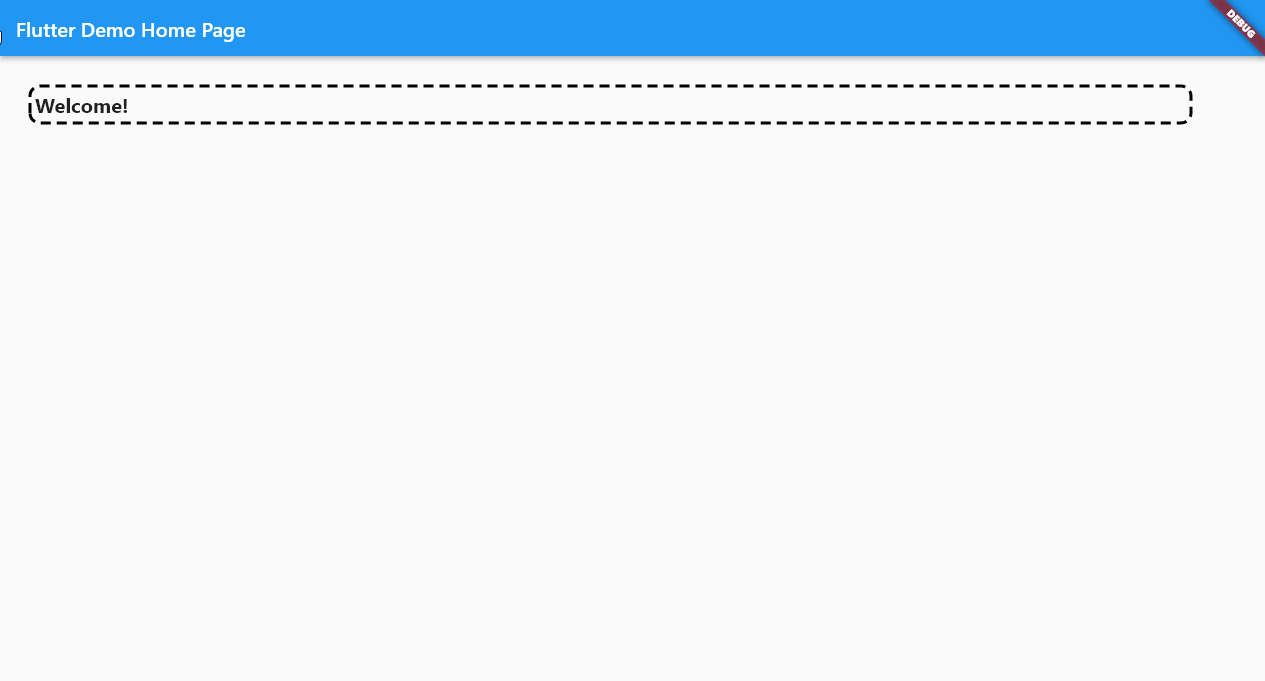
So I have a Positioned widget (the DottedBorder widget provided by the package of the same name is a Positioned):
Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
DottedBorder(
borderType: BorderType.RRect,
color: Colors.black,//color of dotted/dash line
strokeWidth: 3, //thickness of dash/dots
dashPattern: [10,6],
//dash patterns, 10 is dash width, 6 is space width
radius: const Radius.elliptical(10.0, 10.0),
child: Padding(
padding: EdgeInsets.fromLTRB(3.0, 3.0, 1060.0, 3.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
textDirection: TextDirection.ltr,
children: <Widget>[
Text("Welcome!",
textAlign: TextAlign.left,
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20.0),),
],
),
),
)
],
),
As you can see, it is extremely padded to the right to make it looks somewhat centered.
However, I want it to be accurately centered, while also spreading across the page and keeping the text inside on the left. How can I do that? Thanks.
CodePudding user response:
Use crossAxisAlignment: CrossAxisAlignment.stretch and remove large left padding
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
DottedBorder(
borderType: BorderType.RRect,
color: Colors.black, //color of dotted/dash line
strokeWidth: 3, //thickness of dash/dots
dashPattern: [10, 6],
radius: const Radius.elliptical(10.0, 10.0),
child: Padding(
padding: EdgeInsets.fromLTRB(3.0, 3.0, 3.0, 3.0), //>> padding
child: Column(
textDirection: TextDirection.ltr,
children: <Widget>[
Text(
"Welcome!",
textAlign: TextAlign.left,
style:
TextStyle(fontWeight: FontWeight.bold, fontSize: 20.0),
),
],
),
),
)
],
),