I am very new on Django. I wanna make patient storage system but i'm stuck. These things must be in project. 1-) In my project i want to add hundreds of patients and also some new patients can add their own infos via register. 2-) Every patients will answer more then 300 questions, so i wanna split the model for good user experience.
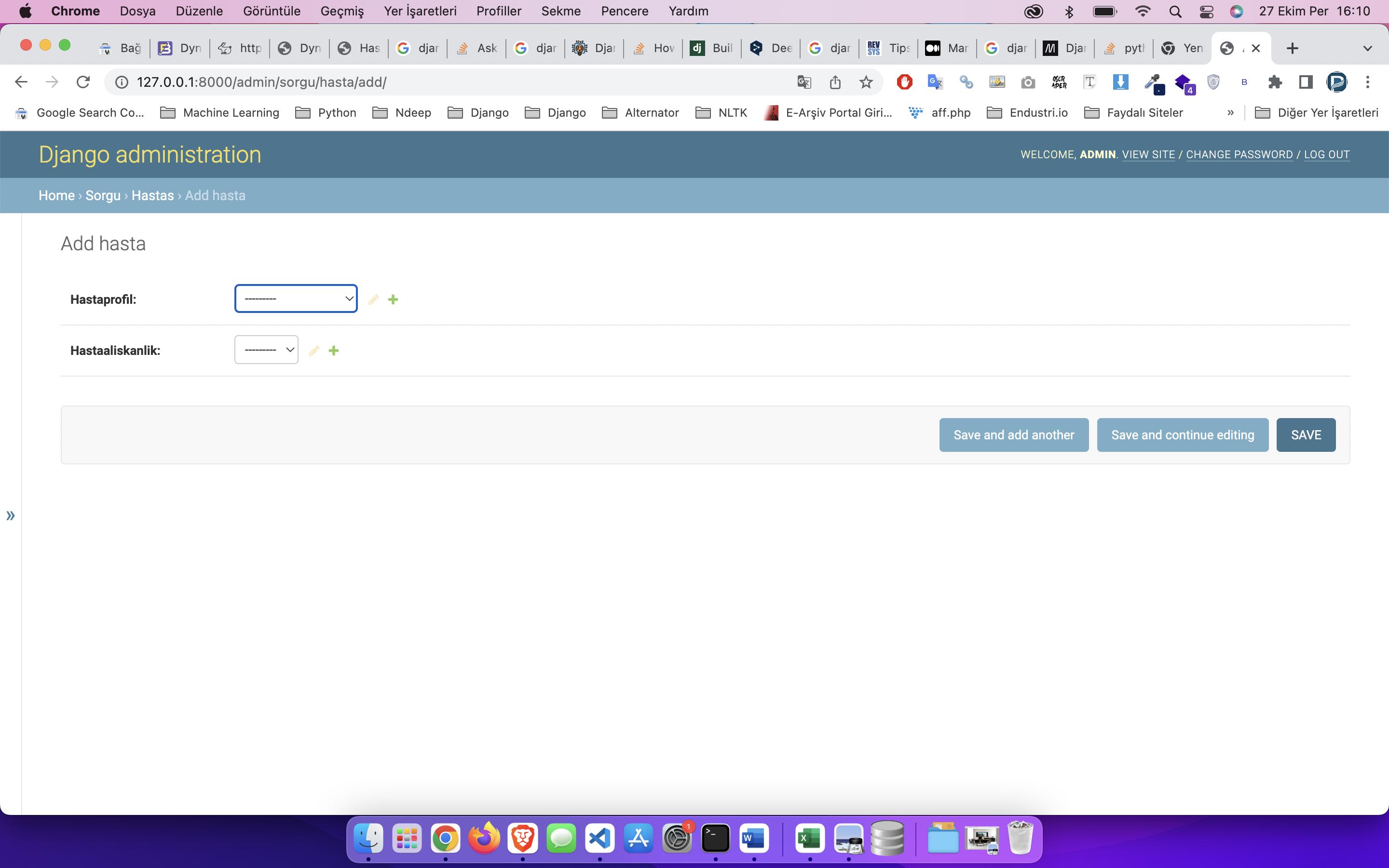
Here is the my problem. I split the main models, and then i add some basic information from hastaekle.html and then when i looked the admin panel. I see this selection page on the image at below. How can it be automatically.
