In my Android app I have an AlertDialog with an EditText to input the name of the user. The AlertDialog contains a title and a message, and the EditText contains a hint. All are left aligned, which is good, but they are not aligned with each other.
Here is my current code for the AlertDialog:
final EditText nameText = new EditText(this);
nameText.setHint(dialogHint);
AlertDialog dialog = new AlertDialog.Builder(this)
.setTitle(dialogTitle)
.setMessage(dialogMessage)
.setView(nameText)
.setPositiveButton(textPositiveButton, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// Get name from player
String highScoreName = String.valueOf(nameText.getText());
// Do something with highScoreName
}
})
.setNegativeButton(textNegativeButton, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// Do nothing
}
})
.create();
dialog.show();
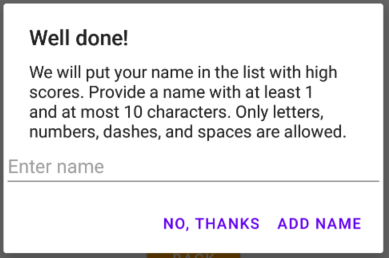
This is how it looks:
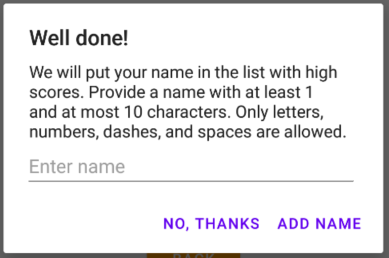
And this is how I want it to look:
Is there a way to achieve this? Searching for answers online only led me to questions about central aligning the AlertDialog message or aligning separate AlertDialog and EditText views. Any help is appreciated.
CodePudding user response:
Well, technically, you can add margins to your EditText programmatically, for example, like described here. Note, that you can request layoutParams of your EditText only after dialog.show() method call. I highly don't recommend to follow this way and I'm not sure about its reliability.
So the best option, like was mentioned in the comments, is custom dialog with your own fully customisable layout.
Create layout file. For example, custom_dialog.xml. And create your dialog view.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Title" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Message" />
<EditText
android:id="@ id/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Hint" />
</LinearLayout>
Then insert it in the dialog.
View customDialogView = getLayoutInflater().inflate(R.layout.custom_dialog, null);
EditText editText = customDialogView.findViewById(R.id.edit_text);
AlertDialog alertDialog = new AlertDialog.Builder(requireContext())
.setView(customDialogView)
.setPositiveButton("Yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
editText.getText();
}
})
.setNegativeButton("No", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// Do nothing
}
})
.create();
alertDialog.show();
More information in the docs.