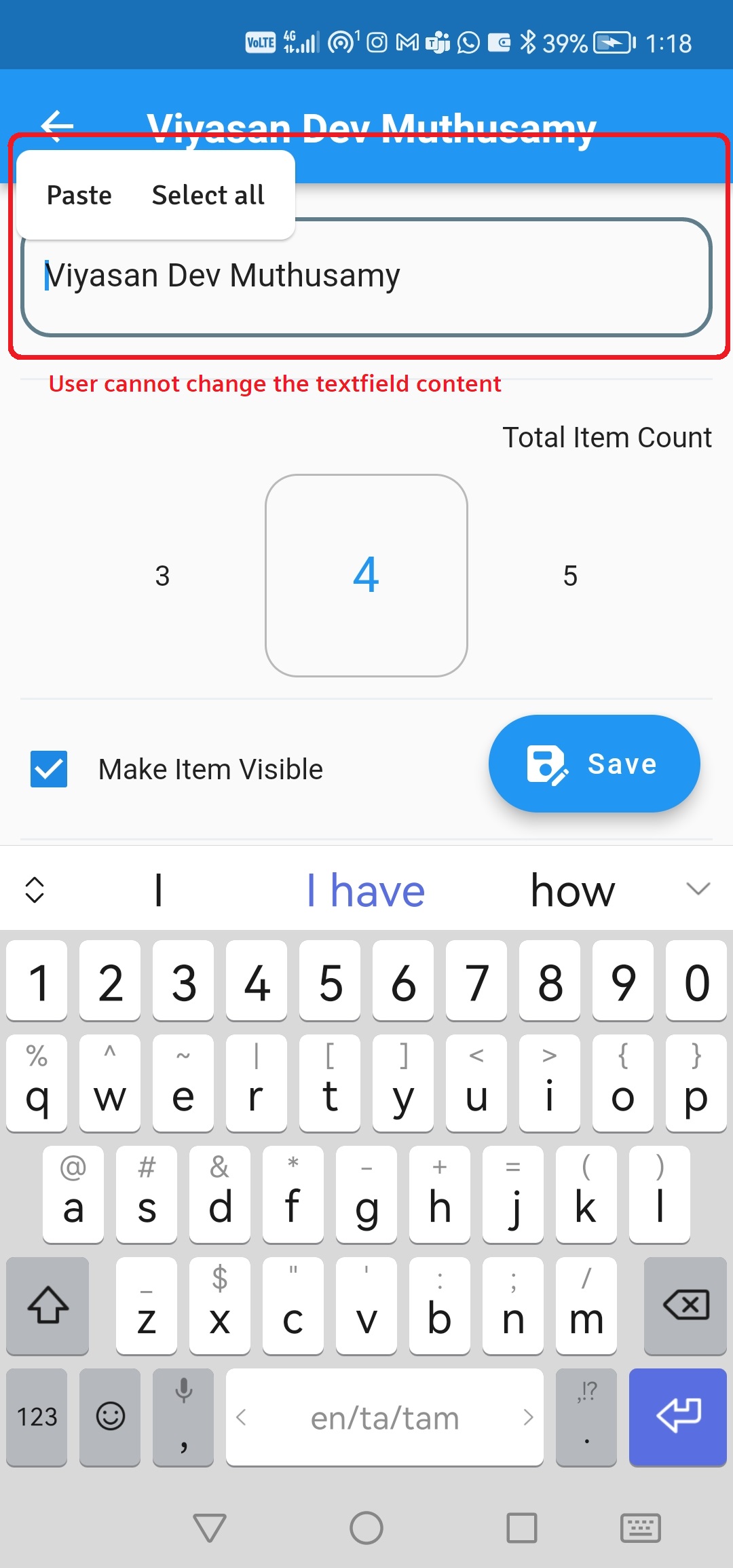
I tried several ways to solve the problem. But still, I got some issues. The code below shows the exact implementation I did for my application. The idea is to make the textfieldform accept the user input and also set the data value which loads from the database. But, after I use the method like => itemPriceController.text = [databaseloadedvalue], the textfield becomes static where the user cannot edit/change the content set on the controller. The below code is for demo purposes only
class AddItemFromImage extends StatefulWidget {
final String company, productName;
final bool isImageInput;
const AddItemFromImage(
{Key? key,
required this.company,
required this.productName,
required this.isImageInput})
: super(key: key);
@override
State<AddItemFromImage> createState() => _AddItemFromImageState();
}
class _AddItemFromImageState extends State<AddItemFromImage> {
TextEditingController itemNameController = TextEditingController();
TextEditingController itemPriceController = TextEditingController();
TextEditingController itemDiscountController = TextEditingController();
TextEditingController totalItemCountController = TextEditingController();
@override
void dispose() {
itemNameController.dispose();
itemPriceController.dispose();
itemDiscountController.dispose();
totalItemCountController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
itemNameController.text = "Viyasan Dev Muthusamy";
return Scaffold(
resizeToAvoidBottomInset: false,
appBar: !widget.isImageInput
? AppBar(
title: Text(
"SampleCode Test",
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
)
: null,
body: Container(
child: Column(
children: [
SizedBox(height: 40.0),
Padding(
padding: EdgeInsets.all(6.0),
child: Text(
AppStringHolder.lblMsgImgItem,
textAlign: TextAlign.center,
),
),
SizedBox(height: 40.0),
Padding(
padding: EdgeInsets.all(10.0),
child: TextFormField(
onTap: () {},
controller: itemNameController,
keyboardType: TextInputType.text,
onChanged: (value) => onChangedItemName(value),
decoration: _commonInputStyle(Colors.blueGrey, Colors.blueGrey,
AppStringHolder.lblItemName, false),
),
),
SizedBox(height: 60.0),
],
),
);
}
}
CodePudding user response:
Show us the controller declaration
CodePudding user response:
Add this line in your init state ;
example:
@override
void initState() {
itemNameController.text = "Viyasan Dev Muthusamy";
super.initState();
}
Your Problem will be solved