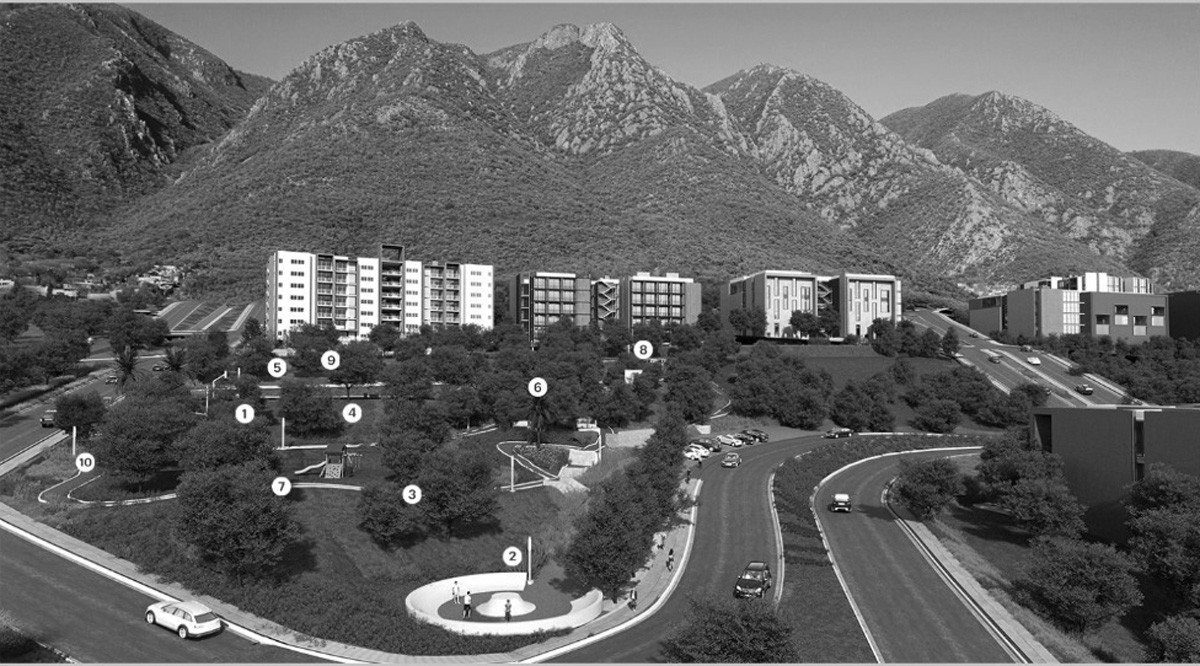
I need to make an interactive section where the user clicks on the numbered points and this show other content over the point clicked.
This project is resonsive in HTML5 / CSS / JS Can you help me to shared me any effect, plugin or tool to use for this?
 I don´t know what is the name for this effect and is a great challenge for me.
I don´t know what is the name for this effect and is a great challenge for me.
Regards
CodePudding user response:
Consider the following.
$(function() {
$(".image").click(function(evt) {
console.log("Top: " evt.clientY, "Left: " evt.clientX);
});
$(".scene .number").click(function() {
/*
Show some content based on the number clicked
*/
var num = $(this).attr("id").substr(4);
console.log(num " was clicked");
});
});.scene {
position: relative;
}
.scene .image {
width: 840px;
margin: 0;
}
.scene .number {
width: 13px;
height: 13px;
border: 1px solid #222;
border-radius: 50%;
position: absolute;
}
.scene .number:hover {
background: rgba(255, 255, 0, 0.45);
cursor: pointer;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<img src="https://i.stack.imgur.com/XaN3G.jpg" />
<div id="num-1" style="top: 282px;left: 164px;"></div>
<div id="num-2" style="top: 381px;left: 351px;"></div>
<div id="num-3" style="top: 339px;left: 281px;"></div>
<div id="num-4" style="top: 282px;left: 239px;"></div>
<div id="num-5" style="top: 250px;left: 186px;"></div>
<div id="num-6" style="top: 263px;left: 369px;"></div>
<div id="num-7" style="top: 333px;left: 189px;"></div>
<div id="num-8" style="top: 238px;left: 443px;"></div>
<div id="num-9" style="top: 245px;left: 224px;"></div>
<div id="num-10" style="top: 316px;left: 53px;"></div>
</div>This gives you a lot of options. Now you have a number of HTML Elements that can be used for for interactions or events. This uses CSS to place DIV elements in specific locations on top of the image. Since they are HTML Elements, you can perform various CSS Tricks upon them. You also have a target that you can bind a click event to and then display more content.
