I am creating a VSC extension and try to display ello World as inline as soon as I type H in a markdown file. With my current implementation it happens nothing if I type H.
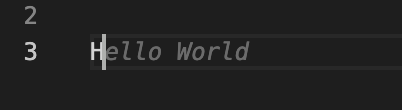
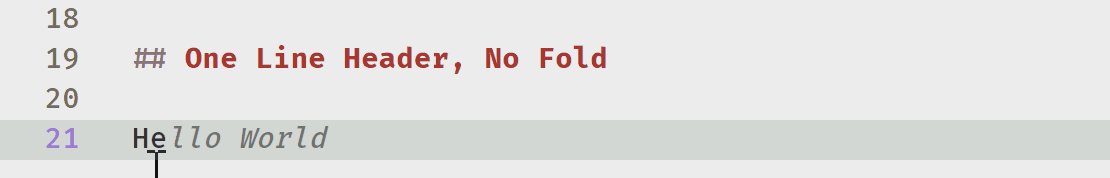
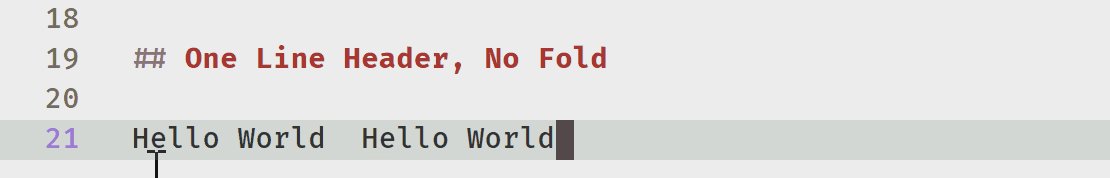
Expected result
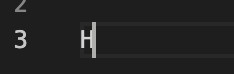
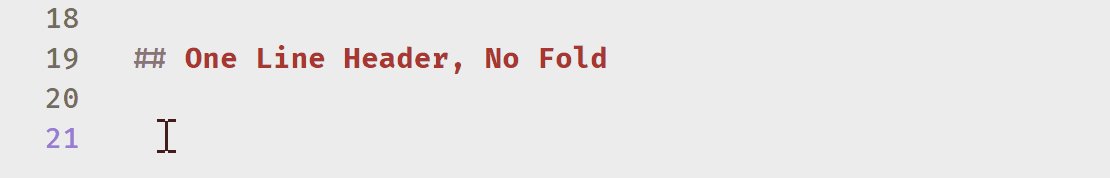
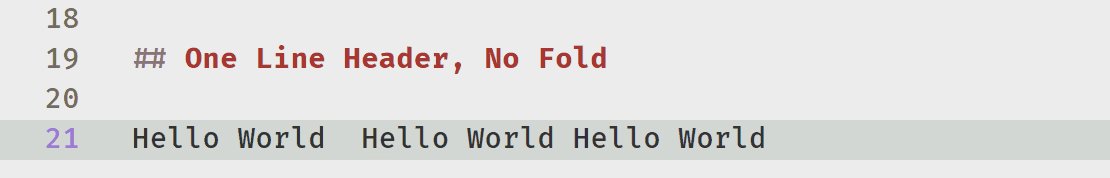
Actual result
extensions.js
const vscode = require('vscode');
/**
* @param {vscode.ExtensionContext} context
*/
function activate(context) {
let disposable = vscode.languages.registerCompletionItemProvider('markdown', {
provideCompletionItems(document, position, token, context) {
if (document.getText(new vscode.Range(position.translate(0, -1), position)) === 'H') {
let completionItem = new vscode.CompletionItem('ello World');
completionItem.insertText = 'ello World';
completionItem.range = new vscode.Range(position.translate(0, -1), position);
return [completionItem];
}
}
});
context.subscriptions.push(disposable);
}
function deactivate() { }
module.exports = {
activate,
deactivate
}
package.json
{
"name": "textautocompletionmarkdown",
"displayName": "TextAutocompletionMarkdown",
"description": "-",
"version": "0.0.1",
"engines": {
"vscode": "^1.71.0"
},
"categories": [
"Other"
],
"activationEvents": [
"onLanguage:markdown"
],
"main": "./extension.js",
"contributes": {
"languages": [
{
"id": "markdown",
"aliases": [
"Markdown",
"markdown"
],
"extensions": [
".md",
".markdown"
],
"configuration": "./language-configuration.json"
}
]
},
"scripts": {
"lint": "eslint .",
"pretest": "npm run lint",
"test": "node ./test/runTest.js"
},
"devDependencies": {
"@types/vscode": "^1.71.0",
"@types/glob": "^7.2.0",
"@types/mocha": "^9.1.1",
"@types/node": "16.x",
"eslint": "^8.20.0",
"glob": "^8.0.3",
"mocha": "^10.0.0",
"typescript": "^4.7.4",
"@vscode/test-electron": "^2.1.5"
}
}
CodePudding user response:
First of all, markdown is unusual in that it requires some special settings.
You need this setting:
"[markdown]": { // markdown-specific setting
"editor.quickSuggestions": {
"other": "inline", // to get inline suggestions
"comments": "on",
"strings": "on"
}
}
In my testing it isn't enough to have that "editor.quickSuggestions" setting alone - it still won't apply to markdown. (See, for example, 
Also, there is a inlineCompletionProvider which I haven't tested. I guess that this wouldn't make suggestions that appear in the Suggestion Widget, but I haven't used it yet.