I have multiple page in my project, I want to go to other page when I will click on "Hello World One" and "Hello World Two" How can I do that? Thanks in advance for your support.
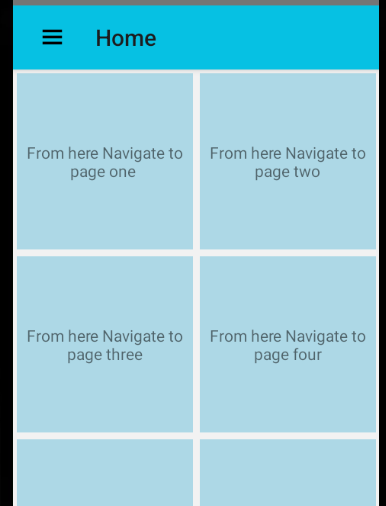
Please check the image link for better understanding my question- 
import React, { useState } from 'react';
import { View, Button, Text, FlatList, Dimensions, Image, StyleSheet, ScrollView, TouchableOpacity, ImageBackground, SafeAreaView } from 'react-native';
const data = [
{id: 'a', value: 'From here Navigate to page one ', },
{id: 'b', value: 'From here Navigate to page two'},
{id: 'c', value: 'From here Navigate to page three'},
{id: 'd', value: 'From here Navigate to page four'},
{id: 'e', value: 'E'},
{id: 'f', value: 'F'},
];
const numColumns = 2;
const size = Dimensions.get('window').width/numColumns;
const styles = StyleSheet.create({
itemContainer: {
width: size,
height: size,
},
item: {
flex: 1,
margin: 3,
textAlign: "center",
textAlignVertical:"center",
backgroundColor: 'lightblue',
}
});
const Testing = ({ navigation }) => {
return (
<FlatList
data={data}
renderItem={({item}) => (
<View style={styles.itemContainer}>
<Text style={styles.item}>{item.value}</Text>
</View>
)}
keyExtractor={item => item.id}
numColumns={numColumns} />
);
}
export default Testing;
CodePudding user response:
First you have to update your data array and add a property navigateTo and in this property add the screen name which you want to navigate to.
Note:
Use the name which you have use in your navigation code.
const data = [
{id: 'a', value: 'From here Navigate to page one ',navigateTo:"SCREEN_NAME" },
{id: 'b', value: 'From here Navigate to page two',navigateTo:"SCREEN_NAME"},
{id: 'c', value: 'From here Navigate to page three',navigateTo:"SCREEN_NAME"},
{id: 'd', value: 'From here Navigate to page four',navigateTo:"SCREEN_NAME"},
{id: 'e', value: 'E',navigateTo:"SCREEN_NAME"},
{id: 'f', value: 'F',navigateTo:"SCREEN_NAME"},
];
Now update your JSX and add a TouchableOpacity and add an onPress event. When its fired simply navigate to that screen.
const Testing = ({ navigation }) => {
return (
<FlatList
data={data}
renderItem={({item}) => (
<TouchableOpacity onPress={()=>navigation.navigate(item.navigateTo)} style={styles.itemContainer}>
<Text style={styles.item}>{item.value}</Text>
</TouchableOpacity>
)}
keyExtractor={item => item.id}
numColumns={numColumns} />
);
}
CodePudding user response:
const data = [
{id: 'a', value: 'ScreenOne', },
{id: 'b', value: 'ScreenTwo'},
];
renderItem={({item}) => (
<TouchableOpacity onPress={() => navigation.navigate(item.value)}>
<View style={styles.itemContainer}>
<Text style={styles.item}>{item.value}</Text>
</View>
</TouchableOpacity>
)}
make sure you have ScreenOne , ScreenTwo in navigation
<Stack.Screen name="ScreenOne" component={ScreenOne}/>
<Stack.Screen name="ScreenTwo" component={ScreenTwo}/>
CodePudding user response:
You can wrap the div in a Pressable (or TouchableOpacity, or Button from library, or anything you can press) and adding an onPress event;
const Testing = ({ navigation }) => {
return (
<FlatList
data={data}
renderItem={({item}) => (
<Pressable onPress={() => console.log("I've been pressed. Replace this console log with whatever you're using to switch pages")}>
<View style={styles.itemContainer}>
<Text style={styles.item}>{item.value}</Text>
</View>
</Pressable>
)}
keyExtractor={item => item.id}
numColumns={numColumns} />
);
}
