I want the collection page to look like a numbered list (1. product 2. product 3. product ...) with a number in front of each product title.
In the product-grid-item.liquid I found the title and added {{ forloop.index }} in front of it but nothing shows up. When I add {% for product in collection.products %}{% endfor %} around it, it shows "123456789 title". When I add {% for product in collection.products %} before the top div and {% endfor %} after the bottom div, it repeats the whole collection multiple times.
When I use {% cycle '1', '2', '3', '4', '5' %} it shows "1." in front of every product.
What am I doing wrong? Are there other ways? Any help would be appreciated.
CodePudding user response:
Okay, so this bellow code is for default Dawn theme from Shopify.
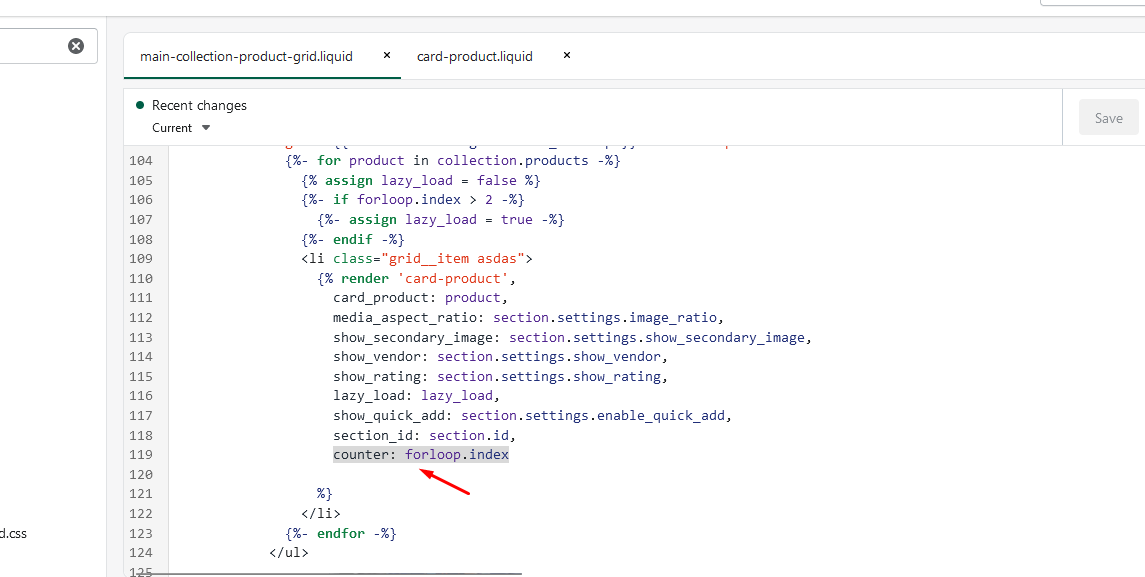
You need to edit the main-collection-product-grid.liquid and then navigate to code render 'card-product' and pass the foorloop.index as counter

