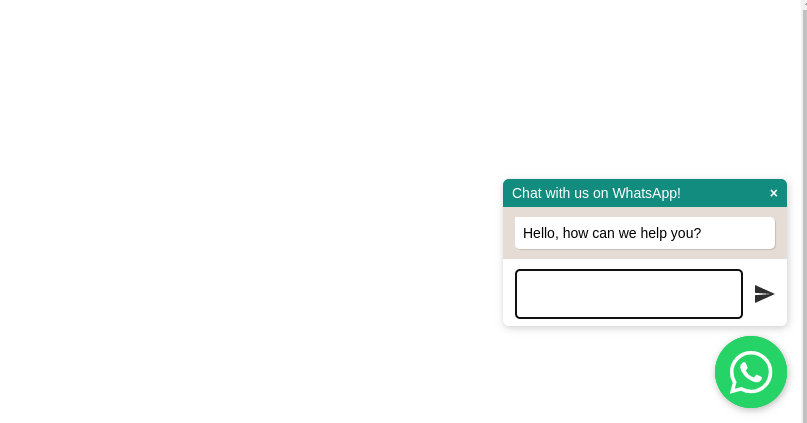
When I hover or click on the button, one pop-up should open like this:

It's working fine, now my requirement is I want to move the button to the centre of the page which has fixed position.
This part is also done.
My requirement is how to make that button blinking until it's hovered or clickable..?
$(function() {
$('#WAButton').floatingWhatsApp({
phone: '1231231231', //WhatsApp Business phone number International format-
//Get it with Toky at https://toky.co/en/features/whatsapp.
headerTitle: 'Chat with us on WhatsApp!', //Popup Title
popupMessage: 'Hello, how can we help you?', //Popup Message
showPopup: true, //Enables popup display
buttonImage: '<img src="https://rawcdn.githack.com/rafaelbotazini/floating-whatsapp/3d18b26d5c7d430a1ab0b664f8ca6b69014aed68/whatsapp.svg" />', //Button Image
//headerColor: 'crimson', //Custom header color
//backgroundColor: 'crimson', //Custom background button color
position: "right"
});
});<!--Jquery-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<!--Floating WhatsApp css-->
<link rel="stylesheet" href="https://rawcdn.githack.com/rafaelbotazini/floating-whatsapp/3d18b26d5c7d430a1ab0b664f8ca6b69014aed68/floating-wpp.min.css">
<!--Floating WhatsApp javascript-->
<script type="text/javascript" src="https://rawcdn.githack.com/rafaelbotazini/floating-whatsapp/3d18b26d5c7d430a1ab0b664f8ca6b69014aed68/floating-wpp.min.js"></script>
<body>
<!--Div where the WhatsApp will be rendered-->
<div id="WAButton"></div>
</body>The glowing should be like this: Example Snippet
CodePudding user response:
Here you go.
I used the animation from the provided snippet.
It removes the glowing class on click or hover
$(function() {
$('#WAButton').floatingWhatsApp({
phone: '1231231231', //WhatsApp Business phone number International format-
//Get it with Toky at https://toky.co/en/features/whatsapp.
headerTitle: 'Chat with us on WhatsApp!', //Popup Title
popupMessage: 'Hello, how can we help you?', //Popup Message
showPopup: true, //Enables popup display
buttonImage: '<img src="https://rawcdn.githack.com/rafaelbotazini/floating-whatsapp/3d18b26d5c7d430a1ab0b664f8ca6b69014aed68/whatsapp.svg" />', //Button Image
//headerColor: 'crimson', //Custom header color
//backgroundColor: 'crimson', //Custom background button color
position: "right"
});
$('#WAButton').on("click", function (event) {
$("#WAButton").removeClass("glowing");
});
$('#WAButton').on("mouseover", function (event) {
$("#WAButton").removeClass("glowing");
});
});.glowing {
-webkit-animation: glowing 1500ms infinite;
-moz-animation: glowing 1500ms infinite;
-o-animation: glowing 1500ms infinite;
animation: glowing 1500ms infinite;
border-radius: 50%;
}
@-webkit-keyframes glowing {
0% { background-color: #25d366; -webkit-box-shadow: 0 0 3px #25d366; }
50% { background-color: #25d366; -webkit-box-shadow: 0 0 40px #FF0000; }
100% { background-color: #25d366; -webkit-box-shadow: 0 0 3px #25d366; }
}
@-moz-keyframes glowing {
0% { background-color: #25d366; -moz-box-shadow: 0 0 3px #25d366; }
50% { background-color: #25d366; -moz-box-shadow: 0 0 40px #25d366; }
100% { background-color: #25d366; -moz-box-shadow: 0 0 3px #25d366; }
}
@-o-keyframes glowing {
0% { background-color: #25d366; box-shadow: 0 0 3px #25d366; }
50% { background-color: #25d366; box-shadow: 0 0 40px #25d366; }
100% { background-color: #25d366; box-shadow: 0 0 3px #25d366; }
}
@keyframes glowing {
0% { background-color: #25d366; box-shadow: 0 0 3px #25d366; }
50% { background-color: #25d366; box-shadow: 0 0 40px #25d366; }
100% { background-color: #25d366; box-shadow: 0 0 3px #25d366; }
}<!--Jquery-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<!--Floating WhatsApp css-->
<link rel="stylesheet" href="https://rawcdn.githack.com/rafaelbotazini/floating-whatsapp/3d18b26d5c7d430a1ab0b664f8ca6b69014aed68/floating-wpp.min.css">
<!--Floating WhatsApp javascript-->
<script type="text/javascript" src="https://rawcdn.githack.com/rafaelbotazini/floating-whatsapp/3d18b26d5c7d430a1ab0b664f8ca6b69014aed68/floating-wpp.min.js"></script>
<body>
<!--Div where the WhatsApp will be rendered-->
<div id="WAButton" ></div>
</body>CodePudding user response:
$(function() {
$('#WAButton').floatingWhatsApp({
phone: '1231231231', //WhatsApp Business phone number International format-
//Get it with Toky at https://toky.co/en/features/whatsapp.
headerTitle: 'Chat with us on WhatsApp!', //Popup Title
popupMessage: 'Hello, how can we help you?', //Popup Message
showPopup: true, //Enables popup display
buttonImage: '<img src="https://rawcdn.githack.com/rafaelbotazini/floating-whatsapp/3d18b26d5c7d430a1ab0b664f8ca6b69014aed68/whatsapp.svg" />', //Button Image
//headerColor: 'crimson', //Custom header color
//backgroundColor: 'crimson', //Custom background button color
position: "right"
});
function fnBlink() {
$("#WAButton").fadeOut(500);
$("#WAButton").fadeIn(500);
}
let fnBlinkInterval = setInterval(fnBlink, 1000);
$("#WAButton").hover( function() {
clearInterval(fnBlinkInterval);
})
});<!--Jquery-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<!--Floating WhatsApp css-->
<link rel="stylesheet" href="https://rawcdn.githack.com/rafaelbotazini/floating-whatsapp/3d18b26d5c7d430a1ab0b664f8ca6b69014aed68/floating-wpp.min.css">
<!--Floating WhatsApp javascript-->
<script type="text/javascript" src="https://rawcdn.githack.com/rafaelbotazini/floating-whatsapp/3d18b26d5c7d430a1ab0b664f8ca6b69014aed68/floating-wpp.min.js"></script>
<body>
<!--Div where the WhatsApp will be rendered-->
<div id="WAButton"></div>
</body>