So in our app we have a git hook using husky for pre-commit.
When someone committing code, it runs pre-commit code -
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
nvm use
npx lint-staged
and in the package.json is -
"lint-staged": {
"*.(js|ts|vue)": "eslint --cache --fix --max-warnings=0"
}
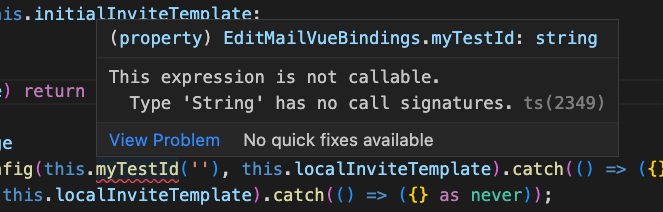
It detects well lint errors, but it doesn't detect problems in the typescript of the project, let's say when I call a non callable variable -

This thing pass the lint check.
I get it that I'm running only lint, but is there an easy way to check typescript as well? The only option that I can check it right now is running a build which takes way too long to be in a commit hook.
Any help will be appreciated, thanks!
CodePudding user response:
You can create a script in your package.json that only do the type-checking, then call that script in your pre-commit hook
"type-check": "vue-tsc --noEmit",