Here is my models.py
from django.db import models
from django.shortcuts import render
from django.urls import reverse
# Create your models here.
class HastaProfil(models.Model):
#id = models.IntegerField(primary_key=True)
hasta_ad = models.CharField(max_length=155)
hasta_soyad = models.CharField(max_length=155)
hasta_dogum_yeri = models.CharField(max_length=155)
def __str__(self):
return self.hasta_ad ' ' self.hasta_soyad
def get_absolute_url(self):
return reverse('hasta-aliskanlik')
class HastaAliskanlik(models.Model):
#id = models.IntegerField(primary_key=True)
sigara = models.CharField(max_length=155)
alkol = models.CharField(max_length=155)
uyusturucu = models.CharField(max_length=155)
def __str__(self):
return self.sigara
def get_absolute_url(self):
return reverse('hasta-listele')
class Hasta(models.Model):
#id = models.IntegerField(primary_key=True)
hastaprofil = models.ForeignKey(HastaProfil, on_delete=models.CASCADE, null=True)
hastaaliskanlik = models.ForeignKey(HastaAliskanlik, on_delete=models.CASCADE, null=True)
forms.py
from .models import HastaAliskanlik, HastaProfil, Hasta
from django import forms
class HastaProfilForm(forms.ModelForm):
class Meta:
model = HastaProfil
fields = '__all__'
widgets = {
'hasta_ad' : forms.TextInput(attrs={'class': 'form-control'} ),
'hasta_soyad' : forms.TextInput(attrs={'class': 'form-control'}),
'hasta_dogum_yeri' : forms.TextInput(attrs={'class': 'form-control', 'placeholder': 'Tıklayarak Seçiniz'}),
}
class HastaAliskanlikForm(forms.ModelForm):
class Meta:
model = HastaAliskanlik
fields = '__all__'
widgets = {
'sigara' : forms.TextInput(attrs={'class': 'form-control'} ),
'alkol' : forms.TextInput(attrs={'class': 'form-control'}),
'uyusturucu' : forms.TextInput(attrs={'class': 'form-control', 'placeholder': 'Tıklayarak Seçiniz'}),
}
class HastaForm(forms.ModelForm):
class Meta:
model = Hasta
fields = '__all__'
widgets = {
'hastaprofil' : forms.TextInput(attrs={'class': 'form-control'} ),
'hastaaliskanlik' : forms.TextInput(attrs={'class': 'form-control'}),
#'uyusturucu' : forms.TextInput(attrs={'class': 'form-control', 'placeholder': 'Tıklayarak Seçiniz'}),
}
views.py
from django.http import HttpResponse
from django.shortcuts import render
from django.views.generic import CreateView
from .forms import HastaProfilForm, HastaAliskanlikForm, HastaForm
from .models import HastaProfil, HastaAliskanlik, Hasta
# Create your views here.
class HastaProfil(CreateView):
model = HastaProfil
form_class = HastaProfilForm
template_name = 'hastaekle.html'
class HastaAliskanlik(CreateView):
model = HastaAliskanlik
form_class = HastaAliskanlikForm
template_name = 'hasta_aliskanlik.html'
def HastaListele(request):
tum_hasta = Hasta.objects.all()
return render(request, 'hasta_listele.html', {'tum_hasta': tum_hasta})
def Home(request):
return render(request, 'home.html')
hastaekle.html
<html>
<head>
<title>Hasta Ekle </title>
</head>
<body>
<a href="{% url 'home' %}"> Anasayfa </a><br>
<a href="{% url 'hasta-listele' %}"> Hasta Listele </a>
<h1>Hasta Ekle </h1>
<form action="" method="POST">
{% csrf_token %}
<h3>Hasta Profil Ekle:</h3>
Hasta Ad: <input type="text" name="hasta_ad"/><br/>
Hasta Soyad: <input type="text" name="hasta_soyad"/><br/>
Hasta Doğum Yeri: <br/>
<textarea cols="35" rows="8" name="hasta_dogum_yeri">
</textarea><br/>
<input type="submit" value="Post"/>
</form>
</body>
</html>
hasta_aliskanlik.html
<html>
<head>
<title>Alışkanlıklarınız </title>
</head>
<body>
<a href="{% url 'home' %}"> Anasayfa </a><br>
<a href="{% url 'hasta-listele' %}"> Hasta Listele </a>
<h1>Hasta Ekle </h1>
<form action="" method="POST">
{% csrf_token %}
<h3>Alışkanlıklarınız:</h3>
Sigara: <input type="text" name="sigara"/><br/>
Alkol: <input type="text" name="alkol"/><br/>
Uyuşturucu: <br/>
<textarea cols="35" rows="8" name="uyusturucu">
</textarea><br/>
<input type="submit" value="Post"/>
</form>
</body>
</html>
hasta_listele.html
<h1>Hastalar</h1>
<a href="{% url 'home' %}"> Anasayfa </a><br>
<a href="{% url 'hasta-ekle' %}"> Hasta Ekle </a>
<ul>
{% for post in tum_hasta %}
<li><a href="#">{{ post.hastaprofil.hasta_ad }} {{ post.hastaprofil.hasta_soyad }}</a>
{% endfor %}
</ul>
CodePudding user response:
I think you can not do it in this way because the problem what if multi users post data in same time in HastaProfil and HastaAliskanlik and for example one user post on HastaProfil and another one on HastaAliskanlik, how you will now this information for any user?
you should add on those model special field like user or link between those model, after that you can use access data in easy way
CodePudding user response:
You need to use OneToOneField
class HastaAliskanlik(models.Model):
hasta_profil = models.OneToOneField(
HastaProfil,
on_delete=models.CASCADE,
primary_key=True,
)
sigara = models.CharField(max_length=155)
...