I am trying to do CRUD operations on a Master Detail model Department and Employee using modal popup. This is the code I used:
DepartmentController:
[HttpGet]
public IActionResult Create()
{
Department department= new Department();
department.Employees.Add(new Employee() { EmployeeId = 1 });
department.Employees.Add(new Employee() { EmployeeId = 2 });
department.Employees.Add(new Article() { EmployeeId = 3 });
return PartialView("_AddDepartmentPartialView",department);
}
[HttpPost]
public IActionResult Create(Department department)
{
if (department != null)
{
_dbcontext.Department.Add(department);
_dbcontext.SaveChanges();
return RedirectToAction("Index");
}
return View();
}
Index.cshtml:
@model IEnumerable<Department>
@{
ViewData["Title"] = "Index";
Layout = "~/Views/Shared/_Theme.cshtml";
}
<div>
<div >
<div >
<div >
<div >
<h3 >Department</h3>
<div >
<button type="button" data-toggle="modal" data-target="#addDepartment">
<i ></i>
Ajouter
</button>
</div>
</div>
<div >
.....
</div>
</div>
</div>
</div>
</div>
@await Html.PartialAsync("_AddDepartmentPartialView", new Department())
_AddDepartmentPartialView.cshtml:
@model Department
@{
ViewData["Title"] = "_AddDepartmentPartialView";
}
<div role="dialog" tabindex="-1" id="addDepartment" aria-labelledby="addDepartmentLabel" aria-hidden="true">
<div role="document">
<div >
<div >
.....
</div>
<div >
.......
<form asp-action="Create" method="post">
<div asp-validation-summary="ModelOnly" ></div>
<table >
<thead>
<tr>
<th>Employee name</th>
<th>Profession</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@for (int i = 0; i < Model.Employees.Count; i )
{
<tr>
<td>
@Html.EditorFor(x => x.Employees[i].EmployeeName, new { htmlAttributes = new { @class = "form-control" } })
</td>
<td>
@Html.EditorFor(x => x.Employees[i].Profession, new { htmlAttributes = new { @class = "form-control" } })
</td>
<td>
@Html.EditorFor(x => x.Employees[i].Email, new { htmlAttributes = new { @class = "form-control" } })
</td>
</tr>
}
</tbody>
</table>
<div >
<button type="button" data-dismiss="modal">Annuler</button>
<button type="submit" >Sauvegarder</button>
</div>
</form>
</div>
</div>
</div>
</div>
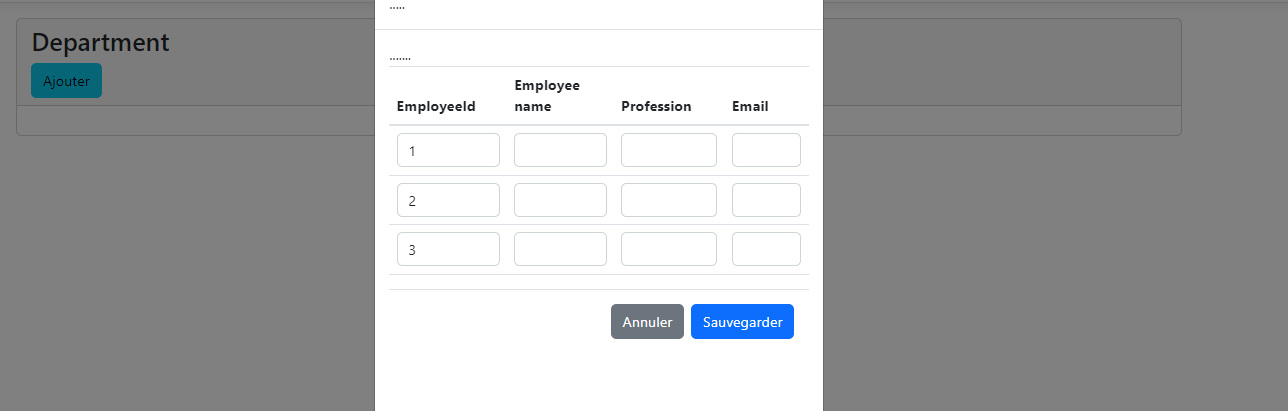
But this PartialView displays only the inputs of the Department model and it doesn't displays the rows of the table to insert employees records (it displays only the head of the table).
So, how to pass both Department and Employee to the partial view?
UPDATE
I tried the solution of @Xinran Shen, the modal popup finally appears with both models Department and Employee. But on Ajouter click, the Index view behind the modal popup changed (a table of all departments is supposed to appear but the nothing is displayed), also i have a Dropdownlist in the modal popup it appears empty and it doesn't populated. I think because i am using a custom Layout page but i couldn't find where is the problem exactly. Any help??
CodePudding user response:
In Index.cshtml, You use:
@await Html.PartialAsync("_AddDepartmentPartialView", new Department())
to load the partial View, It will not create partial view by Create get method. And you just pass new Department() into partial View, The Department passed into view is null, So it doesn't display the rows of table.
You can set an onclick event on Ajouter button, When user click the button, It will access Create get method and Initialize Department with the initial value, Then return partial view to the index view.
.............
<button type="button" data-bs-toggle="modal" data-bs-target="#addDepartment" onclick="GetDetails()">
<i ></i>
Ajouter
</button>
..........
<div id="Body">
</div>
...............
<script>
function GetDetails() {
$.ajax({
type: "Get",
url: "/Home/Create",
success: function (res) {
$("#Body").html(res);
$("#addDepartment").modal('show');
}
});
}
</script>
Then when you click button, It will show the full table.