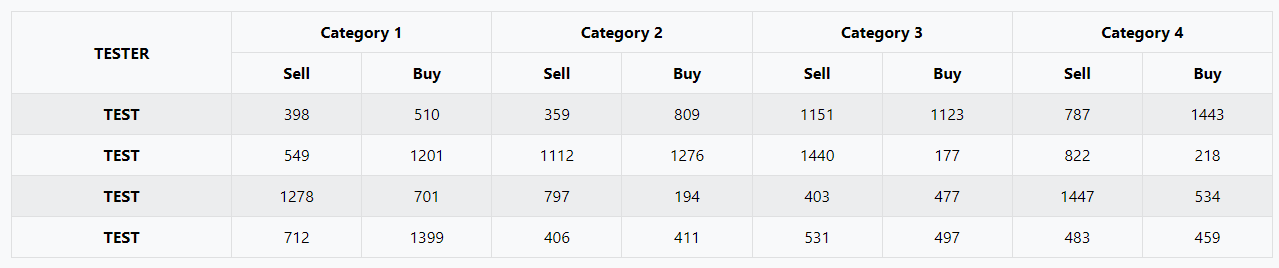
I need to do my table like this but i dont know javascript and i need some help about that.
Numbers are always changing
They said it could be done with javascript or php, but I couldn't do it with php. Since I have no knowledge of Javascript, I wanted to consult you, I hope someone can help me because this situation is urgent.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="tr-TR">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<div >
<div >
<div >
<div >
<div >
<table >
<thead>
<tr>
<th style="width: 220px" rowspan="2" >
<div>TESTER</div>
</th>
<th colspan="2">
<div><a href="#" ></a>Category 1</div>
</th>
<th colspan="2">
<div><a href="#" ></a>Category 2</div>
</th>
<th colspan="2">
<div><a href="#" ></a>Category 3</div>
</th>
<th colspan="2">
<div><a href="#" ></a>Category 4</div>
</th>
</tr>
<tr>
<th><span>Sell</span></th>
<th><span>Buy</span></th>
<th><span>Sell</span></th>
<th><span>Buy</span></th>
<th><span>Sell</span></th>
<th><span>Buy</span></th>
<th><span>Sell</span></th>
<th><span>Buy</span></th>
</tr>
</thead>
<tbody>
<tr>
<th >TEST</th>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
</tr>
<tr>
<th >TEST</th>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
</tr>
<tr>
<th >TEST</th>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
</tr>
<tr>
<th >TEST</th>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
<td><?php echo rand(100,1500); ?></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
While SO isn't the place for getting people to do code for you, this was a fun challenge, so I couldn't help myself, sorry.
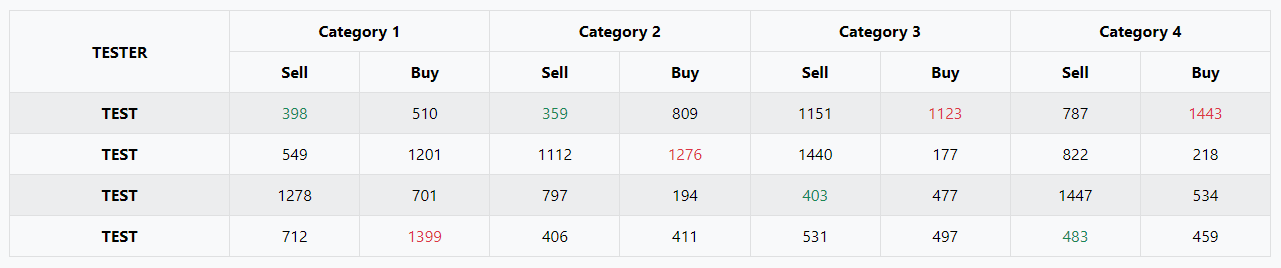
I agree that this should be done serverside for convenience (and maybe even for performance(?)), but here is a Javascript solution.
I hardcoded the random php values, but you can just replace all numbers again with <?php echo rand(100,1500); ?> or use your own (it will still work with your original php/html).
const tBody = document.querySelector("tbody");
const trs = tBody.querySelectorAll("tr");
const tds = tBody.querySelectorAll("td");
const numberOfColumns = tds.length / trs.length;
let isSellClm = true;
for (let clm = 0; clm < numberOfColumns; clm ) {
const highLow = {
value: isSellClm ? Infinity : 0,
element: null
};
for (let row = 0; row < trs.length; row ) {
const td = tds[row * numberOfColumns clm];
const number = parseInt(td.textContent);
if (isSellClm) {
if (number < highLow.value) {
highLow.value = number,
highLow.element = td;
}
} else {
if (number > highLow.value) {
highLow.value = number,
highLow.element = td;
}
}
}
highLow.element.style.color = isSellClm ? "green" : "red";
isSellClm = !isSellClm;
}<div >
<div >
<div >
<div >
<div >
<table >
<thead>
<tr>
<th style="width: 220px" rowspan="2" >
<div>TESTER</div>
</th>
<th colspan="2">
<div>
<a href="#" ></a>Category 1</div>
</th>
<th colspan="2">
<div>
<a href="#" ></a>Category 2</div>
</th>
<th colspan="2">
<div>
<a href="#" ></a>Category 3</div>
</th>
<th colspan="2">
<div>
<a href="#" ></a>Category 4</div>
</th>
</tr>
<tr>
<th><span>Sell</span></th>
<th><span>Buy</span></th>
<th><span>Sell</span></th>
<th><span>Buy</span></th>
<th><span>Sell</span></th>
<th><span>Buy</span></th>
<th><span>Sell</span></th>
<th><span>Buy</span></th>
</tr>
</thead>
<tbody>
<tr>
<th >TEST</th>
<td>398</td>
<td>510</td>
<td>359</td>
<td>809</td>
<td>1151</td>
<td>1123</td>
<td>787</td>
<td>1443</td>
</tr>
<tr>
<th >TEST</th>
<td>549</td>
<td>1201</td>
<td>1112</td>
<td>1276</td>
<td>1440</td>
<td>177</td>
<td>822</td>
<td>218</td>
</tr>
<tr>
<th >TEST</th>
<td>1278</td>
<td>701</td>
<td>797</td>
<td>194</td>
<td>403</td>
<td>477</td>
<td>1447</td>
<td>534</td>
</tr>
<tr>
<th >TEST</th>
<td>712</td>
<td>1399</td>
<td>406</td>
<td>411</td>
<td>531</td>
<td>497</td>
<td>483</td>
<td>459</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>If you need the code to be more robust, you should give the queried elements an id or data-attribute or some other unique identifier and query that, eg.:
<tbody id="table-body">
const tBody = document.querySelector("#table-body");