In an array of certain records in a table, which are comprised of Date and Text fields, any input is given or changed will set data accordingly. My concern is that when Date input is changed Text value is undefined although we have data for it on table, whereas when Text input is changed Date value is undefined. My intention is that I need to show all data associated to it with that respective id. Please go through the code below:
const handleChange = (data) => {
const { id: newId, textVal: franchise, dateVal: dateData } = data;
setDataNew((prevInfo) => {
const newList = [...prevInfo];
const index = newList.findIndex((datum) => datum.newId === newId);
if (index !== -1) {
if (newId !== undefined) {
newList[index].newId = newId;
}
if (franchise !== undefined) {
newList[index].franchise = franchise;
}
if (dateData !== undefined) {
newList[index].dateData = dateData;
}
} else {
newList.push({ newId, franchise, dateData });
}
return [...newList];
});
};
As you can see from above code, we have data shown only on onChange. How can we show both object data when any either of data is changed.
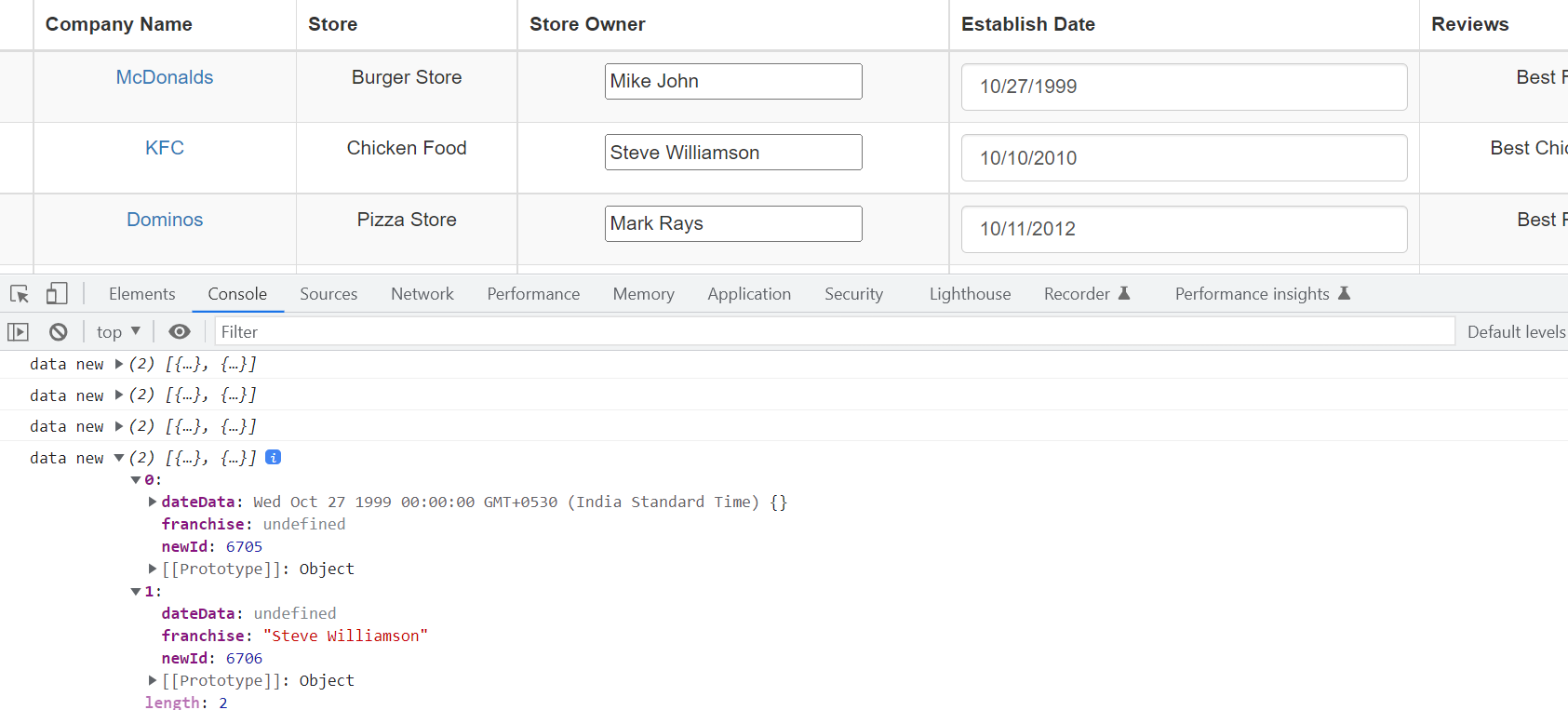
Please refer to the image as well, when any data changed for date text is undefined and vice-versa for other.
Please also refer to codesandbox link --> https://codesandbox.io/s/dazzling-frost-htyzhm?file=/src/Table.js
CodePudding user response:
In the codesandbox I see that dataNew it's initialized as an empty array, so when you call setDataNew() it creates a new object that has only the properties you're setting in the update function.
You need to initialize dataNew with the data that you are using on the table.
CodePudding user response:
I have looked through your code an i noticed that you are missing to pass those values in your callbacks.
So extend you callbacks in your Grid.js like this:
onChange={(e) => {
textCallback({
textVal: e.target.value,
id: rowData[0].id,
dateVal: rowData[4]
});
}}
and
onChange={(e) => {
dateCallback({
textVal: e.target.value,
id: rowData[0].id,
dateVal: rowData[3]
});
}}