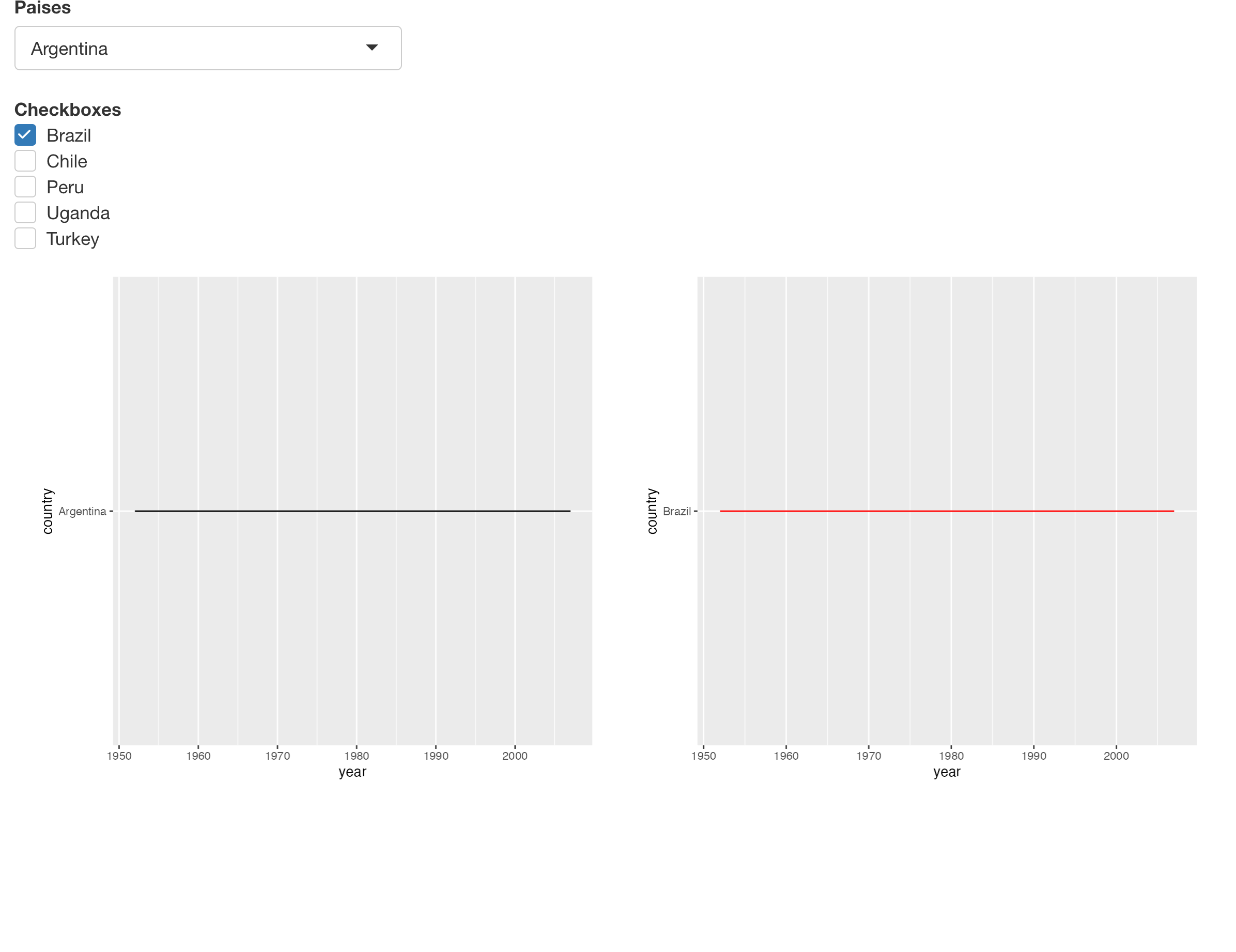
My main chart come from the select input and it is displayed at plotOutput('chart_1')
After this the country that was chosen on SelectInput is removed from the checkbox input and then the user should choose only 3 charts that will be placed at plotOutput('chart_2'),plotOutput('chart_3'),plotOutput('chart_4')
In other words: If I chose at selectInput 'Brazil' I will only have 5 options to include at positions plotOutput('chart_2'),plotOutput('chart_3'),plotOutput('chart_4'), and 'Brazil" will no longer be avaiable at checkbox input widgets.
