I use Laravel Inertia which using Vite, when I developing on my computer (localhost), there is no problem. But I'm facing a problem that I can't find the solution.
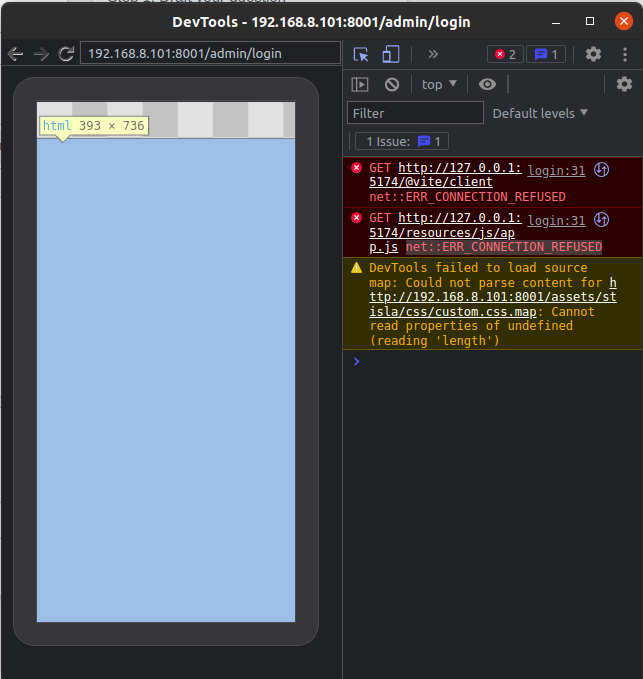
So, when I tried to access my app using another device, there are two JS file that refused because the base url is localhost or 127.0.0.1.

This is my code on app.blade.php:
<head>
.
.
@routes
@vite('resources/js/app.js')
@inertiaHead
</head>
It rendered to this:
<script type="module" src="http://127.0.0.1:5174/@vite/client"></script>
<script type="module" src="http://127.0.0.1:5174/resources/js/app.js"></script>
CodePudding user response:
When I'm developing the app in my PC and I want to access it via other devices in the same network I do this:
Frontend
Instead of doing npm run dev, I do npm run prod.
Backend
Instead of doing php artisan serve, I do php artisan serve --host 0.0.0.0 (which means "listen on every available network interface").
* Note that as you ran as prod, for every change you do in the frontend, you'll have to compile it again
