I am doing an ASP.NET Core course online. One of the modules requires adding a Razor View to the application. Until I add the Razor view the application runs well. After I add it I get the following runtime error:
System.InvalidOperationException: The view 'Index' was not found. The following locations were searched:
/Views/App/Index.cshtml
/Views/Shared/Index.cshtml
at Microsoft.AspNetCore.Mvc.ViewEngines.ViewEngineResult.EnsureSuccessful(IEnumerable`1 originalLocations)
at Microsoft.AspNetCore.Mvc.ViewFeatures.ViewResultExecutor.ExecuteAsync(ActionContext context, ViewResult result)
at Microsoft.AspNetCore.Mvc.ViewResult.ExecuteResultAsync(ActionContext context)
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeNextResultFilterAsync>g__Awaited|29_0[TFilter,TFilterAsync](ResourceInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.Rethrow(ResultExecutedContextSealed context)
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.ResultNext[TFilter,TFilterAsync](State& next, Scope& scope, Object& state, Boolean& isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.InvokeResultFilters()
--- End of stack trace from previous location where exception was thrown ---
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeNextResourceFilter>g__Awaited|24_0(ResourceInvoker invoker, Task lastTask, State next, Scope scope, Object state, Boolean isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.Rethrow(ResourceExecutedContextSealed context)
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.Next(State& next, Scope& scope, Object& state, Boolean& isCompleted)
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.InvokeFilterPipelineAsync()
--- End of stack trace from previous location where exception was thrown ---
at Microsoft.AspNetCore.Mvc.Infrastructure.ResourceInvoker.<InvokeAsync>g__Awaited|17_0(ResourceInvoker invoker, Task task, IDisposable scope)
at Microsoft.AspNetCore.Routing.EndpointMiddleware.<Invoke>g__AwaitRequestTask|6_0(Endpoint endpoint, Task requestTask, ILogger logger)
at Microsoft.WebTools.BrowserLink.Net.BrowserLinkMiddleware.ExecuteWithFilterAsync(IHttpSocketAdapter injectScriptSocket, String requestId, HttpContext httpContext)
at Microsoft.AspNetCore.Watch.BrowserRefresh.BrowserRefreshMiddleware.InvokeAsync(HttpContext context)
at Microsoft.AspNetCore.Builder.Extensions.MapWhenMiddleware.Invoke(HttpContext context)
at Microsoft.AspNetCore.Server.IIS.Core.IISHttpContextOfT`1.ProcessRequestAsync()
'iisexpress.exe' (CoreCLR: clrhost): Loaded 'C:\Program Files\dotnet\shared\Microsoft.AspNetCore.App\3.1.29\Microsoft.AspNetCore.WebUtilities.dll'. Skipped loading symbols. Module is optimized and the debugger option 'Just My Code' is enabled.
'iisexpress.exe' (CoreCLR: clrhost): Loaded 'C:\Program Files\dotnet\shared\Microsoft.NETCore.App\3.1.29\System.Net.WebSockets.dll'. Skipped loading symbols. Module is optimized and the debugger option 'Just My Code' is enabled.
'iisexpress.exe' (CoreCLR: clrhost): Loaded 'C:\Program Files\dotnet\shared\Microsoft.NETCore.App\3.1.29\System.Security.Principal.Windows.dll'. Skipped loading symbols. Module is optimized and the debugger option 'Just My Code' is enabled.
