I'm working on react native project and i already deployed android to store without any problem so this time i'm trying to build iOS version but Xcode keeps throwing below error
d: '/Users/[username]/Library/Developer/Xcode/DerivedData/[project]-coivpexlwowderaljfvolsjfftjk/Build/Products/Release-iphoneos/Permission-Camera/libPermission-Camera.a(Permission-Camera-dummy.o)' does not contain bitcode. You must rebuild it with bitcode enabled (Xcode setting ENABLE_BITCODE), obtain an updated library from the vendor, or disable bitcode for this target. file '/Users/[username]/Library/Developer/Xcode/DerivedData/[project]-coivpexlwowderaljfvolsjfftjk/Build/Products/Release-iphoneos/Permission-Camera/libPermission-Camera.a' for architecture arm64
clang: error: linker command failed with exit code 1 (use -v to see invocation)
But as i said i already disabled it for all pods. Since i'm using use_frameworks! i added below patch in my podfile.
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['ENABLE_BITCODE'] = 'NO'
end
end
Also the weird thing is that i'm not only getting this error.. Sometimes it throws another error
Link react_native_geolocation_service
Undefined symbol: _OBJC_CLASS_$_RCTEventEMITTER
Undefined symbol: _OBJC_METACLASS_$_RCTEventEMITTER
Undefined symbol: _RCTRegisterModule
So both of the above errors is showing randomly.. And i can build it for simulator it only happens when i build it for real devices or archiving.
Here is my environment
podfile
platform :ios, '12.4'
install! 'cocoapods', :deterministic_uuids => false
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
# Convert all permission pods into static libraries
pre_install do |installer|
Pod::Installer::Xcode::TargetValidator.send(:define_method, :verify_no_static_framework_transitive_dependencies) {}
installer.pod_targets.each do |pod|
if pod.name.eql?('RNPermissions') || pod.name.start_with?('Permission-')
def pod.build_type;
# Uncomment the line corresponding to your CocoaPods version
Pod::BuildType.static_library # >= 1.9
# Pod::Target::BuildType.static_library # < 1.9
end
end
end
end
post_install do |installer|
# Patch for issue using use_frameworks with hermes
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['ENABLE_BITCODE'] = 'NO'
end
end
react_native_post_install(installer)
__apply_Xcode_12_5_M1_post_install_workaround(installer)
end
# firebase settings
$RNFirebaseAsStaticFramework = true
target 'amorNative' do
# To resolve ios build error: it keeps getting error even commenting out use_flipper!()
config = use_native_modules!
# firebase settings
use_frameworks!
# Flags change depending on the env values.
flags = get_default_flags()
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
# :hermes_enabled => flags[:hermes_enabled],
:hermes_enabled => true,
:fabric_enabled => flags[:fabric_enabled],
# An absolute path to your application root.
:app_path => "#{Pod::Config.instance.installation_root}/.."
)
# React Native Permissions
permissions_path = '../node_modules/react-native-permissions/ios'
pod 'Permission-Camera', :path => "#{permissions_path}/Camera"
pod 'Permission-PhotoLibrary', :path => "#{permissions_path}/PhotoLibrary"
pod 'Permission-Notifications', :path => "#{permissions_path}/Notifications"
pod 'Permission-LocationAccuracy', :path => "#{permissions_path}/LocationAccuracy"
pod 'Permission-LocationAlways', :path => "#{permissions_path}/LocationAlways"
pod 'Permission-LocationWhenInUse', :path => "#{permissions_path}/LocationWhenInUse"
