The 4 Corners
How to remove border radius around svg path.
I want it to be a plain rectangle, no curves.
I am trying to make the 4 curved areas smooth curves.
I am using this to do that, but I keep messing up
CodePudding user response:
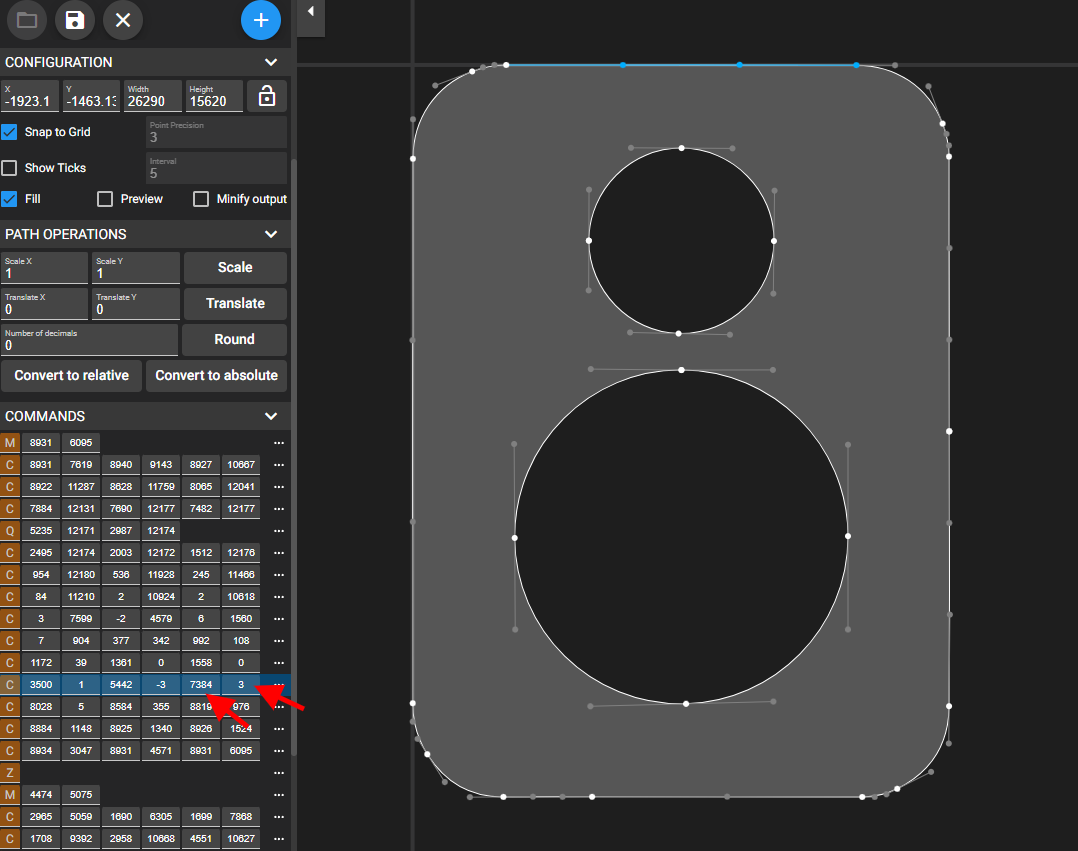
You just need the 4 values to draw the correct rectangle:
left(x), right(x) top(y), bottom(y).
First you need to make sure your commands are all absolute. You can use the "convert to absolute" button.
Select the outermost commands (i.e left, right, top, bottom).
The last two values of a row represent the end coordinates of a path command (x, y).
In this case:
left: 5
top: 3
bottom: 12173
right: 8927
The first sub path (describing the rounded rectangle) isreplaced by these commands:
M 5 3 (Moveto/starting point)
L 8927 3 (Lineto)
L 8927 12173 (Lineto)
L 5 12173 (Lineto)
z (close path)
svg {
width: 10em;
border: 1px solid red
}<svg viewBox="0 0 8922 12170">
<path d="
M 5 3
L 8927 3
L 8927 12173
L 5 12173
z
M 4474.2 5074.9 C 2965.1 5059.5 1690 6304.7 1698.9 7868.2 C 1707.6 9392 2957.5 10667.7 4551.4 10627.5 C 6004.6 10590.9 7244.9 9391.3 7245.1 7838.3 C 7245.3 6317.3 5996.4 5073.1 4474.2 5074.9 Z
M 2932.5 2921.8 C 2929.1 3749.5 3618.8 4449.9 4425.7 4468.1 C 5281.1 4487.5 6002.9 3803.8 6013 2929 C 6022.7 2090.5 5322.7 1387.9 4475.6 1382.8 C 3634 1377.9 2936.1 2073.9 2932.5 2921.8 Z
"></path>
</svg>You can also use relative commands and apply rounding.
M 0 0 (rounded to zero)
h 8922 (horizontal line: width)
v 12170 (vertical line: height)
h -8922 (horizontal line: - width)
z
You can retrieve the width and height with getBBox() method.