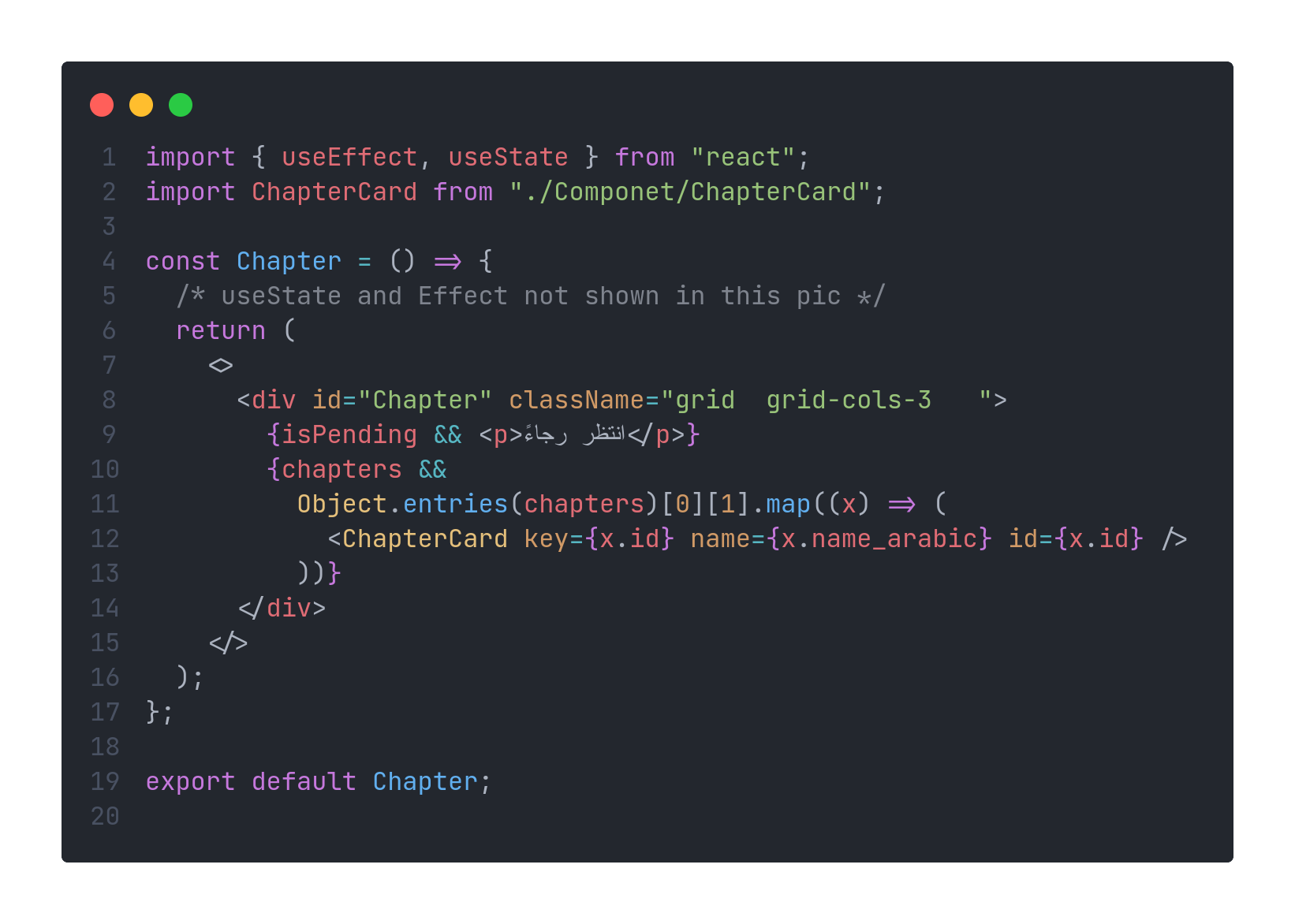
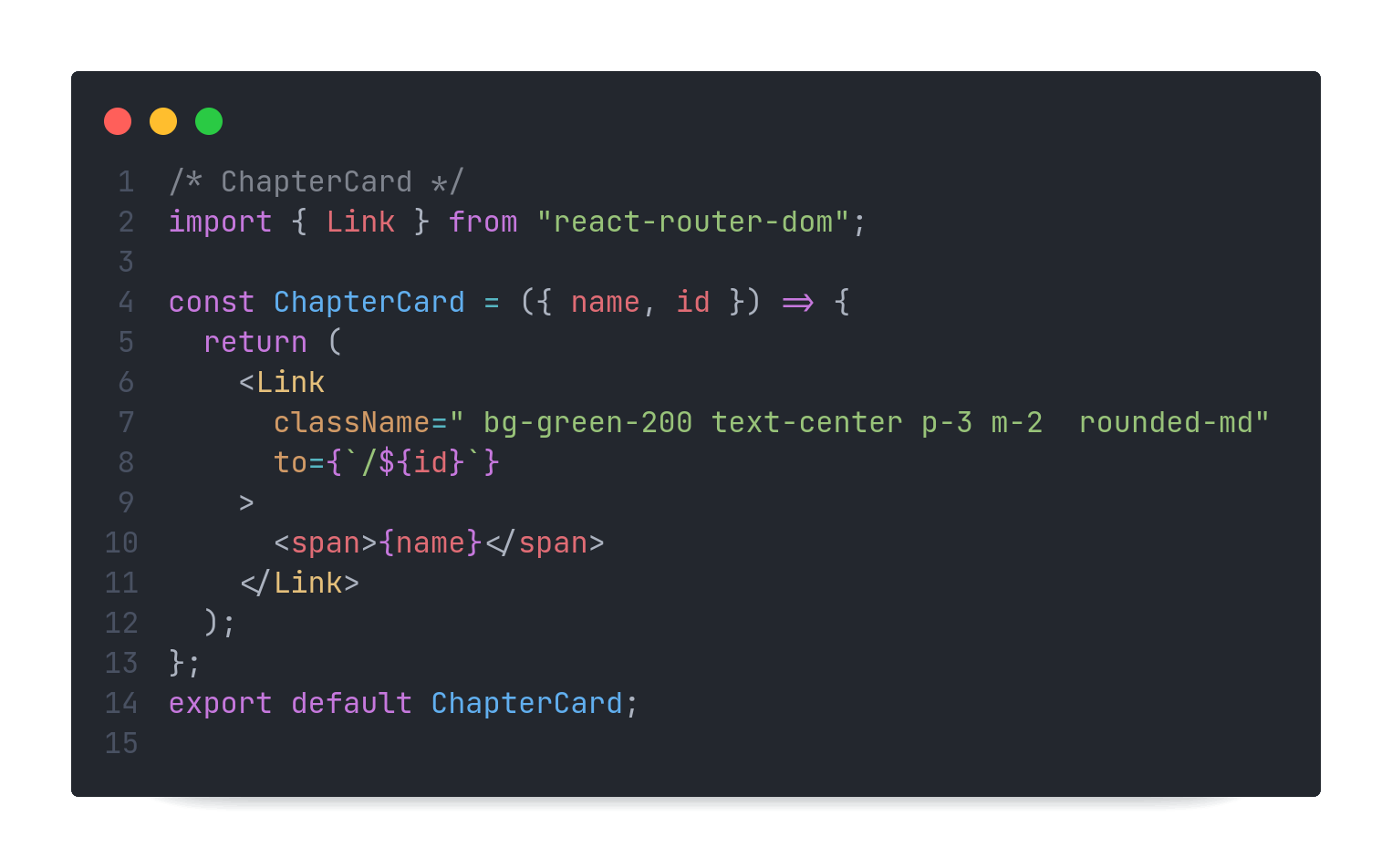
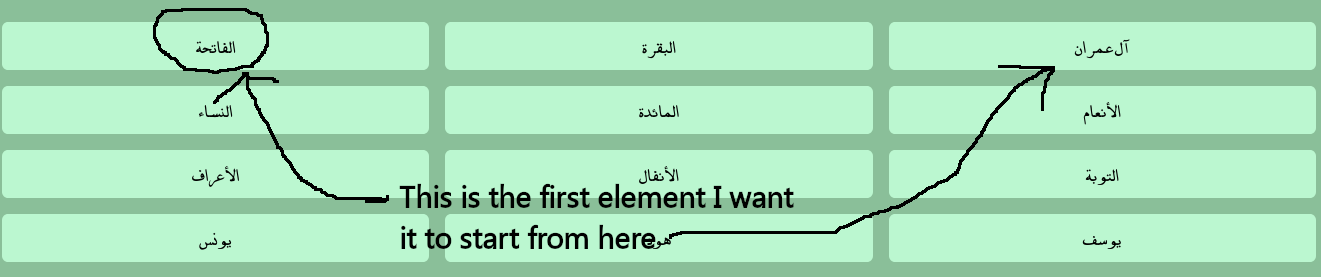
I start doing some project to improve my skill, but I face an annoying issue, my simple project is fetching data from API and render it to the DOM, but the data is in Arabic and its start from right to left, but the grid layout starts from left so the word it's not in the correct order here some images of my project:
CodePudding user response:
dir="rtl" should do it:
<div id="Chapter" className="grid grid-cols-3" dir="rtl">
...
</div>
See it working.
Side note: don't post code as image. It might look prettier, but it's not useful: it can't be copy/pasted, so you're less likely to receive an answer.