im relatively new to WPF and the styling options. What i have so far, is a menu consisting of four buttons. What i would like, is that when a button is pressed, it changes to a constant darker color (e.g dark blue) and stays that way, until another button in the menu is pressed. This is a visual aid to the user so they know which page they are on.
Currently my buttons like this
<Button x:Name="CreateDog" Content="Create Dog" Grid.Column="1" FontSize="18" FontFamily="Roboto" Foreground="White" FontWeight="Bold" Margin="0,82,161,4" Command="{Binding UpdateViewCommand}" CommandParameter="CreateDog" Grid.ColumnSpan="2"/>
<Button x:Name="SearchDog" Grid.Column="2" Content="Search Dog" FontSize="18" FontFamily="Roboto" Foreground="White" FontWeight="Bold" Grid.ColumnSpan="1" Margin="0,82,0,4" Command="{Binding UpdateViewCommand}" CommandParameter="SearchDog"/>
<Button x:Name="SearchHDIndex" Grid.Column="3" Content="Search HD-Index" FontSize="18" FontFamily="Roboto" Foreground="White" FontWeight="Bold" Grid.ColumnSpan="1" Margin="0,82,0,4" Command="{Binding UpdateViewCommand}" CommandParameter="SearchHDIndex"/>
<Button x:Name="BreedingPartner" Content="Breeding Partner" Grid.Column="3" FontSize="18" FontFamily="Roboto" Foreground="White" FontWeight="Bold" Margin="161,82,0,4" Command="{Binding UpdateViewCommand}" CommandParameter="BreedingPartner" Grid.ColumnSpan="2"/>
and my app.xaml style looks like this:
<Style TargetType="Button">
<Setter Property = "Background" Value = "Chocolate" />
<Setter Property = "Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border CornerRadius="10" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Background" Value="SandyBrown"/>
<Setter Property="Foreground" Value="Chocolate"/>
</Trigger>
</Style.Triggers>
</Style>
</Application.Resources>
CodePudding user response:
For such a scenario, it will be easier for you to use RadioButton.
ToggleButton can also be used, but then you have to embed additional logic to release the button if another one is pressed.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property = "Background" Value = "Chocolate" />
<Setter Property = "FontSize" Value = "18" />
<Setter Property = "FontFamily" Value = "Roboto" />
<Setter Property = "Foreground" Value = "White" />
<Setter Property = "FontWeight" Value = "Bold" />
<Setter Property = "Margin" Value = "5" />
<Setter Property = "Command" Value = "{Binding UpdateViewCommand}" />
<Setter Property = "GroupName" Value = "menu" />
<Setter Property = "Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<Border CornerRadius="10" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Background" Value="SandyBrown"/>
