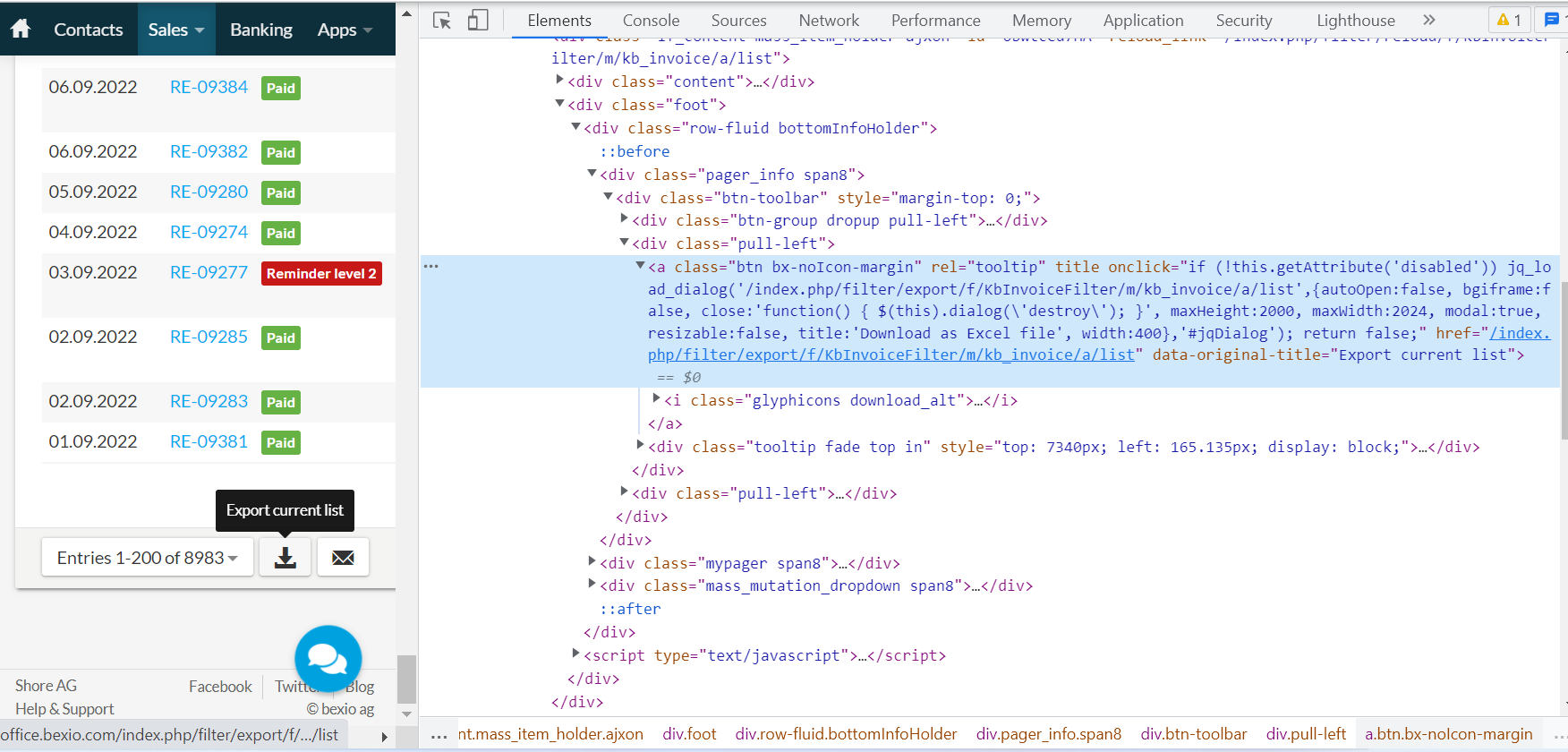
I would like Selenium driver to click on the export button as shown in the image.

Here is the html code:
<a rel="tooltip" title="" onclick="if (!this.getAttribute('disabled')) jq_load_dialog('/index.php/filter/export/f/KbInvoiceFilter/m/kb_invoice/a/list',{autoOpen:false, bgiframe:false, close:'function() { $(this).dialog(\'destroy\'); }', maxHeight:2000, maxWidth:2024, modal:true, resizable:false, title:'Download as Excel file', width:400},'#jqDialog'); return false;" href="/index.php/filter/export/f/KbInvoiceFilter/m/kb_invoice/a/list" data-original-title="Export current list"><i ></i> </a>
I tried:
from the suggestion here
driver.find_element(by=By.XPATH("//a[@href='/index.php/filter/export/f/KbInvoiceFilter/m/kb_invoice/a/list']")).click();
but it returns
str is not callable.
Then, I tried using CSS_SELECTOR based on docs here:
driver.find_element(By.CSS_SELECTOR, 'i.glyphicons download_alt').click()
it returns
NoSuchElementException
CodePudding user response:
Try with below
driver.find_element(By.CSS_SELECTOR, 'i.glyphicons.download_alt').click()
OR Add the ExplicitWait
from selenium.webdriver.common.by
import By
from selenium.webdriver.support.ui
import WebDriverWait
from selenium.webdriver.support
import expected_conditions as EC
element = WebDriverWait(driver, 20).until(
EC.element_to_be_clickable((By.CSS_SELECTOR, "i.glyphicons.download_alt")))
element.click();
CodePudding user response:
This should be able to do what you want.
driver.find_element(By.CSS_SELECTOR, 'a.btn.bx-noIcon-margin').click()
CodePudding user response:
Try to right-click on the element in the HTML code and then click copy -> copy XPath or copy full XPath and paste it instead of yours Xpath
Also, recommend you remove unnecessary symbols:
driver.find_element(By.XPATH, 'your/XPath').click()
And may be you need to put in your code delay:
time.sleep(5)