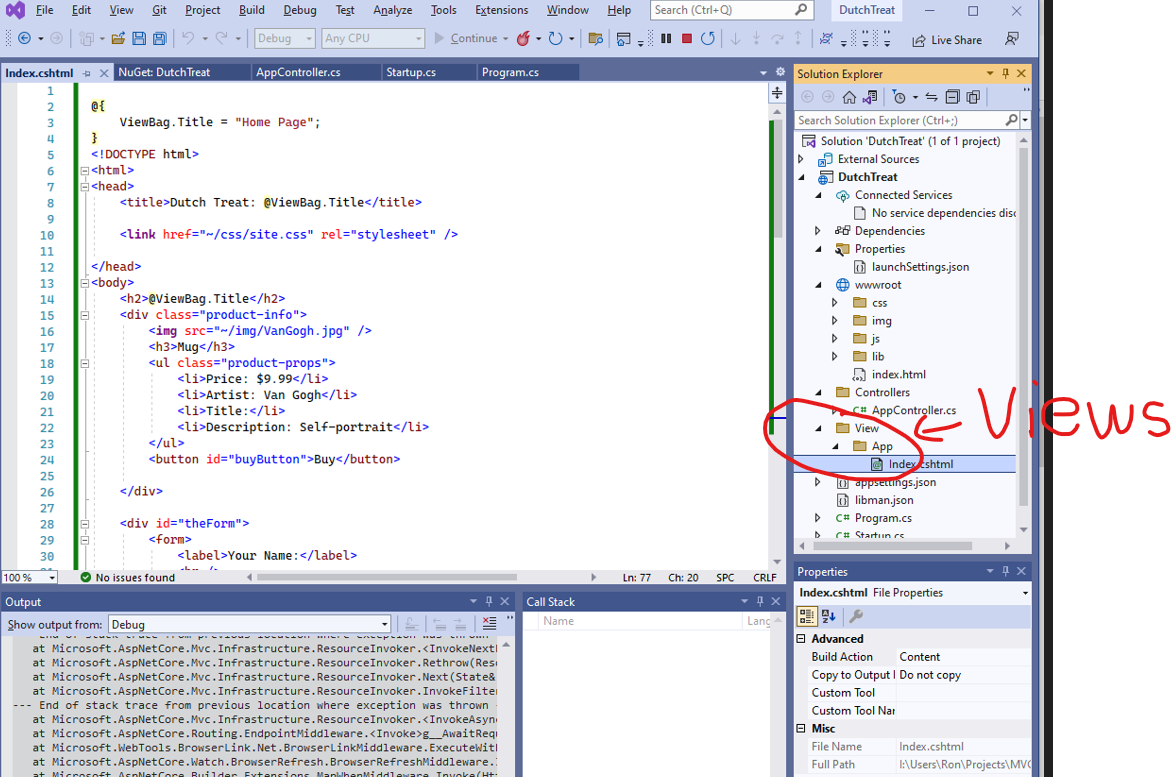
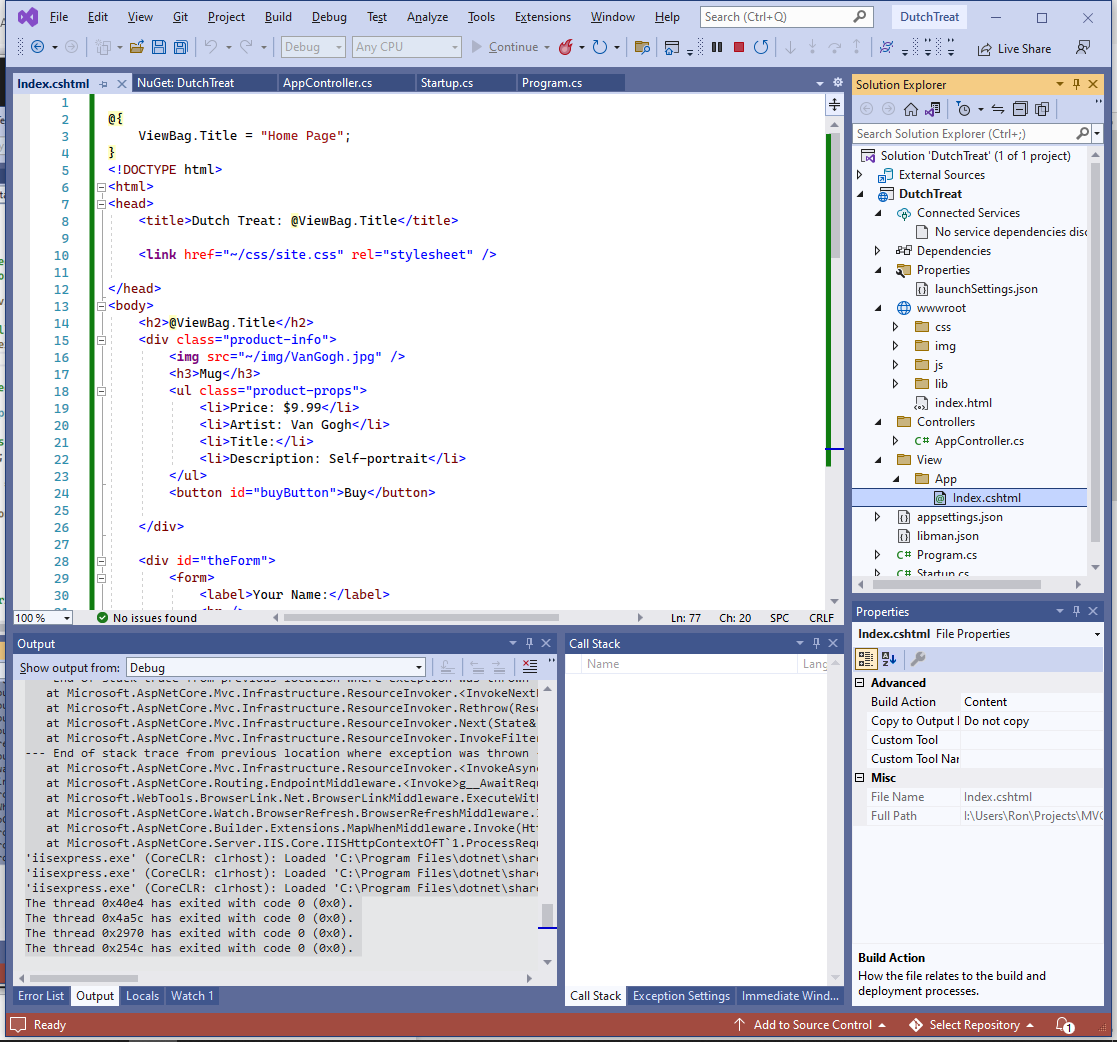
As can be seen in the screenshot the View is in this location:

This is my AppController code:
using Microsoft.AspNetCore.Mvc;
namespace DutchTreat.Controllers
{
public class AppController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
This is my Index.cshtml code:
@{
ViewBag.Title = "Home Page";
}
<!DOCTYPE html>
<html>
<head>
<title>Dutch Treat: @ViewBag.Title</title>
<link href="~/css/site.css" rel="stylesheet" />
</head>
<body>
<h2>@ViewBag.Title</h2>
<div >
<img src="~/img/VanGogh.jpg" />
<h3>Mug</h3>
<ul >
<li>Price: $9.99</li>
<li>Artist: Van Gogh</li>
<li>Title:</li>
<li>Description: Self-portrait</li>
</ul>
<button id="buyButton">Buy</button>
</div>
<div id="theForm">
<form>
<label>Your Name:</label>
<br />
<input />
<br />
<label>Email:</label>
<br />
<input type="email" />
<br />
<label>Subject:</label>
