I have a problem whit my new project. A login system. I did it from a youtube video: 
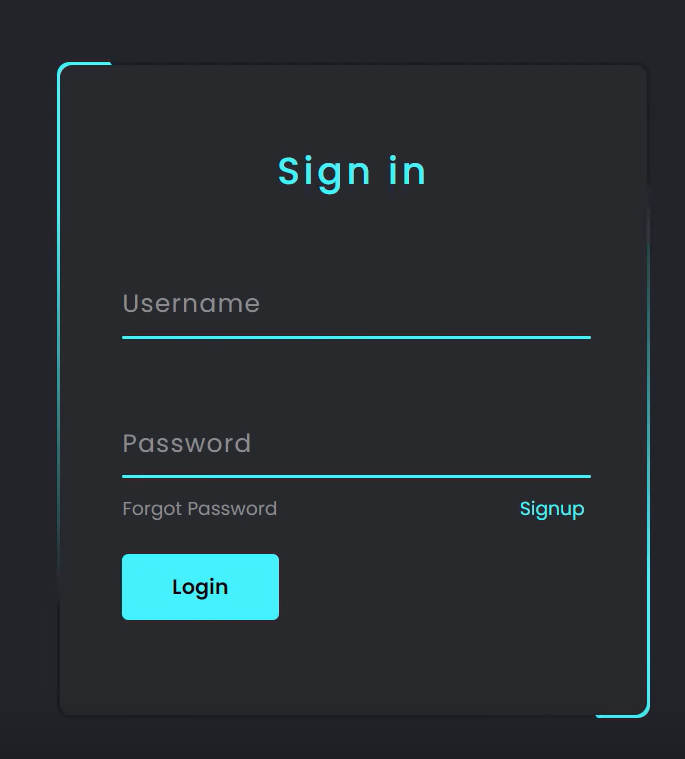
The YouTuber's Log in system:
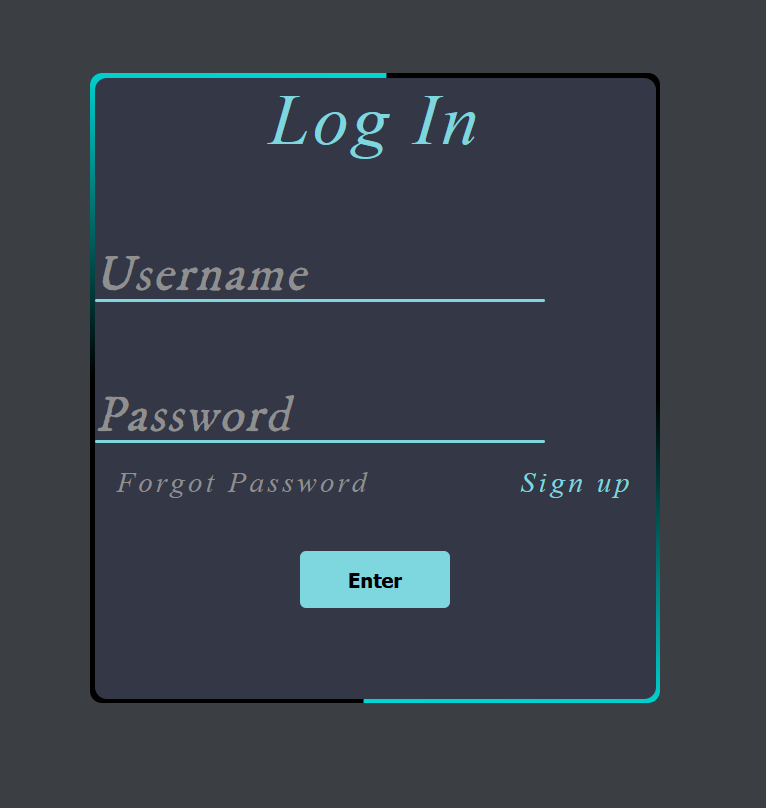
My code is also here:
.box {
top: 80px;
justify-content: center;
align-items: center;
position: relative;
width: 380px;
height: 420px;
background: #000000;
border-radius: 8px;
overflow: hidden;
}
.box::before {
content: '';
position: absolute;
top: -50%;
left: -50%;
width: 380px;
height: 420px;
background: linear-gradient(0deg, transparent, #00d8d6, #00d8d6);
transform-origin: bottom right;
animation: animate 6s linear infinite;
}
.box::after {
content: '';
position: absolute;
top: -50%;
left: -50%;
width: 380px;
height: 420px;
background: linear-gradient(0deg, transparent, #00d8d6, #00d8d6);
transform-origin: bottom right;
animation: animate 6s linear infinite;
animation-delay: -3s;
}
@keyframes animate {
/*colorwave line animation*/
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.form {
position: absolute;
inset: 3px;
border-radius: 8px;
background: #343745;
z-index: 10;
display: flex;
flex-direction: column;
}
.form h4 {
color: #7ed6df;
font-weight: 500;
text-align: center;
letter-spacing: 0.05em;
font-size: 3em;
font-style: italic;
}
.inputBox {
position: relative;
width: 300px;
margin-top: 35px;
}
.inputBox input {
position: relative;
width: 90%;
padding: 20px 10px 10px;
background: transparent;
border: none;
outline: none;
color: #535c68;
font-size: 0.5em;
letter-spacing: 0.06em;
z-index: 10;
}
.inputBox span {
position: absolute;
left: 0;
padding: 20px 0px 10px;
font-size: 0.7em;
color: #8f8f8f;
pointer-events: none;
letter-spacing: 0.03em;
}
.inputBox input:valid~span,
.inputBox input:focus~span {
color: #7ed6df;
transform: translateX(0px) translateY(-34px);
font-size: 0.7em
}
.inputBox i {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #7ed6df;
border-radius: 4px;
transition: 0.5s;
pointer-events: none;
z-index: 9;
}
.inputBox input:valid~i,
.inputBox input:focus~i {
height: 40px;
}
.loglinks {
display: flex;
justify-content: space-between;
}
.loglinks a {
margin: 15px;
font-size: 0.4em;
color: #8f8f8f;
text-decoration: none;
}
.loglinks a:hover,
.loglinks a:nth-child(2) {
color: #7ed6df;
}
input[type="submit"] {
border: none;
outline: none;
background: #7ed6df;
padding: 11px 25px;
width: 100px;
margin-top: 10px;
border-radius: 4px;
font-weight: 600;
cursor: pointer;
}
input[type="submit"]:active {
opacity: 0.8;
}<link href="https://fonts.googleapis.com/css2?family=Clicker Script&family=IM Fell DW Pica&family=Playfair Display SC:ital@1&family=Yeseva One&display=swap" rel="stylesheet">
<script src="https://kit.fontawesome.com/f90175d7f9.js" crossorigin="anonymous"></script>
<center>
<div >
<div >
<h4>Log In
<h4>
<div >
<input type="text" required="required">
<span>Username</span>
<i></i>
</div>
<div >
<input type="password" required="required">
<span>Password</span>
<i></i>
</div>
<div >
<a href="#">Forgot Password</a>
<a href="#">Sign up</a>
</div>
<input type="submit" value="Enter">
</div>
</div>
</center>CodePudding user response:
To center those inputs you may add a margin-left and a margin-right of auto to .inputBox. Or simply change this:
.inputBox {
position: relative;
width: 300px;
margin-top: 35px; /** change this */
}
into this:
.inputBox {
position: relative;
width: 300px;
margin: 35px auto 0; /** into that */
/**
* the above rule means:
* - 35px as margin top
