why logs are not visible ?
I am using
import "./styles.css";
import { Logger } from "./logger";
Logger.configure({ ...Logger.defaultLoggerOptions, level: "debug" });
const logger = Logger.getLogger("vcw:app:api:user-service");
document.getElementById("app").innerHTML = `
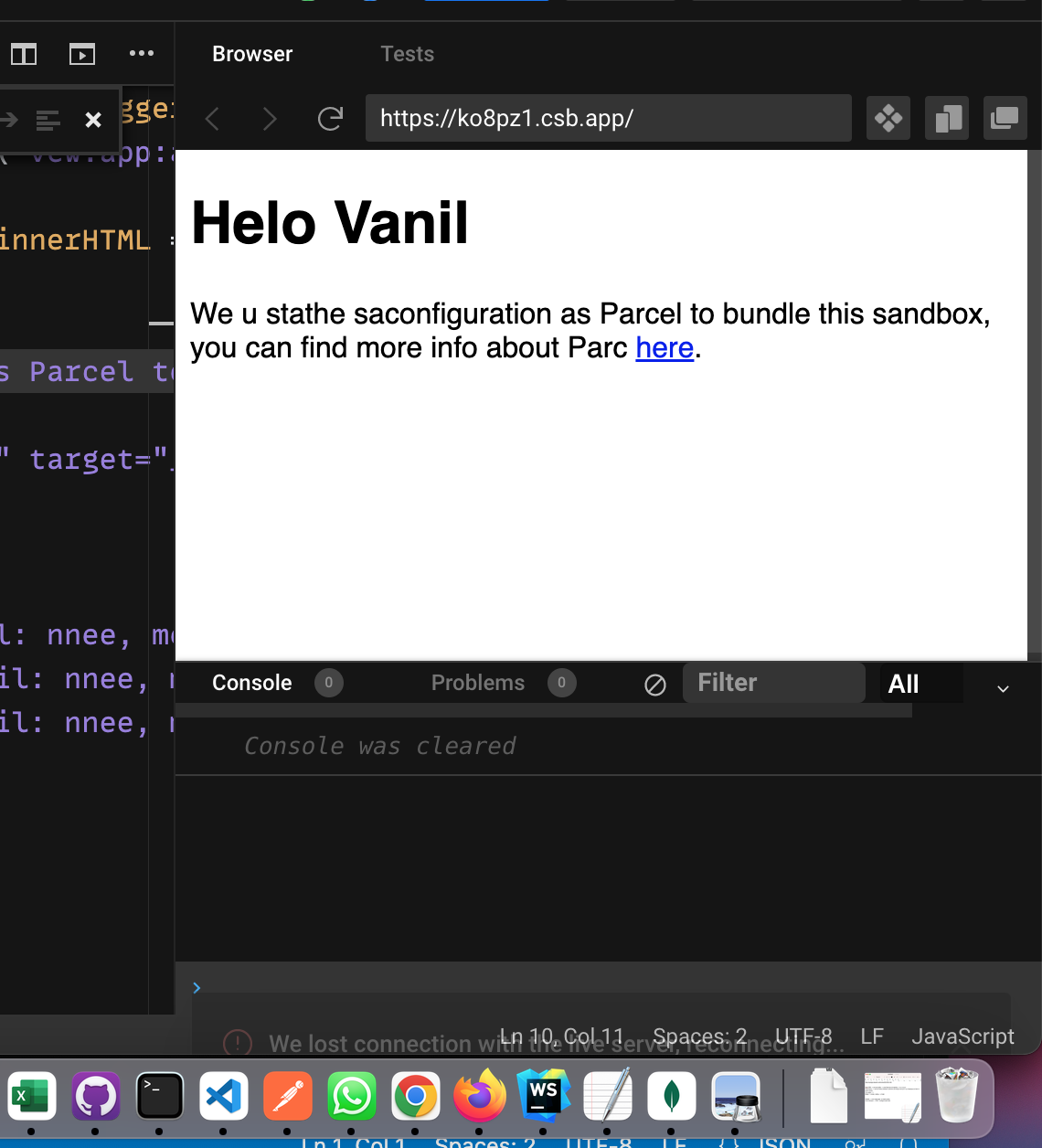
<h1>Helo Vanil</h1>
<div>
We u stathe saconfiguration as Parcel to bundle this sandbox, you can find more
info about Parc
<a href="https://parceljs.org" target="_blank" rel="noopener noreferrer">here</a>.
</div>
`;
logger.info([sendOtpCode] email: nnee, method:hhh);
logger.debug([sendOtpCode] email: nnee, method:hhh);
logger.error([sendOtpCode] email: nnee, method:hhh);
I configure logs like this
Logger.configure({ ...Logger.defaultLoggerOptions, level: "debug" });
const logger = Logger.getLogger("vcw:app:api:user-service");
using like this
logger.info(`[sendOtpCode] email: nnee, method:hhh`);
logger.debug(`[sendOtpCode] email: nnee, method:hhh`);
logger.error(`[sendOtpCode] email: nnee, method:hhh`);
I don't see any logs here is my code https://codesandbox.io/s/fervent-danny-ko8pz1?file=/src/index.js
anything i am doing wrong
CodePudding user response:
You need to enable the debugger for that given namespace. Since you are targetting a browser you have to do:
window.localStorage.debug = "vcw:app:api:user-service";
This is mentioned in the readme
Example sandbox (note this might need a refresh to work)
CodePudding user response:
As mentioned in debug's readme on Output Streams
By default debug will log to stderr, however this can be configured per-namespace by overriding the log method:
If you want to see the logs in the browser console, set the namespace to log via console .log
log.log = console.log.bind(console); // don't forget to bind to console!
You can check this sandbox.
Notice that I added console.log.bind in line 2
constructor(namespace) {
this.log = console.log.bind(console); //binded namespace to console
this.namespace = namespace;
if (namespace) {
this.debugLog = _debug(namespace);
}