From the angular documentation 
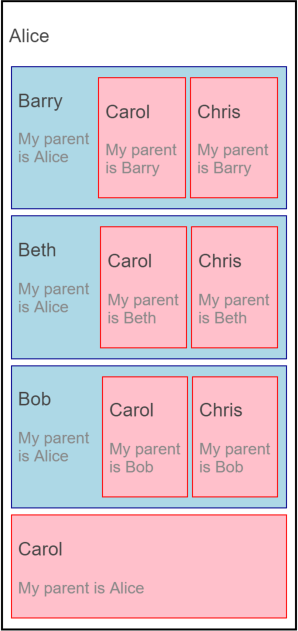
I want the Chris component to access the Alice Component (root parent but not immediate parent)
Is there a way to access the root parent ?
CodePudding user response:
I've created an example in stackblitz and it works. I don't know if it's what you want to do. The child component Chris access root parent Alice injecting the Parent class.
https://stackblitz.com/edit/angular-accessing-root-parent
CodePudding user response:
Components are created and injected into your application through Angular's injector.
Each Angular element that is decorated (@Component, @Service, ...) gets an injection token corresponding to the class itself, which is then pushed into a weakMap.
This means that every Angular element should be injected into another element and should be used by this element, provided that they are in the same injector and that they are injected and used in a correct order.
What happens here for you, is that you probably extends the Parent class in the Alice component, but also in the "blue" classes. Since the weakMap relies on the class metadata to work, it probably erases the Alice component from the weakMap to replace it with your blue class.
To resolve that, try not extending the Parent class, and reference directly your classes instead of an abstract class. See if it works.
