I am new to tkinter and learning to organize the frames in tkinter. In the following code, I have created 3 label frames.
The frames are not aligned as per my requirements and I would like to get help organizing them cleanly.
Required
===========
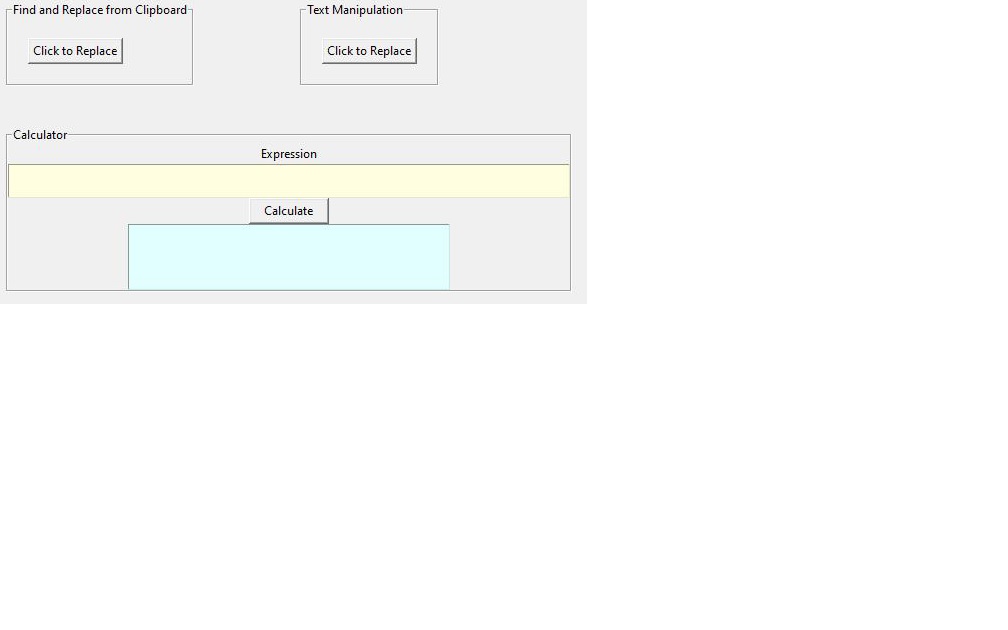
By default it gives me following layout
LabelFrame1 LabelFrame2
LabelFrame3
I would like to have left aligned label frames like this:
LabelFrame1 LabelFrame2
LabelFrame3
How to align all label frames to left so that I can have spaces in right?
MWE
# %%writefile a.py
import tkinter as tk
from tkinter import ttk,messagebox
# variables
padding = dict(padx=20,pady=20)
padding_widget = dict(padx=10,pady=5)
# root app
win = tk.Tk()
w,h = 800, 600 # app
ws, hs = win.winfo_screenwidth(), win.winfo_screenheight() # screen
x,y = -10,hs*0.1
win.geometry('%dx%d %d %d' % (w, h, x, y))
#===================== end of Snippets =====================================
# Frame contains labelframes
f = tk.Frame(win,height=200, width=200)
f.grid(row=0,column=0,padx=20, pady=20)
f.pack(fill="both", expand="yes")
#=============================================================================
# label frame: Find and Replace
lf00 = tk.LabelFrame(f,text='Find and Replace from Clipboard')
lf00.grid(row=0,column=0,padx=20, pady=20)
b = tk.Button(lf00,text='Click to Replace')
b.grid(row=2,column=0,sticky='news',**padding)
#=============================================================================
# label frame: Text Manipulation
lf01 = tk.LabelFrame(f,text='Text Manipulation')
lf01.grid(row=0,column=1,padx=20, pady=20)
b = tk.Button(lf01,text='Click to Replace')
b.grid(row=2,column=0,sticky='news',**padding)
#=============================================================================
# LabelFrame: Calculator
lf10 = tk.LabelFrame(f,text='Calculator')
lf10.grid(row=1,column=0,padx=10, pady=10)
l_exp = tk.Label(lf10,text="Expression")
t_i = tk.Text(lf10, height=2, width=70, bg="light yellow", padx=0,pady=0)
t_o = tk.Text(lf10, height=4, width=40, bg="light cyan",padx=0,pady=0)
b_calc = tk.Button(lf10,height=1,width=10,text="Calculate")
l_exp.pack();t_i.pack();b_calc.pack();t_o.pack()
# Main window
win.config()
win.mainloop()
Update
# %%writefile a.py
import tkinter as tk
from tkinter import ttk,messagebox
# variables
padding = dict(padx=20,pady=20)
padding_widget = dict(padx=10,pady=5)
# root app
win = tk.Tk()
w,h = 800, 600 # app
ws, hs = win.winfo_screenwidth(), win.winfo_screenheight() # screen
x,y = -10,hs*0.1
win.geometry('%dx%d %d %d' % (w, h, x, y))
#===================== end of Snippets =====================================
# Frame contains labelframes
f = tk.Frame(win,height=200, width=200)
f.grid(row=0,column=0,padx=20, pady=20,sticky="w")
f.pack(fill="both", expand="yes")
#=============================================================================
# label frame: Find and Replace
lf00 = tk.LabelFrame(f,text='Find and Replace from Clipboard')
lf00.grid(row=0,column=0,padx=20, pady=20,sticky="w")
