So the code is this:
<TextField
required
id="outlined-select-currency"
select
label="Client Type"
value={currency}
onChange={handleChange}
sx={{ '& input' : {color: 'white'}, '& label.Mui-focused': { color: 'white' }, '& label' : {color: 'white'} }}
>
{currencies.map((option) => (
<MenuItem key={option.value} value={option.value}
>
{option.label}
</MenuItem>
))}
</TextField>
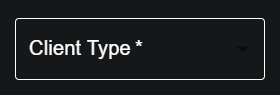
and the result is this:
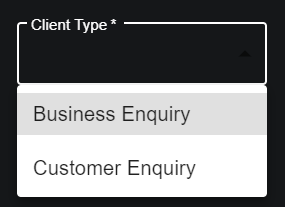
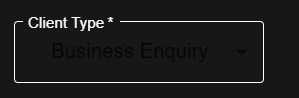
But when you select from the dropdown you get this:
Does anyone know what class should I override to change the text color? (on other the sx{} work just fine, but here using the it doesn't.
Thanks for the help.
CodePudding user response:
The class name is .MuiInputBase-input on which you can set color: "yourColor"
<TextField
sx={{ '& .MuiInputBase-input': { color: 'white' } }}
/>