I am building my own personal web page, and while doing the "header" I wasn't able to align my "a" tags to the logo... I've been trying everything, but there are no solutions.
This is my code. If I am wrong in some part, please explain me to not commit the same mistake.
HTML
`
<div >
<!--Logo-->
<div >
<a href="web.url.com"><img src="Images/Logo3Final.png" alt="logo" id="logo"></a>
</div>
<div >
<a href="#about">/*About Me*/</a>
</div>
<div >
<a href="#contact">/*Contact*/</a>
</div>
<div >
<a href="#expertise">/*Expertise*/</a>
</div>
<div >
<a href="#projects">/*Projects*/</a>
</div>
</div>
`
CSS
`#logo{
max-width: 200px;
max-height: 220px;
right: -100px;
}
/*MENU*/
.mainBox{
position: relative;
display: flex;
width: 95%;
height: 25vh;
justify-content: space-evenly;
align-items: center;
}
.navBox{
padding-top: 25px;
padding-left: 10px;
padding-right: 10px;
width: 20%;
height: 20vh;
text-align: center;
top: 50%;
background: transparent;
}
.navBox a:hover{
padding-top: 50%;
background: transparent;
color: var(--text-color);
text-decoration: none;
}
a:visited, a:active, a:link{
text-decoration: none;
color: var(--text-color);
}
.navBox a{
vertical-align: middle;
color: var(--text-color);
padding-top: 0.5rem;
text-align: initial;
}
I try changing position values, I tried giving padding-top, top, margin, nesting into antoher div. But I can not achieve what I will like to be.
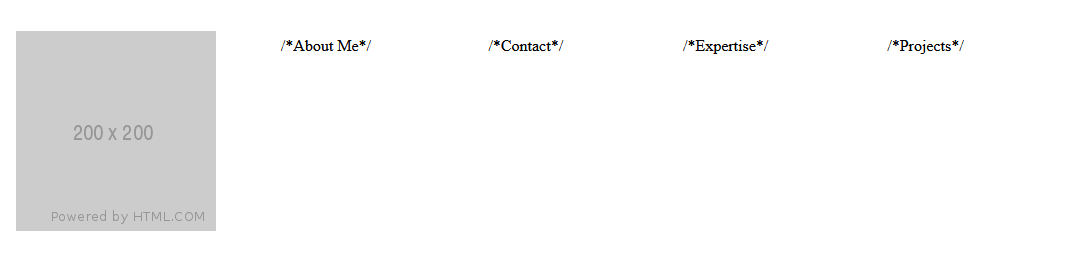
Here is a ScreenShot of my page.
CodePudding user response:
You can align .navBox to the center, like this:
.navBox{
/* ... */
display: flex;
align-items: center;
}
or you can remove the height you've specified for .navBox which I think is redundant. It will look like this:
#logo{
max-width: 200px;
max-height: 220px;
}
.mainBox{
position: relative;
display: flex;
width: 95%;
height: 25vh;
justify-content: space-evenly;
align-items: center;
}
.navBox{
padding-top: 25px;
padding-left: 10px;
padding-right: 10px;
width: 20%;
text-align: center;
}<div >
<!--Logo-->
<div >
<a href="web.url.com"><img src="https://placekitten.com/96/140" alt="logo" id="logo"></a>
</div>
<div >
<a href="#about">/*About Me*/</a>
</div>
<div >
<a href="#contact">/*Contact*/</a>
</div>
<div >
<a href="#expertise">/*Expertise*/</a>
</div>
<div >
<a href="#projects">/*Projects*/</a>
</div>
</div>CodePudding user response:
The issue is that your logo is overflowing its allocated size, as defined by the .navBox class.
This is what your header looks like as is:
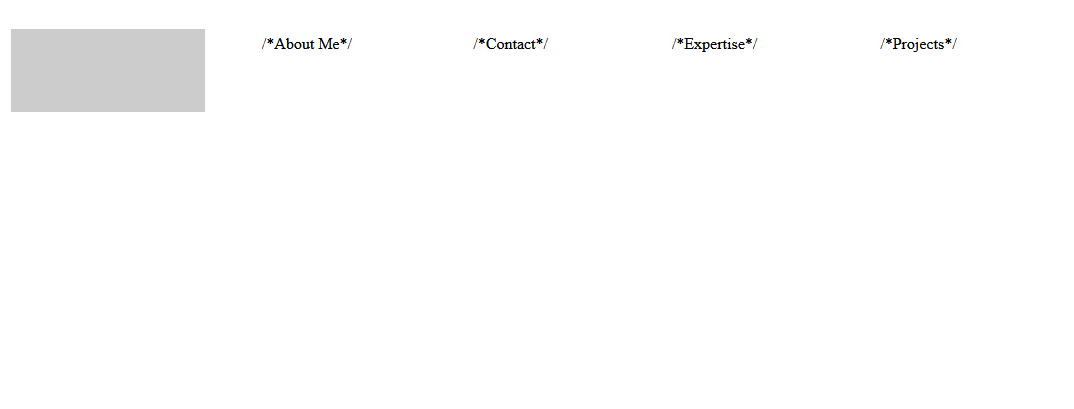
This is what it looks like when applying overflow: hidden to the navBox class. As you can see, the logo is oversized for its container. You need to limit its height and width OR remove the limitation from the container.
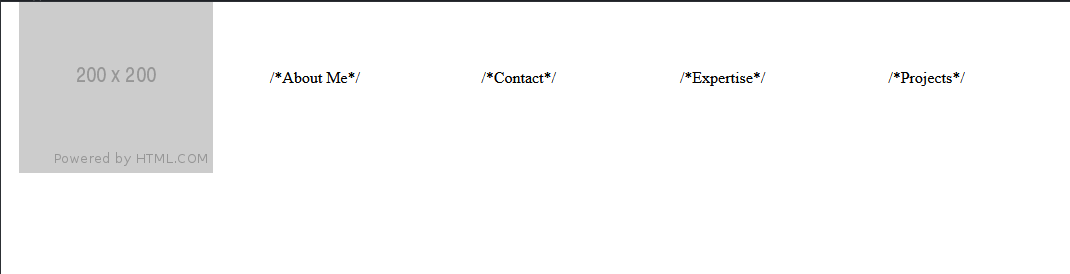
Removing the height attribute from navBox makes it look like this:
Looks centered to me.