My goal is to create a scaffold form and modify it by adding an avatar option. I'm using ASP.NET Core 5.0
I used Scaffold to get Register.cshtml and Register.cshtml.cs files. Also I use 
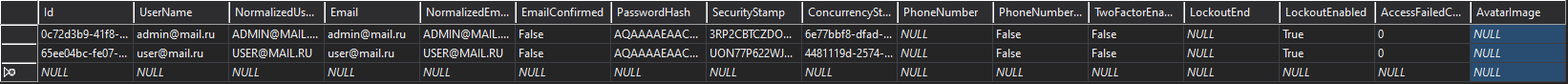
How the database looks like:
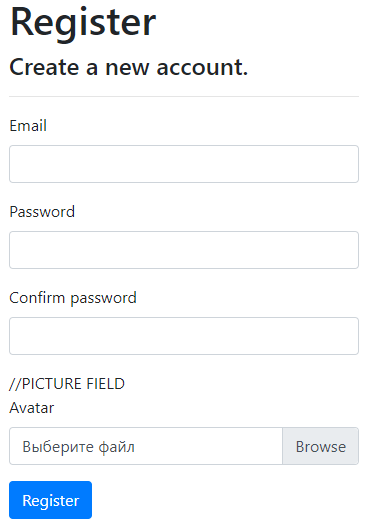
Register.cshtml
@page
@model RegisterModel
@{
ViewData["Title"] = "Register";
}
<main >
<h1>@ViewData["Title"]</h1>
<div >
<div >
<form asp-route-returnUrl="@Model.ReturnUrl" method="post" enctype="multipart/form-data">
<h4>Create a new account.</h4>
<hr />
<div asp-validation-summary="All" ></div>
<div >
<label asp-for="Input.Email"></label>
<input asp-for="Input.Email" />
<span asp-validation-for="Input.Email" ></span>
</div>
<div >
<label asp-for="Input.Password"></label>
<input asp-for="Input.Password" />
<span asp-validation-for="Input.Password" ></span>
</div>
<div >
<label asp-for="Input.ConfirmPassword"></label>
<input asp-for="Input.ConfirmPassword" />
<span asp-validation-for="Input.ConfirmPassword" ></span>
</div>
//PICTURE FIELD
<div >
<label asp-for="Input.Avatar"></label>
<div >
<input asp-for="Input.Avatar" type="file" id="inputGroupFile01">
<label for="inputGroupFile01">Выберите файл</label>
</div>
</div>
<button type="submit" >Register</button>
</form>
</div>
<div >
<section>
<h4>Use another service to register.</h4>
<hr />
@{
if ((Model.ExternalLogins?.Count ?? 0) == 0)
{
<div>
<p>
There are no external authentication services configured. See <a href="https://go.microsoft.com/fwlink/?LinkID=532715">this article</a>
for details on setting up this ASP.NET application to support logging in via external services.
</p>
</div>
}
else
{
<form id="external-account" asp-page="./ExternalLogin" asp-route-returnUrl="@Model.ReturnUrl" method="post" >
<div>
<p>
@foreach (var provider in Model.ExternalLogins)
{
<button type="submit" name="provider" value="@provider.Name" title="Log in using your @provider.DisplayName account">@provider.DisplayName</button>
}
</p>
</div>
</form>
}
}
</section>
</div>
</div>
</main>
@section Scripts {
<partial name="_ValidationScriptsPartial" />
<script src="~/lib/bs-custom-file-input/dist/bs-custom-file-input.js"></script>
<script>
bsCustomFileInput.init()
</script>
}
Register.cshtml.cs
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Identity;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.AspNetCore.WebUtilities;
using Microsoft.Extensions.Logging;
using WEB_053503_Butkevich.Entities;
namespace WEB_053503_Butkevich.Areas.Identity.Pages.Account
{
[AllowAnonymous]
public class RegisterModel : PageModel
{
private readonly SignInManager<ApplicationUser> _signInManager;
private readonly UserManager<ApplicationUser> _userManager;
private readonly ILogger<RegisterModel> _logger;
//private readonly IEmailSender _emailSender;
public RegisterModel(
UserManager<ApplicationUser> userManager,
SignInManager<ApplicationUser> signInManager,
ILogger<RegisterModel> logger)
{
_userManager = userManager;
_signInManager = signInManager;
_logger = logger;
}
[BindProperty]
public InputModel Input { get; set; }
public string ReturnUrl { get; set; }
public IList<AuthenticationScheme> ExternalLogins { get; set; }
public class InputModel
{
[Required]
[EmailAddress]
[Display(Name = "Email")]
public string Email { get; set; }
[Required]
[StringLength(100, ErrorMessage = "The {0} must be at least {2} and at max {1} characters long.", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm password")]
[Compare("Password", ErrorMessage = "The password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
//Field for a picture
[Required]
public IFormFile Avatar { get; set; }
}
public async Task OnGetAsync(string returnUrl = null)
{
ReturnUrl = returnUrl;
ExternalLogins = (await _signInManager.GetExternalAuthenticationSchemesAsync()).ToList();
}
public async Task<IActionResult> OnPostAsync(string returnUrl = null)
{
returnUrl ??= Url.Content("~/");
ExternalLogins = (await _signInManager.GetExternalAuthenticationSchemesAsync()).ToList();
if (ModelState.IsValid)
{
var user = new ApplicationUser { UserName = Input.Email, Email = Input.Email };
//Working with the picture
if (Input.Avatar != null)
{
user.AvatarImage = new byte[(int)Input.Avatar.Length];
await Input.Avatar.OpenReadStream().ReadAsync(user.AvatarImage, 0, (int)Input.Avatar.Length);
}
var result = await _userManager.CreateAsync(user, Input.Password);
if (result.Succeeded)
{
_logger.LogInformation("User created a new account with password.");
var code = await _userManager.GenerateEmailConfirmationTokenAsync(user);
code = WebEncoders.Base64UrlEncode(Encoding.UTF8.GetBytes(code));
var callbackUrl = Url.Page(
"/Account/ConfirmEmail",
pageHandler: null,
values: new { area = "Identity", userId = user.Id, code = code, returnUrl = returnUrl },
protocol: Request.Scheme);
/*await _emailSender.SendEmailAsync(Input.Email, "Confirm your email",
$"Please confirm your account by <a href='{HtmlEncoder.Default.Encode(callbackUrl)}'>clicking here</a>.");*/
if (_userManager.Options.SignIn.RequireConfirmedAccount)
{
return RedirectToPage("RegisterConfirmation", new { email = Input.Email, returnUrl = returnUrl });
}
else
{
await _signInManager.SignInAsync(user, isPersistent: false);
return LocalRedirect(returnUrl);
}
}
foreach (var error in result.Errors)
{
ModelState.AddModelError(string.Empty, error.Description);
}
}
// If we got this far, something failed, redisplay form
return Page();
}
}
}
ApplicationUser (just a class derived from IdentityUser with the AvatarImage slot):
using Microsoft.AspNetCore.Identity;
namespace WEB_053503_Butkevich.Entities
{
public class ApplicationUser : IdentityUser
{
public byte[] AvatarImage { get; set; }
}
}
CodePudding user response:
Ok, I have a very strange solution for this thing.
I have a form in _Layout.cshtml. I totally forgot about it and I guess it don't even connected to the form of registration. But I just added argument enctype="multipart/form-data" to this form, and everything works now.
Hope I could save some time to you. Because I couldn't save mine.