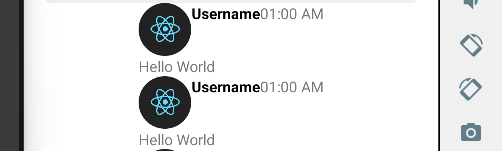
Hi I'm trying to build a chat item component but I'm having problems with the style I can't get it to work the way I want I would like the profile picture to be on the left but the text in the middle and the username on top where the time is on the far right what am I doing wrong?
const ChatItem = () => {
return (
<View>
<View style={styles.card}>
<Image
style={styles.profileImage}
source={{
uri: 'https://reactnative.dev/img/logo-og.png',
}}
/>
<Text style={styles.name}>Username</Text>
<Text style={styles.time}>01:00 AM</Text>
</View>
<Text>Hello World</Text>
</View>
);
};
const styles = StyleSheet.create({
imageWrapper: {},
card: {
flexDirection: 'row',
},
name: {
fontWeight: 'bold',
color: '#000',
},
time: {},
profileImage: {
width: 50,
height: 50,
borderRadius: 90,
},
});
CodePudding user response: