I am trying to use a v-bind element inside a for loop in Vue-js.
The v-bind should load an image for each element of a list.
Here's my code:
<v-row v-for="skill in skillTech" :key="skill.title">
<v-col cols="4" align-self="center">
<img v-bind:src="skill.logo" width="30"/>
<span >
{{ skill.title }}
</span>
and the list:
<script>
export default {
data: () => ({
skillTech: [
{ title: "HTML5", rating: 4, logo: "https://cdn-icons-png.flaticon.com/512/732/732212.png" },
{ title: "CSS3", rating: 4, logo: "../assets/html.svg" },
{ title: "JavaScript", rating: 4, logo: "../assets/html.svg" },
{ title: "Vue.js", rating: 3, logo: "../assets/html.svg" },
],
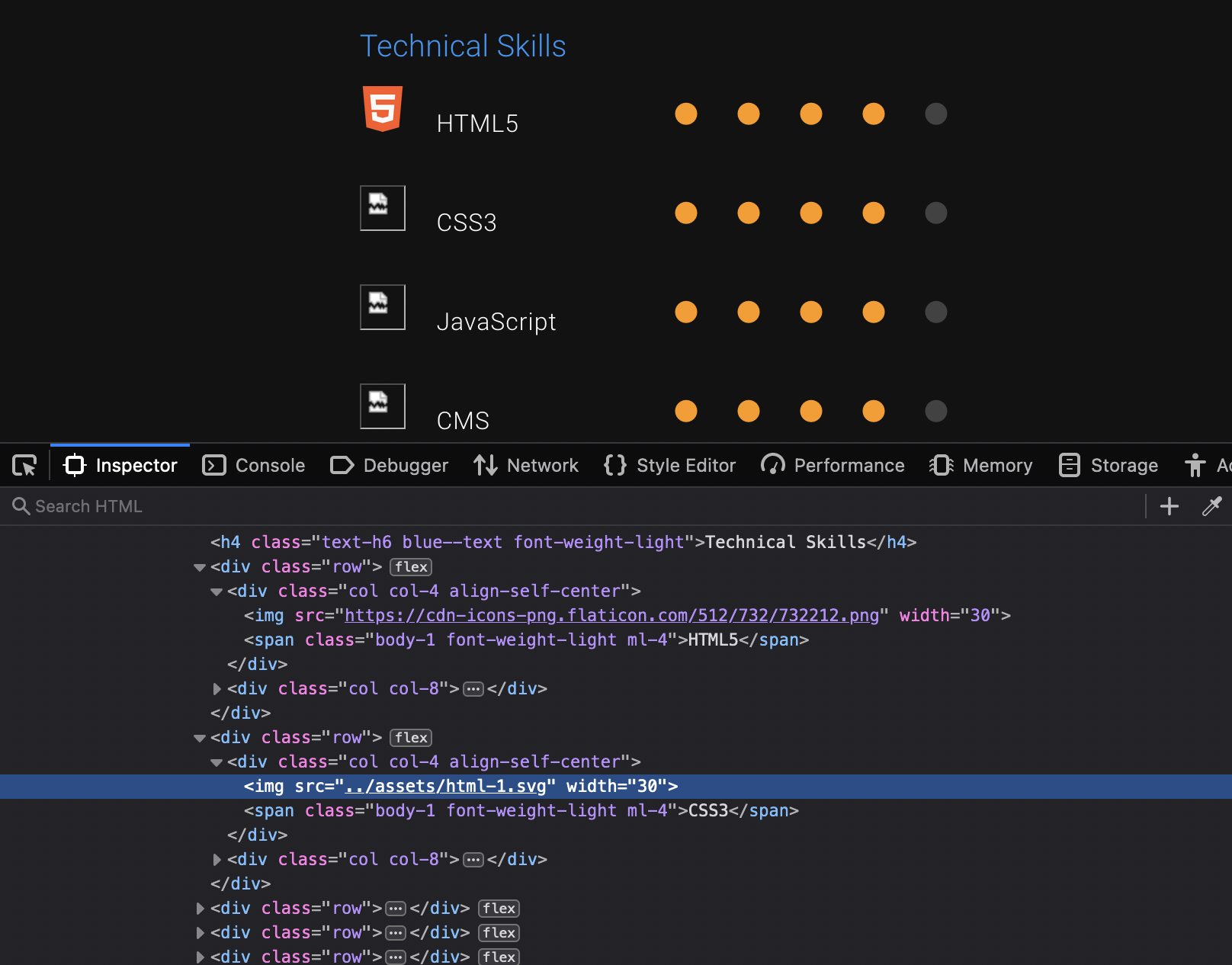
Thing is, the first element HTML5 loads, but the others don't.
Here's what I get:
Here's the versions I'm using :
"dependencies": {
"@mdi/font": "^5.3.45",
"core-js": "^3.6.5",
"firebase": "^7.15.2",
"roboto-fontface": "*",
"vue": "^2.6.11",
"vue-parallaxy": "^1.1.1",
"vue-typed-js": "^0.1.2",
"vuetify": "^2.2.11"
},
Any ideas how to solve that ?
Thank you in advance
CodePudding user response:
Try require-ing the assets.
Modify your skillTech array like this:
skillTech: [
{ title: "HTML5", rating: 4, logo: "https://cdn-icons-png.flaticon.com/512/732/732212.png" },
{ title: "CSS3", rating: 4, logo: require("../assets/html.svg") },
{ title: "JavaScript", rating: 4, logo: require("../assets/html.svg") },
{ title: "Vue.js", rating: 3, logo: require("../assets/html.svg") },
]