<br />
<input />
<br />
<label>Message:</label>
<br />
<textarea rows="4"></textarea>
<br />
<input type="submit" value="Send Message" />
</form>
</div>
<!--<a href="lib/jquery/dist/jquery.min.map">lib/jquery/dist/jquery.min.map</a>
<a href="lib/jquery/dist/jquery.slim.min.map">lib/jquery/dist/jquery.slim.min.map</a>-->
<div>
<div id="loginToggle">Login</div>
<form >
<div>
<label>Username</label>
<input />
</div>
<div>
<label>Password</label>
<input />
</div>
<div>
<input type="checkbox" />
<label>Remember me</label>
</div>
<div>
<input type="submit" value="Login" />
</div>
</form>
</div>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/js/index.js"></script>
</body>
</html>
This is my Startup:
using DutchTreat.Controllers;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace DutchTreat
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
//services.AddControllersWithViews();
services.AddControllersWithViews().AddRazorRuntimeCompilation();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//app.UseDefaultFiles();
app.UseStaticFiles();
app.UseRouting();
app.UseEndpoints(cfg =>
{
cfg.MapControllerRoute("Default",
"/{controller}/{action}/{id?}",
new { controller = "App", action = "Index" });
});
//If I understand correctly the bellow is for making an API avaialble without
//having a webpage
//app.UseEndpoints(endpoints =>
//{
// endpoints.MapGet("/", async context =>
// {
// await context.Response.WriteAsync("Hello World!");
// });
//});
}
}
}
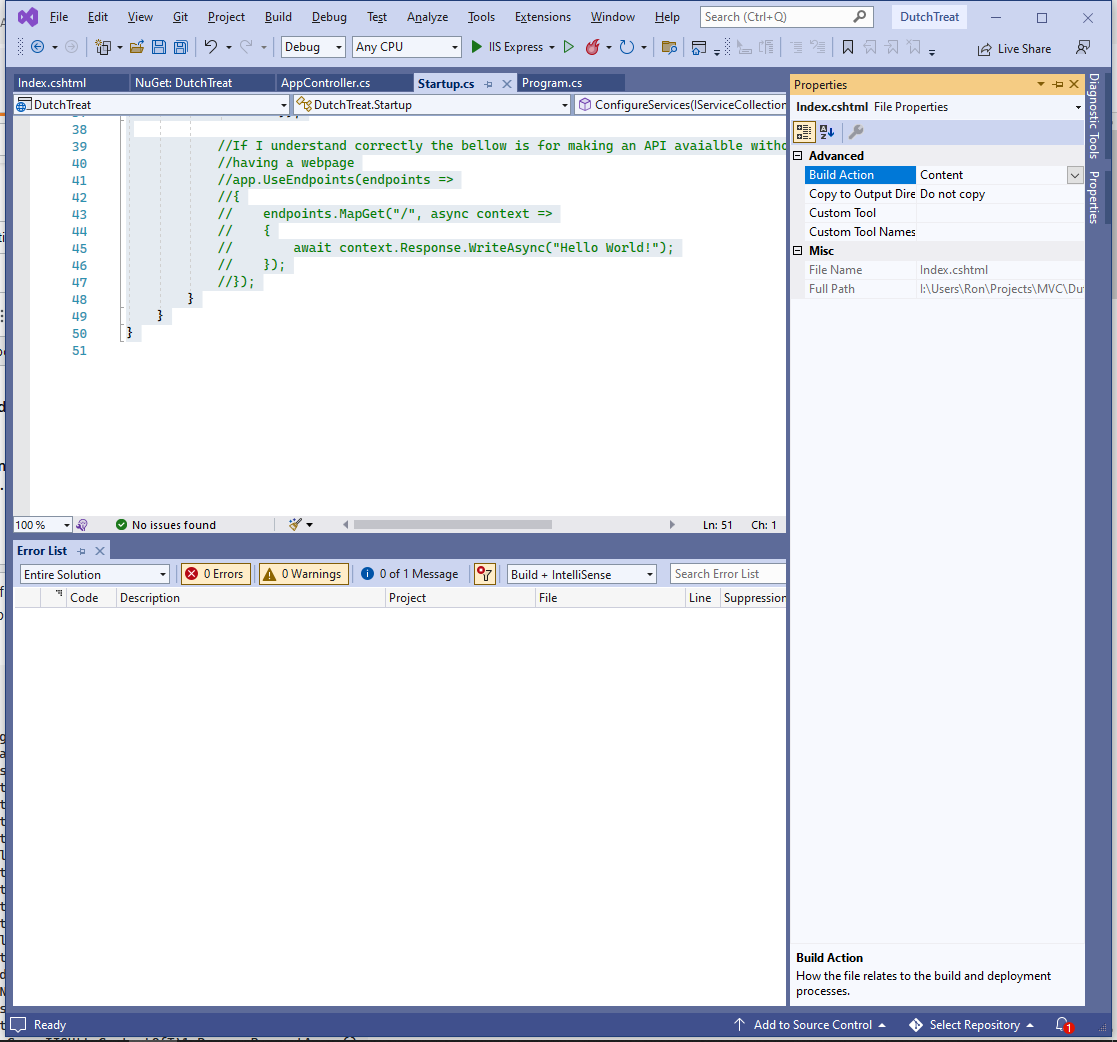
The Index.cshtml properties build action is set to "content":

I have looked at various solutions to the problem and tried implementing them unsuccessfully. Would appreciate help
Thank you!
CodePudding user response:
Just as the error indicates,you should name the floder with Views instead of View