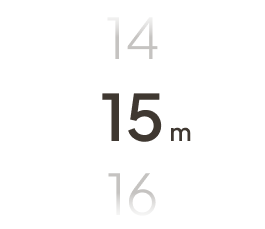
I want to make this timer, as referred in below image. I am using List View but how can I update widget depending on its visibility in listview, for example 14,16 are out of center so they are half blurred but 15 is in center so its perfectly visible. Any help would be appreciated.
CodePudding user response:
1. Blur
You have to 2 linear gradients for top, bottom blur effect.
Stack(
children: [
ListView(...),
Positioned(top: 0, left: 0, right: 0, height: 24, child: LinearGradient(...),
Positioned(bottom: 0, left: 0, right: 0, height: 24, child: LinearGradient(...),
]
)
2.TextStyle in middle
You can refer numberpicker package implement in this line.
In code, the _intValueFromIndex function is a key.
In ListView, you can implement like the following.
int _getCurrentSelected(int itemHeight, int containerHeight, double scrollOffset){
(scrollOffset / itemHeight - containerHeight * 0.5).round();
}
I think you need fine tuning for calculation on your demand
CodePudding user response:
try, ListWheelScrollView Widget to achieve this,refer below link.
this widget also gives you options to set opacity of over & below display elements & magnify center element
https://api.flutter.dev/flutter/widgets/ListWheelScrollView-class.html