* - left and right margins set to "auto" which horizontally centers your ".inputBox"
* - 0px as margin bottom
*/
}
And here's a live demo (made some changes to your code because you had some tags that were not closed)
.box {
top: 80px;
justify-content: center;
align-items: center;
position: relative;
width: 380px;
height: 420px;
background: #000000;
border-radius: 8px;
overflow: hidden;
}
.box::before {
content: '';
position: absolute;
top: -50%;
left: -50%;
width: 380px;
height: 420px;
background: linear-gradient(0deg, transparent, #00d8d6, #00d8d6);
transform-origin: bottom right;
animation: animate 6s linear infinite;
}
.box::after {
content: '';
position: absolute;
top: -50%;
left: -50%;
width: 380px;
height: 420px;
background: linear-gradient(0deg, transparent, #00d8d6, #00d8d6);
transform-origin: bottom right;
animation: animate 6s linear infinite;
animation-delay: -3s;
}
@keyframes animate {
/*colorwave line animation*/
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.form {
position: absolute;
inset: 3px;
border-radius: 8px;
background: #343745;
z-index: 10;
display: flex;
flex-direction: column;
}
.form h4 {
color: #7ed6df;
font-weight: 500;
text-align: center;
letter-spacing: 0.05em;
font-size: 3em;
font-style: italic;
}
.inputBox {
position: relative;
width: 300px;
margin: 35px auto 0;
}
.inputBox input {
position: relative;
width: 90%;
padding: 20px 10px 10px;
background: transparent;
border: none;
outline: none;
color: #535c68;
font-size: 0.5em;
letter-spacing: 0.06em;
z-index: 10;
}
.inputBox span {
position: absolute;
left: 0;
padding: 20px 0px 10px;
font-size: 0.7em;
color: #8f8f8f;
pointer-events: none;
letter-spacing: 0.03em;
}
.inputBox input:valid~span,
.inputBox input:focus~span {
color: #7ed6df;
transform: translateX(0px) translateY(-34px);
font-size: 0.7em
}
.inputBox i {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #7ed6df;
border-radius: 4px;
transition: 0.5s;
pointer-events: none;
z-index: 9;
}
.inputBox input:valid~i,
.inputBox input:focus~i {
height: 40px;
}
.loglinks {
display: flex;
justify-content: space-between;
}
.loglinks a {
margin: 15px;
font-size: 0.4em;
color: #8f8f8f;
text-decoration: none;
}
.loglinks a:hover,
.loglinks a:nth-child(2) {
color: #7ed6df;
}
input[type="submit"] {
border: none;
outline: none;
background: #7ed6df;
padding: 11px 25px;
width: 100px;
margin-top: 10px;
border-radius: 4px;
font-weight: 600;
cursor: pointer;
}
input[type="submit"]:active {
opacity: 0.8;
}<link href="https://fonts.googleapis.com/css2?family=Clicker Script&family=IM Fell DW Pica&family=Playfair Display SC:ital@1&family=Yeseva One&display=swap" rel="stylesheet">
<script src="https://kit.fontawesome.com/f90175d7f9.js" crossorigin="anonymous"></script>
<div >
<div >
<h4>Log In</h4>
<div >
<input type="text" required="required">
<span>Username</span>
<i></i>
</div>
<div >
<input type="password" required="required">
<span>Password</span>
<i></i>
</div>
<div >
<a href="#">Forgot Password</a>
<a href="#">Sign up</a>
</div>
<input type="submit" value="Enter">
</div>
</div>CodePudding user response:
Compared to the video, you are missing a padding: 50px 40px; in the .form part.
Try replacing your .form css with this:
.form {
position: absolute;
inset: 3px;
border-radius: 8px;
background: #343745;
z-index: 10;
padding: 50px 40px;
display: flex;
flex-direction: column;
}
UPDATE: furthermore, there is an issue with the <h4> tag which is opened twice. Maybe you should have <h4>Log In</h4>.