I'm trying to put the data from a google spreadsheet in an html, I saw some examples in the documentation ( ### Templated Html
### Templated Html
gs:
function launchADialog() {
let t = HtmlService.createTemplateFromFile("ah2");
t.lr = SpreadsheetApp.getActive().getSheetByName("Sheet0").getLastRow();
let html = t.evaluate();
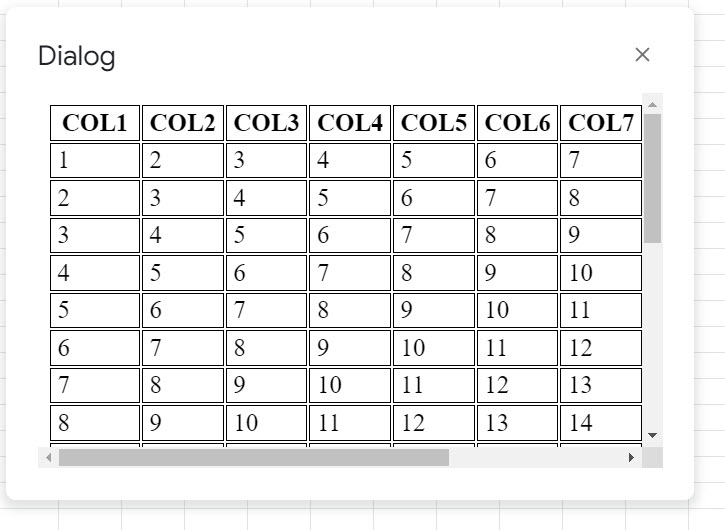
SpreadsheetApp.getUi().showModelessDialog(html,"Dialog");
}
function getMyData() {
const ss = SpreadsheetApp.getActive();
const sh = ss.getSheetByName("Sheet0");
return sh.getDataRange().getValues();
}
html:
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<div id="tabledata">
<? var vs = getMyData(); ?>
<table>
<? vs.forEach((r,i)=>{ ?>
<tr>
<? r.forEach((c,j)=>{ ?>
<? if(i == 0) { ?>
<th style="padding:2px 5px;font-weight:bold;border:1px solid black;"><?= c ?> </th>
<? } else { ?>
<td style="padding:2px 5px;border:1px solid black;"><?= vs[i][j] ?> </td>
<? } ?>
<? }); ?>
</tr>
<? }); ?>
</table>
</div>
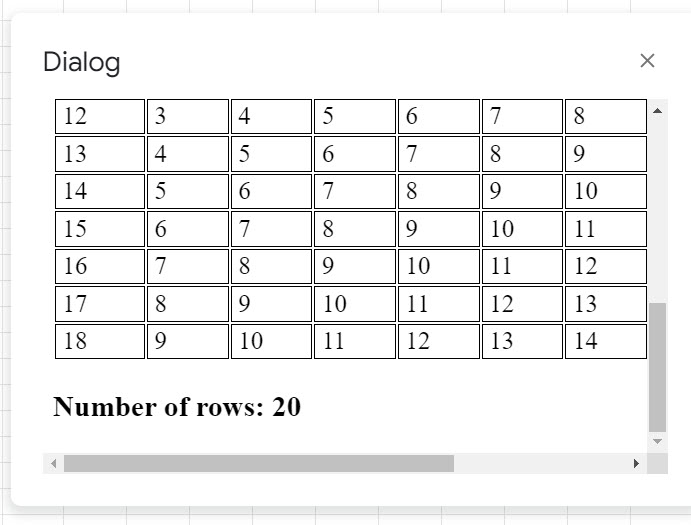
<h3> Number of rows: <?= lr ?> </h3>
</body>
</html>