I'm trying to scrape the years available and be able to click through and grab images from google streetview's timelapse view. example url: 

CodePudding user response:
Here is one possible solution, I tested it in the browser console and it works:
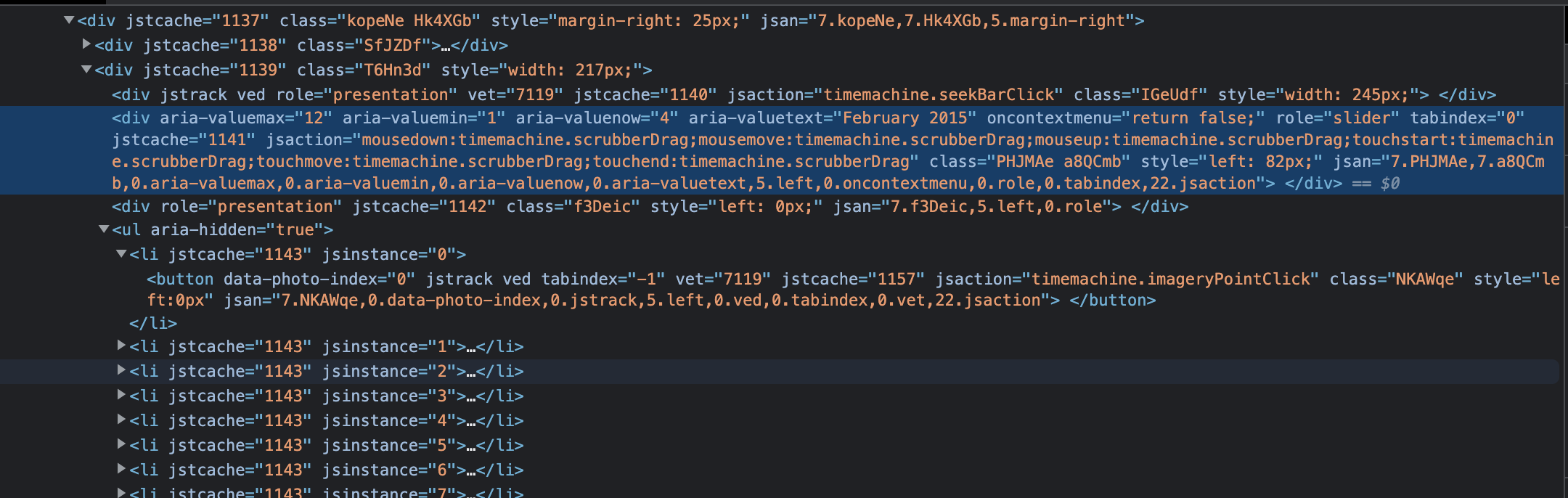
let timelaps = document.querySelectorAll('ul[aria-hidden] li button')
let date = document.querySelector("#timemachine div span:last-child")
let img_link = document.querySelector("#timemachine div img:first-child")
let show_btn = document.querySelector(`button[aria-label="Show historical imagery"]`)
show_btn.click()
Array.from(timelaps).forEach((el, idx) => {
setTimeout(() => {
el.click();
setTimeout(() => {
console.log(date.textContent);
console.log(img_link.src)
}, 500)
}, 500 * idx);
});
Output:
May 2009
https://geo0.ggpht.com/cbk?cb_client=maps_sv.tactile&authuser=0&hl=en&gl=uk&output=thumbnail&thumb=2&w=345&h=170&pitch=3.9682764767560457&ll=40.75602159547505,-73.98694447671228&panoid=FNZfi0DAAXXDNcTn0glS1Q&yaw=160.10522775141186
Jun 2011
https://geo0.ggpht.com/cbk?cb_client=maps_sv.tactile&authuser=0&hl=en&gl=uk&output=thumbnail&thumb=2&w=345&h=170&pitch=3.9682764767560457&ll=40.75602159547505,-73.98694447671228&panoid=WGlebh2jM_JeT_REIQmBoQ&yaw=160.10522775141186
Jul 2011
https://geo0.ggpht.com/cbk?cb_client=maps_sv.tactile&authuser=0&hl=en&gl=uk&output=thumbnail&thumb=2&w=345&h=170&pitch=3.9682764767560457&ll=40.75602159547505,-73.98694447671228&panoid=2jwmbqJv5YYy70VjK9YaSg&yaw=160.10522775141186
Aug 2011
https://geo0.ggpht.com/cbk?cb_client=maps_sv.tactile&authuser=0&hl=en&gl=uk&output=thumbnail&thumb=2&w=345&h=170&pitch=3.9682764767560457&ll=40.75602159547505,-73.98694447671228&panoid=KGIAgcrR8OWSgIrxlvtwmw&yaw=160.10522775141186
Aug 2012
https://geo0.ggpht.com/cbk?cb_client=maps_sv.tactile&authuser=0&hl=en&gl=uk&output=thumbnail&thumb=2&w=345&h=170&pitch=3.9682764767560457&ll=40.75602159547505,-73.98694447671228&panoid=ZK_mBAfOmDQ_1fik0r9xkQ&yaw=160.10522775141186
Aug 2013
https://geo0.ggpht.com/cbk?cb_client=maps_sv.tactile&authuser=0&hl=en&gl=uk&output=thumbnail&thumb=2&w=345&h=170&pitch=3.9682764767560457&ll=40.75602159547505,-73.98694447671228&panoid=LjP8KRFgq-tjUU25CrKrlg&yaw=160.10522775141186
If you just need to click:
let timelaps = document.querySelectorAll('ul[aria-hidden] li button')
let show_btn = document.querySelector(`button[aria-label="Show historical imagery"]`)
show_btn.click()
Array.from(timelaps).forEach((el, idx) => {
setTimeout(() => {
el.click()
}, 500 * idx);
});
