I recently started learning NuxtJs and create a nuxt app using the nuxt3 template. The code i used to generate the starter project is
npx nuxi init nuxt-app
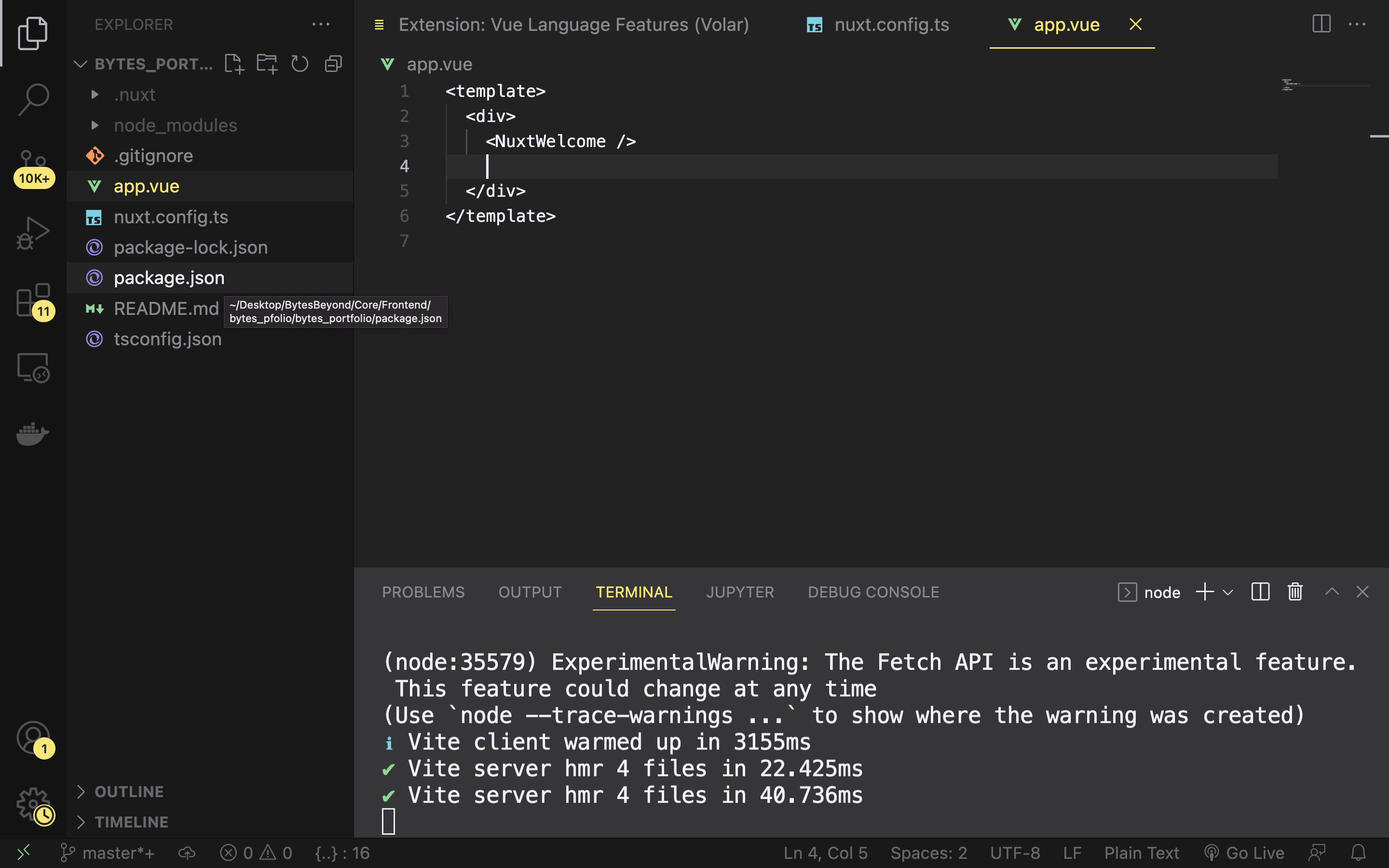
However the the terminal shows that the app has been created and the dev server also starts displaying the Nuxt3 welcome page. But when i load the directory in vs code the folders like pages,store and components are not visible as seen in the screenshot below .
CodePudding user response:
You are importing <NuxtWelcome /> component from node_modules folder. Delete it and replace with <NuxtPages/>. Create your own components in folder pages. Nuxt 3 imports components by itself, so you don't see them in <script> tag. <NuxtPages /> will do the magic with components in page folder. For example, Index.vue component you will see in / home page and About.vue in /about.
CodePudding user response:
This behavior is a year old already: Some of the directories are missing when I'm trying to create a new Nuxt js project
The idea is to have something minimal where you could then add all the needed directories.
Benefit being that if you don't use any pages, the final bundle will be smaller (no need to being in Vue router for example). Same for the store (no need to import Vuex/Pinia), server part etc...
It's less of a "you have everything from the start" and more of a "pick what you like the most"!