I have one microservice on spring webflux backend and I am developing the UI for the same service. Now I have a GET request which return member details on the basis on memberId provided.How to get member details from backend and display it in frontend. GET request looks like this: localhost:8081/viewbill/234.
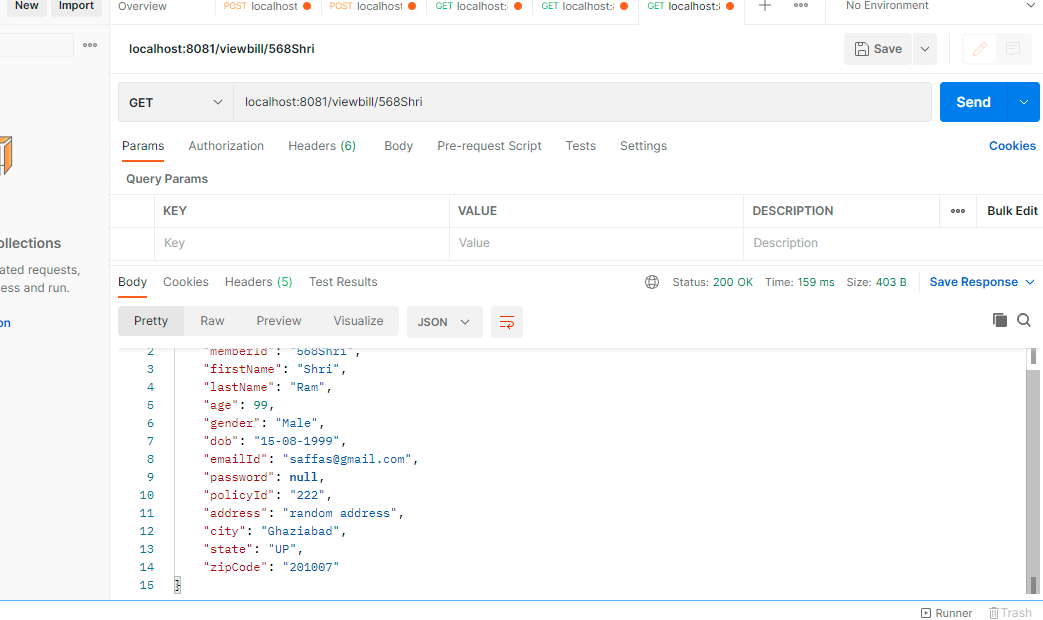
I tried implementing it in angular but didnt find any success. I am not getting how to display the data on Angular UI.I have also attached the postman screenshot for the GET endpoint.
Here is my Angular file structure:
app-routing.module.ts
const routes: Routes = [
{path:'get-member', component:MemberListComponent},
{path:'view-member', component:MemberDetailsComponent}
];
member-service.ts
viewMemberDetails(memberId:string):Observable<any>
{
const url="http://localhost:8081/viewbill/" memberId;
return this.httpclient.get<any>(url);
}
}
member-details.component.ts
export class MemberDetailsComponent implements OnInit {
member:Member=new Member();
memberId:any;
constructor(private memService:MemberService,private route:Router) { }
ngOnInit(): void {
this.memService.viewMemberDetails(this.memberId).subscribe(data=>{
this.member=data;
console.log(data);
});
}
member-details.component.html
<div >
<h2>Member Details</h2>
<table >
<thead>
<tr>
<th>MemberId</th>
<th>FirstName</th>
<th>LastName</th>
<th>Age</th>
</tr>
<tr *ngFor=let m of member>
<th>{{m.memberId}}</th>
<th>{{m.firstName}}</th>
<th>{{m.lastName}}</th>
<th>{{m.age}}</th>
</tr>
</thead>
</table>
</div>
</body>
</html>
<router-outlet></router-outlet
I tried displaying the data using ngfor but got error Type 'Member' is not assignable to type 'NgIterable | null | undefined'.
<tr *ngFor="let m of member">
CodePudding user response:
The *ngFor will not work because your variable is not defined as NgIterable (array, etc.).
I also don't see that you ever assign the value to memberId. Perhaps your request even fails?
However, if the request succeeds, it should be enough that in a subscription to a service call, you assign response result value to member. And to be on safe side, in HTML template you can put member?.memberId, member?.firstName, etc.
CodePudding user response:
Assuming that by the memberId you are using, there is any data at all to get (which might be the simple reason you are getting a null, and that you are using a memberId at all, because in the example you provided memberId is never initialized.
Firstly as @Aid Hadzic mentioned, *ngFor requires an Interable to iterate over its intividual values. The variable member you provide is of type Member which is propably not iterable.
Something like
<tr *ngIf=!!member>
<th>{{member.memberId}}</th>
<th>{{member.firstName}}</th>
<th>{{member.lastName}}</th>
<th>{{member.age}}</th>
</tr>
is closer to what you want.
Secondly I would highly recommend you to keep you application as reactive as possible. Meaning you might want to avoid manual value handling and updating and make use of best practises like the async-Pipe in this case which is natively provided by Angular. This would mean that in your case a setup like the following might be worth a look:
export class MemberDetailsComponent {
memberId:any;
// this seems to be undefined maybe try a static value for your tests here first,
// for example the Id from your postman Call `568Shri`
member$:Observable<Members>=this.memService.viewMemberDetails(this.memberId);
constructor(private memberService:MemberService) { }
}
<tr *ngIf=(member$ | async) as member>
<th>{{member.memberId}}</th>
<th>{{member.firstName}}</th>
<th>{{member.lastName}}</th>
<th>{{member.age}}</th>
</tr>
