I wan't to get a line like this with MVC5 @foreach methode and dataTables.
Here is the index.cshtml file.
<table id="example" style="width:100%">
<thead>
<tr>
<th>
Optionen
</th>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Position)
</th>
<th>
@Html.DisplayNameFor(model => model.Office)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Position)
</td>
<td>
@Html.DisplayFor(modelItem => item.Office)
</td>
</tr>
}
</tbody>
</table>
@section scripts
{
@Scripts.Render("~/bundles/jquery")
<script>
$(document).ready(function () {
$('#example').DataTable();
});
}
}
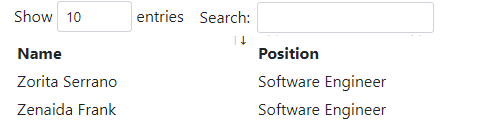
The line with 'Show [ ] entries' and 'Search [ ] ' doesen't appear but the rest of the table.
If there is no foreach loop in the table it works. Has someone an idea how to solve the problem?
CodePudding user response:
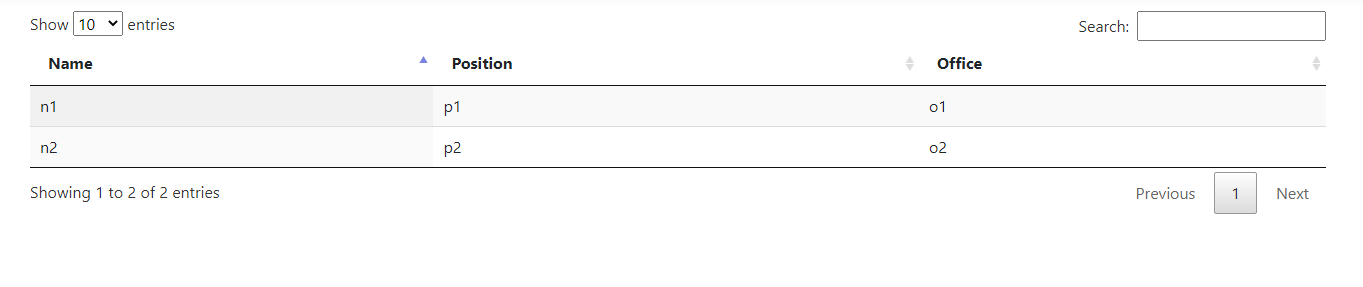
Yo need to make sure the number of <th> in <tr> is the same with the number of <td> in <tr>.Here is a demo:
<table id="example" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Position)
</td>
<td>
@Html.DisplayFor(modelItem => item.Office)
</td>
</tr>
}
</tbody>
</table>