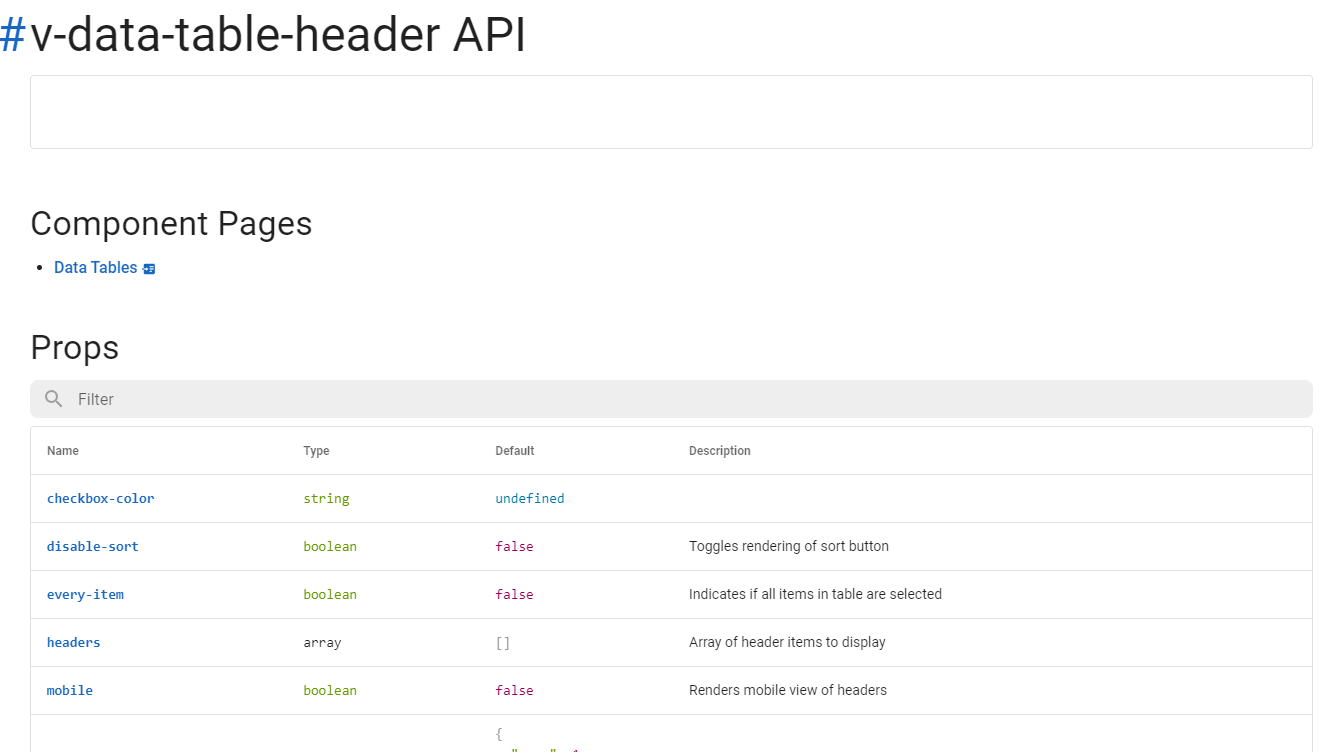
Good afternoon, can someone tell me how to access v-data-table-header props from vuetify? i dont know how to access this (mobile, headers, or anything).
CodePudding user response:
You just use props in component.
<v-data-table-header
checkbox-color="#000"
...
>
Hi
</v-data-table-header>
CodePudding user response:
you should use v-slot to access those.
<template v-slot:header>
<v-data-table-header> </v-data-table-header>
</template>