target 'amorNativeTests' do
inherit! :complete
# Pods for testing
end
# Enables Flipper.
#
# Note that if you have use_frameworks! enabled, Flipper will not work and
# you should disable the next line.
# use_flipper!()
end
react-native info
System:
OS: macOS 12.6
CPU: (8) x64 Intel(R) Core(TM) i5-8257U CPU @ 1.40GHz
Memory: 176.47 MB / 16.00 GB
Shell: 5.8.1 - /bin/zsh
Binaries:
Node: 16.17.1 - /usr/local/opt/node@16/bin/node
Yarn: 1.22.1 - /usr/local/bin/yarn
npm: 8.15.0 - /usr/local/opt/node@16/bin/npm
Watchman: 2022.10.03.00 - /usr/local/bin/watchman
Managers:
CocoaPods: 1.11.3 - /usr/local/bin/pod
SDKs:
iOS SDK:
Platforms: DriverKit 21.4, iOS 15.5, macOS 12.3, tvOS 15.4, watchOS 8.5
Android SDK: Not Found
IDEs:
Android Studio: 2021.2 AI-212.5712.43.2112.8609683
Xcode: 13.4.1/13F100 - /usr/bin/xcodebuild
Languages:
Java: 11.0.15 - /usr/bin/javac
npmPackages:
@react-native-community/cli: Not Found
react: 18.0.0 => 18.0.0
react-native: 0.69.1 => 0.69.1
react-native-macos: Not Found
npmGlobalPackages:
*react-native*: Not Found
package.json
"dependencies": {
"@invertase/react-native-apple-authentication": "^2.2.2",
"@react-native-async-storage/async-storage": "^1.17.10",
"@react-native-community/push-notification-ios": "^1.10.1",
"@react-native-firebase/app": "^15.2.0",
"@react-native-firebase/messaging": "^15.2.0",
"@react-navigation/bottom-tabs": "^6.3.1",
"@react-navigation/native": "^6.0.10",
"@react-navigation/native-stack": "^6.6.2",
"@reduxjs/toolkit": "^1.8.2",
"@types/react-native-push-notification": "^8.1.1",
"appcenter": "^4.4.5",
"appcenter-analytics": "^4.4.5",
"appcenter-crashes": "^4.4.5",
"axios": "^0.27.2",
"js-base64": "^3.7.2",
"jwt-decode": "^3.1.2",
"lottie-react-native": "^5.1.4",
"react": "18.0.0",
"react-native": "0.69.1",
"react-native-camera-kit": "^12.1.0",
"react-native-code-push": "^7.0.5",
"react-native-config": "^1.4.6",
"react-native-date-picker": "^4.2.5",
"react-native-device-info": "^10.0.0",
"react-native-encrypted-storage": "^4.0.2",
"react-native-geolocation-service": "^5.3.0",
"react-native-keyboard-aware-scroll-view": "^0.9.5",
"react-native-keyboard-aware-scrollview": "^2.1.0",
"react-native-permissions": "^3.6.0",
"react-native-push-notification": "^8.1.1",
"react-native-safe-area-context": "^4.3.1",
"react-native-screens": "^3.15.0",
"react-native-share": "^7.9.0",
"react-native-simple-dialogs": "^1.5.0",
"react-native-splash-screen": "^3.3.0",
"react-native-svg": "^12.4.0",
"react-native-vector-icons": "^9.2.0",
"react-native-webview": "^11.22.2",
"react-redux": "^8.0.2",
"redux": "^4.2.0",
"url-parse": "^1.5.10"
},
"devDependencies": {
"@babel/core": "^7.12.9",
"@babel/runtime": "^7.12.5",
"@react-native-community/eslint-config": "^2.0.0",
"@types/jest": "^26.0.23",
"@types/react-native": "^0.67.3",
"@types/react-native-vector-icons": "^6.4.10",
"@types/react-test-renderer": "^17.0.1",
"@types/url-parse": "^1.4.8",
"@typescript-eslint/eslint-plugin": "^5.17.0",
"@typescript-eslint/parser": "^5.17.0",
"babel-jest": "^26.6.3",
"eslint": "^7.32.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-prettier": "^4.0.0",
"jest": "^26.6.3",
"metro-react-native-babel-preset": "^0.70.3",
"prettier": "^2.7.1",
"react-native-svg-transformer": "^1.0.0",
"react-test-renderer": "18.0.0",
"typescript": "^4.4.4"
},
CodePudding user response:
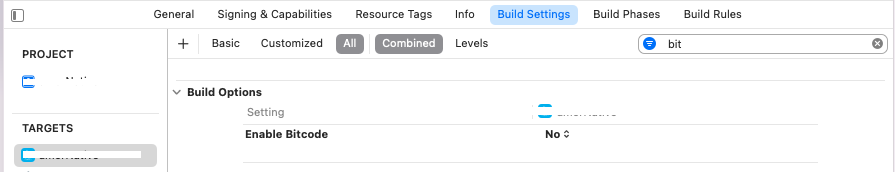
Ok, i found what the problem was. there is bitcode option for each pods and also for the target as well and i didn't disable the target's bitcode option. After i disabled, the error was gone.