<Setter Property="Foreground" Value="Chocolate"/>
</Trigger>
</Style.Triggers>
</Style>
</StackPanel.Resources>
<RadioButton x:Name="CreateDog" Content="Create Dog" CommandParameter="CreateDog"/>
<RadioButton x:Name="SearchDog" Content="Search Dog" CommandParameter="SearchDog"/>
<RadioButton x:Name="SearchHDIndex" Content="Search HD-Index" CommandParameter="SearchHDIndex"/>
<RadioButton x:Name="BreedingPartner" Content="Breeding Partner" CommandParameter="BreedingPartner"/>
</StackPanel>
CodePudding user response:
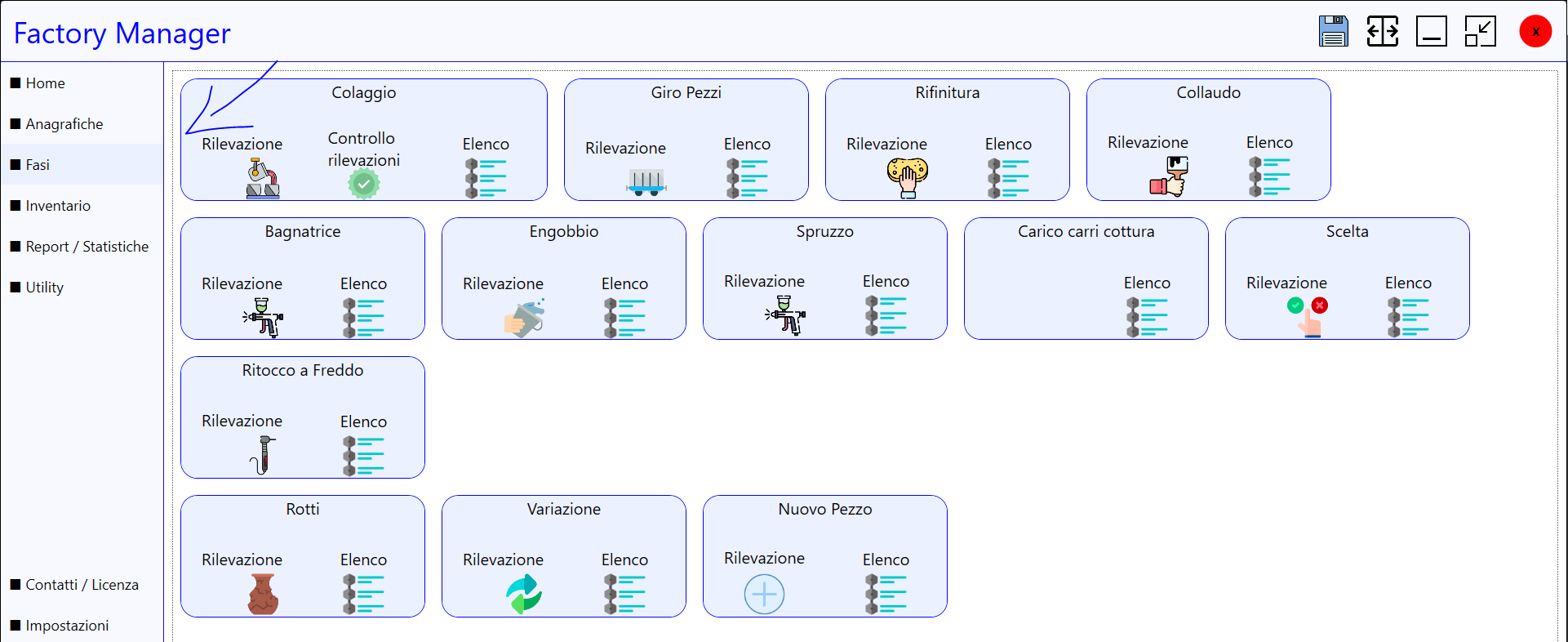
i have the answer at your question, first of I have used RadioButtons instead buttons, This is what i have got:
this is the code:
<StackPanel Margin="0,0,0,100" Grid.RowSpan="3">
<RadioButton Content="Home" Height="50" Foreground="Black" FontSize="18" Style="{StaticResource MenuButtonTheme}" Command="{Binding Path=HomeViewCommand}" IsChecked="True"/>
<RadioButton Content="Anagrafiche" Height="50" Foreground="Black" FontSize="18" Style="{StaticResource MenuButtonTheme}" Command="{Binding Path=AnagraficheViewCommand}" IsChecked="False"/>
<RadioButton Content="Fasi" Height="50" Foreground="Black" FontSize="18" Style="{StaticResource MenuButtonTheme}" Command="{Binding Path=FasiViewCommand}"/>
<RadioButton Content="Inventario" Height="50" Foreground="Black" FontSize="18" Style="{StaticResource MenuButtonTheme}" Command="{Binding InventarioViewCommand}"/>
<RadioButton Content="Report / Statistiche" Height="50" Foreground="Black" FontSize="18" Style="{StaticResource MenuButtonTheme}" Command="{Binding Path=ReportStatisticheViewCommand}"/>
<RadioButton Content="Utility" Height="50" Foreground="Black" FontSize="18" Style="{StaticResource MenuButtonTheme}" Command="{Binding Path=UtilityViewCommand}"/>
</StackPanel>
i have created a style for the radio button so you dont need to repeat the same exact code every time:
<Style BasedOn="{StaticResource {x:Type ToggleButton}}"
TargetType="{x:Type RadioButton}"
x:Key="MenuButtonTheme">
<Style.Setters>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<Grid VerticalAlignment="Stretch"
HorizontalAlignment="Stretch"
Background="{TemplateBinding Background}">
<StackPanel VerticalAlignment="Center" Orientation="Horizontal">
<Label Content="■" Margin="5,0,0,0" FontWeight="Bold" />
<TextBlock Text="{TemplateBinding Property=Content}" VerticalAlignment="Center" Margin="0,0,0,0"/>
</StackPanel>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
</Style.Setters>
<Style.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Background" Value="#FFECF1FF"/>
</Trigger>
</Style.Triggers>
</Style>
Hope It Helps You!
