I'm currently developing locally, using npm run dev in Next.js
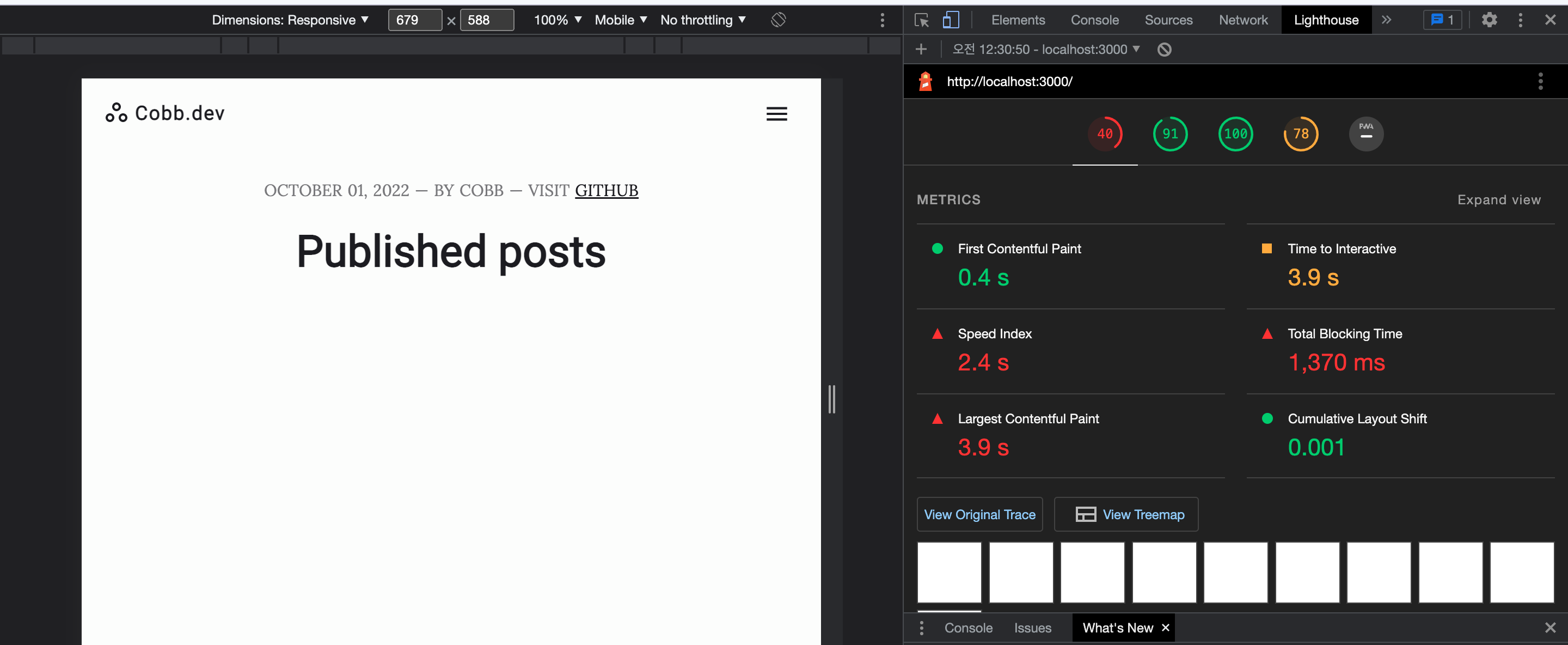
I tested my website, and got 40 score in Performance
I have tried using lighthouse in secret mode, however it was same.
Also, every other pages have similar score in performance, and I can't figure out why they are.
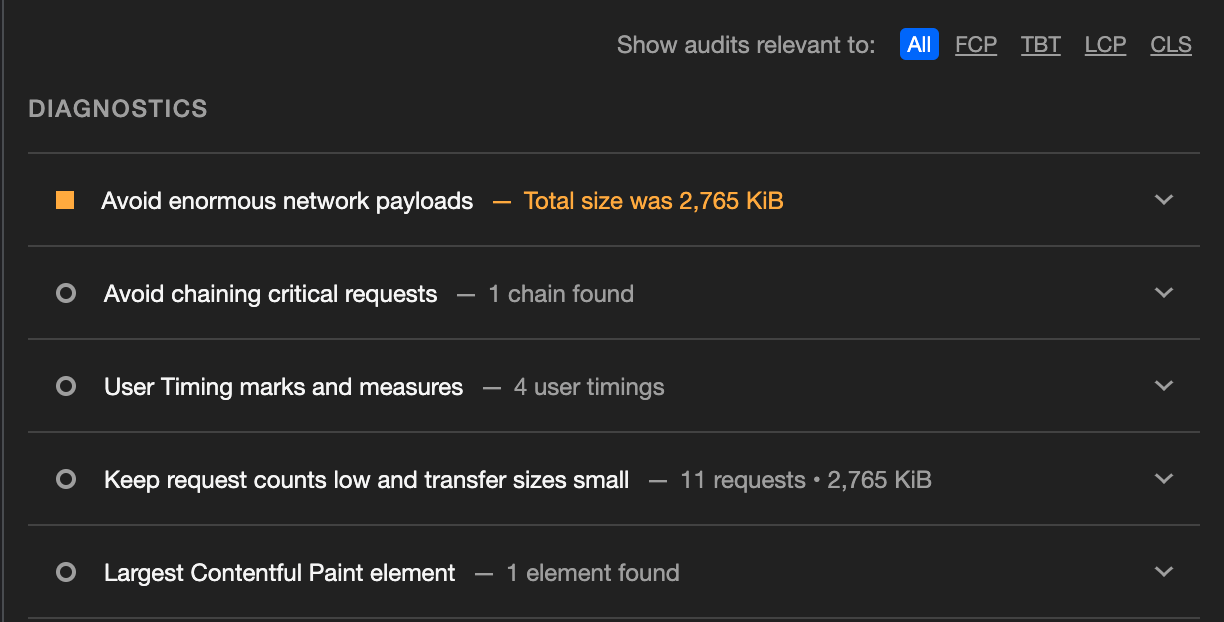
As you see, Diagnostics shows no special thing.
What am I missing?
CodePudding user response:
As far as it is known, in a local environment you don't get to make use of Next's static generations, ISR, and other pre-rendering features. That is because Next is regenerating and reloading every script needed for rendering each page at every refresh, making it so it's actually easier to debug changes in advanced functions like getStaticPaths(), getStaticProps() etc.
If you do want to test and gather actual analytics data, deploy your app for free to Vercel, and measure performance on the domains they provide you. You can follow the instructions for deploying your Next.js app on Vercel here.