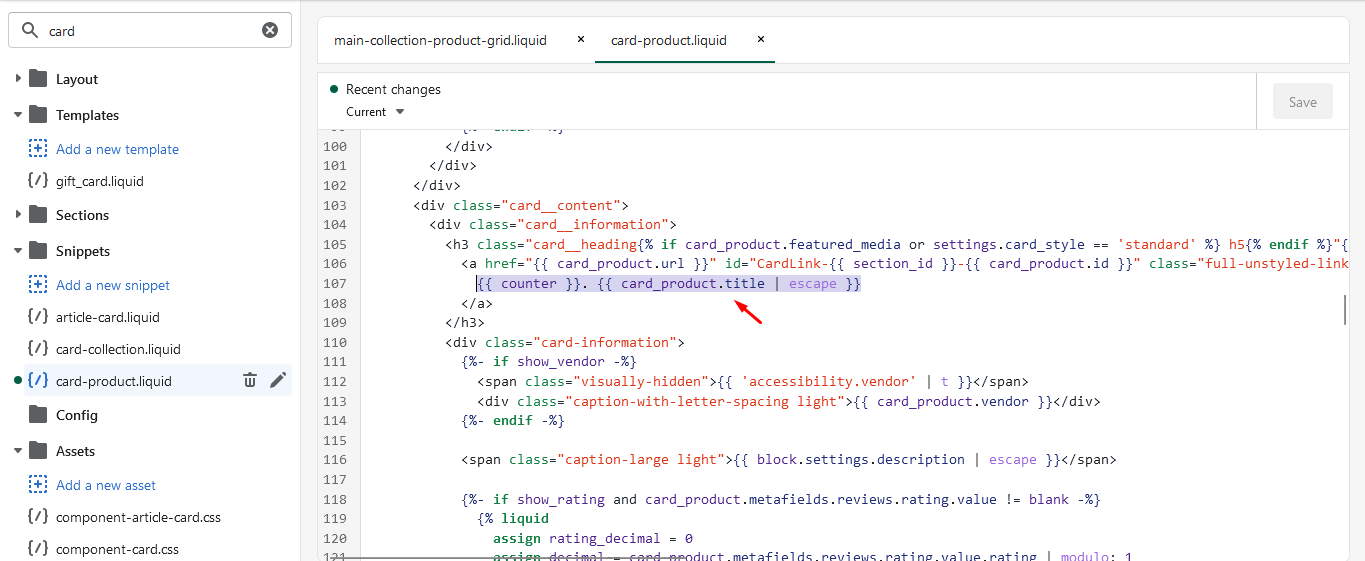
on file card-product.liquid use it before the title

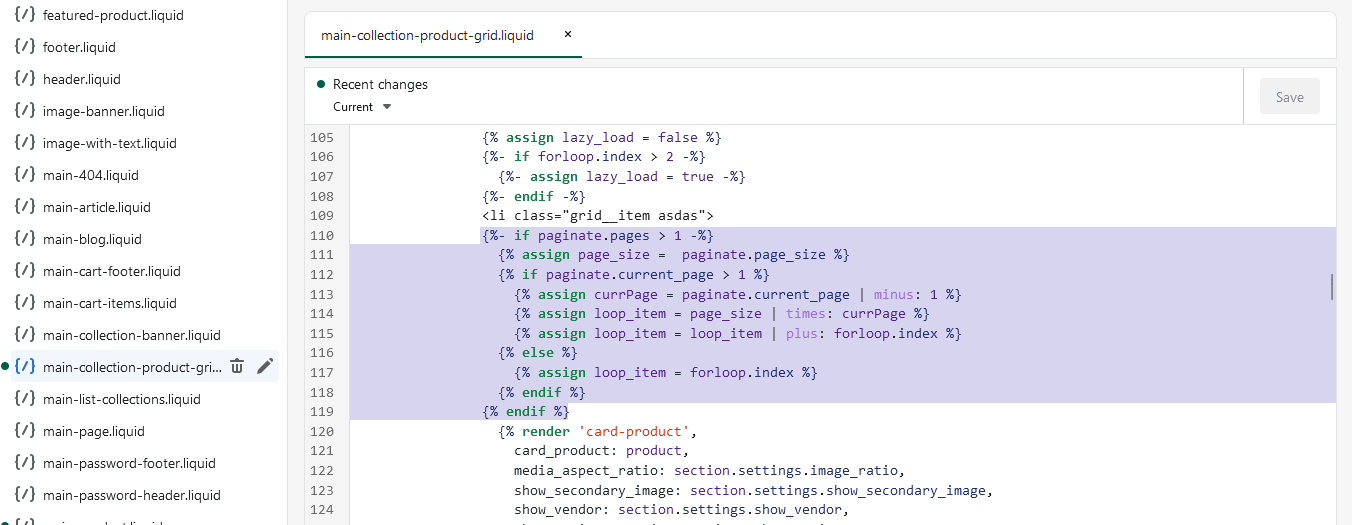
Need to add some logic to calculate correct number, add this code to calulcate it

{%- if paginate.pages > 1 -%}
{% assign page_size = paginate.page_size %}
{% if paginate.current_page > 1 %}
{% assign currPage = paginate.current_page | minus: 1 %}
{% assign loop_item = page_size | times: currPage %}
{% assign loop_item = loop_item | plus: forloop.index %}
{% else %}
{% assign loop_item = forloop.index %}
{% endif %}
{% else %}
{% assign loop_item = forloop.index %}
{% endif %}