b = tk.Button(lf00,text='Click to Replace')
b.grid(row=2,column=0,sticky='w',**padding)
#=============================================================================
# label frame: Text Manipulation
lf01 = tk.LabelFrame(f,text='Text Manipulation')
lf01.grid(row=0,column=1,padx=20, pady=20,sticky="w")
b = tk.Button(lf01,text='Click to Replace')
b.grid(row=2,column=0,sticky='w',**padding)
#=============================================================================
# LabelFrame: Calculator
lf10 = tk.LabelFrame(f,text='Calculator')
lf10.grid(row=1,column=0,padx=10, pady=10,sticky="w")
l_exp = tk.Label(lf10,text="Expression")
t_i = tk.Text(lf10, height=2, width=70, bg="light yellow", padx=0,pady=0)
t_o = tk.Text(lf10, height=4, width=40, bg="light cyan",padx=0,pady=0)
b_calc = tk.Button(lf10,height=1,width=10,text="Calculate")
l_exp.pack();t_i.pack();b_calc.pack();t_o.pack()
# Main window
win.config()
win.mainloop()
CodePudding user response:
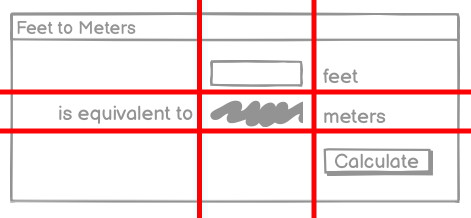
For greater clarity, first draw on a piece of paper what you want to place in the window. 
And you will see that you need to stretch tk.LabelFrame(f, text='Calculator') over several cells ( columnspan=3).
import tkinter as tk
from tkinter import ttk, messagebox
# variables
padding = dict(padx=20, pady=20)
padding_widget = dict(padx=10, pady=5)
# root app
win = tk.Tk()
w, h = 800, 600 # app
ws, hs = win.winfo_screenwidth(), win.winfo_screenheight() # screen
x, y = -10, hs * 0.1
win.geometry('%dx%d %d %d' % (w, h, x, y))
# ===================== end of Snippets =====================================
# Frame contains labelframes
f = tk.Frame(win, height=200, width=200)
f.grid(row=0, column=0, padx=20, pady=20)
f.pack(fill="both", expand="yes")
f.columnconfigure(1, weight=1)
# =============================================================================
# label frame: Find and Replace
lf00 = tk.LabelFrame(f, text='Find and Replace from Clipboard')
lf00.grid(row=0, column=0, padx=(20, 2), pady=20, sticky='e')
b = tk.Button(lf00, text='Click to Replace')
b.grid(row=0, column=0, sticky='nswe', **padding)
# =============================================================================
# label frame: Text Manipulation
lf01 = tk.LabelFrame(f, text='Text Manipulation')
lf01.grid(row=0, column=1, padx=2, pady=20, sticky='w')
b = tk.Button(lf01, text='Click to Replace')
b.grid(row=0, column=0, sticky='nswe', **padding)
# =============================================================================
# LabelFrame: Calculator
lf10 = tk.LabelFrame(f, text='Calculator')
lf10.grid(row=1, column=0, columnspan=3, padx=20, pady=20, sticky='w')
l_exp = tk.Label(lf10, text="Expression")
t_i = tk.Text(lf10, height=2, width=70, bg="light yellow", padx=0, pady=0)
t_o = tk.Text(lf10, height=4, width=40, bg="light cyan", padx=0, pady=0)
b_calc = tk.Button(lf10, height=1, width=10, text="Calculate")
l_exp.pack()
t_i.pack()
b_calc.pack()
t_o.pack()
# Main window
win.config()
win.mainloop()