My problem is that I am not be abl to set correctly thi idea with awesomeCheckboxGroupwidgets and include the other 3 charts tha the user will choose. This is what Ive done so far:
library(shiny)
library(ggplot2)
library(tidyverse)
library(gapminder)
library(shinyWidgets)
gapminder_df <-
gapminder %>% filter(country %in% c("Brazil", "Chile", "Argentina", "Peru")) %>%
group_split(country)
chart1 <-
ggplot(gapminder_df[[1]], aes(x = year, y = country)) geom_line(color = 'red')
chart2 <-
ggplot(gapminder_df[[2]], aes(x = year, y = country)) geom_line(color = 'green')
chart3 <-
ggplot(gapminder_df[[3]], aes(x = year, y = country)) geom_line(color = 'blue')
chart4 <-
ggplot(gapminder_df[[4]], aes(x = year, y = country)) geom_line(color = 'black')
chart5 <-
ggplot(gapminder_df[[4]], aes(x = year, y = country)) geom_line(color = 'black')
chart6 <-
ggplot(gapminder_df[[4]], aes(x = year, y = country)) geom_line(color = 'black')
all_countries <-
c("Brazil", "Chile", "Argentina", "Peru", "Uganda", "Turkey")
names(all_countries) <-
c("Brazil", "Chile", "Argentina", "Peru", "Uganda", "Turkey")
chart_list <-
list(chart1, chart2, chart3, chart4, chart5, chart6) %>% setNames(all_countries)
ui <- fluidPage(
selectInput(
inputId = 'country',
choices = all_countries,
label = "Paises"
),
awesomeCheckboxGroup(
inputId = "countries_check",
label = "Checkboxes",
choices = all_countries
),
div(
column(width = 6,
plotOutput('chart_1', height = '400px')),
column(
width = 6,
plotOutput('chart_2'),
plotOutput('chart_3'),
plotOutput('chart_4')
)
)
)
server <- function(input, output, session) {
output$chart_1 <- renderPlot({
chart_list[[input$country]]
})
# observeEvent(input$country,
#
# {
# if (input$country == input$countries_check) {
# awesomeCheckboxGroup(
# label = "Checkboxes",
# inputId = "countries_check",
# choices = input$country[-1]
# )
# }
output$chart_2 <- renderPlot({
chart_list[[input$countries_check[1]]]
})
output$chart_3 <- renderPlot({
chart_list[[input$countries_check[2]]]
})
output$chart_4 <- renderPlot({
chart_list[[input$countries_check[3]]]
})
# })
}
shinyApp(ui, server)
CodePudding user response:
This could be achieved by updating your checkbox input using an observeEvent. To this end I set the choices to NULL in the UI then inside the observeEvent use updateAwesomeCheckboxGroup to update or set the available choices excluding the selected country:
library(shiny)
library(ggplot2)
library(tidyverse)
library(gapminder)
library(shinyWidgets)
ui <- fluidPage(
selectInput(
inputId = "country",
choices = all_countries,
label = "Paises"
),
awesomeCheckboxGroup(
inputId = "countries_check",
label = "Checkboxes",
choices = NULL
),
div(
column(
width = 6,
plotOutput("chart_1", height = "400px")
),
column(
width = 6,
plotOutput("chart_2"),
plotOutput("chart_3"),
plotOutput("chart_4")
)
)
)
server <- function(input, output, session) {
output$chart_1 <- renderPlot({
chart_list[[input$country]]
})
observeEvent(input$country, {
updateAwesomeCheckboxGroup(
session = session,
inputId = "countries_check",
choices = all_countries[!all_countries == input$country]
)
})
n_countries_checked <- reactive({
length(input$countries_check)
})
output$chart_2 <- renderPlot({
req(n_countries_checked() > 0)
chart_list[[input$countries_check[[1]]]]
})
output$chart_3 <- renderPlot({
req(n_countries_checked() > 1)
chart_list[[input$countries_check[[2]]]]
})
output$chart_4 <- renderPlot({
req(n_countries_checked() > 2)
chart_list[[input$countries_check[[3]]]]
})
}
shinyApp(ui, server)