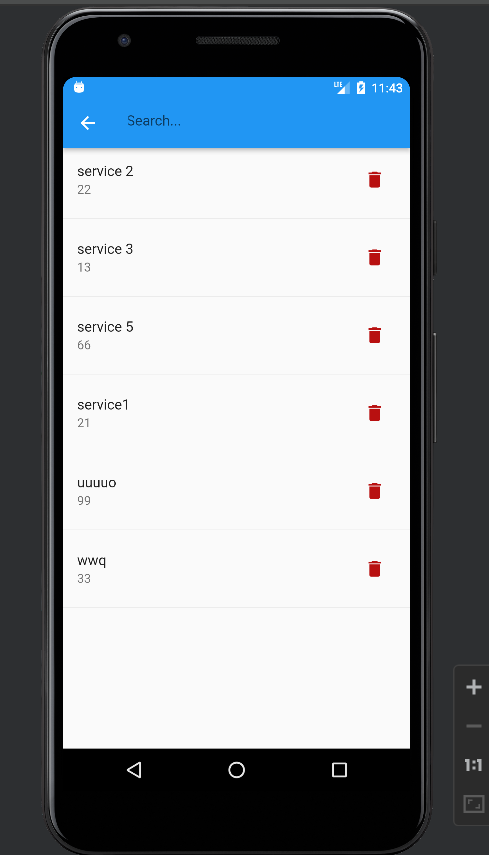
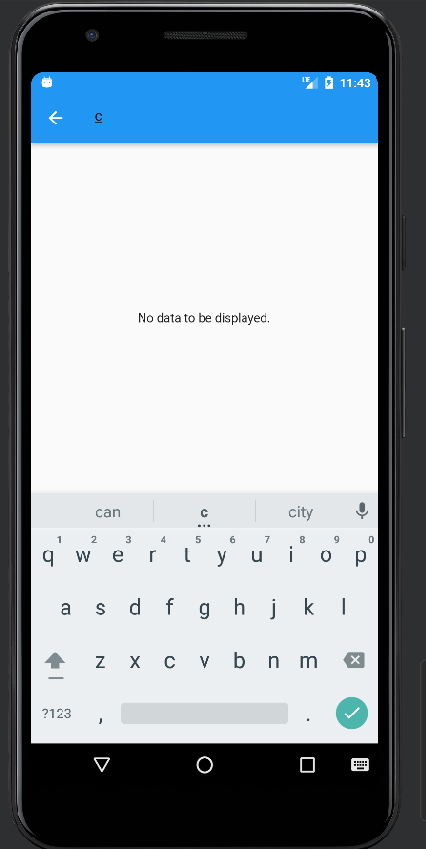
When I want to search, only the first letters of each name appear to me. For example, if I type the letter A, I do not see all the names that contain this letter. I do not want only the beginning of the name.
The project has connect with the firebase.
class _ListServicesState extends State<ListServices> {
var searchText = '';
@override
Widget build(BuildContext context) {
final ref = FirebaseFirestore.instance.collection('Services');
Query<Map<String, dynamic>> query;
query = ref.orderBy('title').startAt(
[searchText],
).endAt([searchText '\uf8ff']);
return Scaffold(
appBar: AppBar(
title: TextField(
decoration: const InputDecoration(
iconColor: Color.fromARGB(255, 124, 43, 43),
hintText: 'Search...',
suffixIcon: Icon(Icons.search),
),
onChanged: (String value) {
setState(() {
searchText = value;
});
}),
centerTitle: true,
),
body: StreamBuilder(
stream: query.snapshots(),
builder: (_, AsyncSnapshot<QuerySnapshot> snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(
child: CircularProgressIndicator(),
); }
if (snapshot.data!.docs.isEmpty) {
return const Center(
child: Text('No data to be displayed.'),
);
}
var Services = snapshot.data!.docs;
return ListView.builder(
itemCount: Services.length,
itemBuilder: (ctx, index) {
final Service = Services[index].data() as Map<String, dynamic>;
final ServiceId = Services[index].id;
return Column(
children: [
ListTile(
title: Text(Service['title']),
subtitle: Text(Service['price']),
trailing: IconButton(
icon: Icon(
Icons.delete,
color: Color.fromARGB(255, 184, 16, 16),),
onPressed: () async {
await FirebaseFirestore.instance
.collection('Services')
.doc(ServiceId)
.delete(); }, ),
CodePudding user response:
Try the following code:
class _ListServicesState extends State<ListServices> {
var searchText = '';
@override
Widget build(BuildContext context) {
final ref = FirebaseFirestore.instance.collection('Services');
Query<Map<String, dynamic>> query;
query = ref.orderBy('title');
return Scaffold(
appBar: AppBar(
title: TextField(
decoration: const InputDecoration(
iconColor: Color.fromARGB(255, 124, 43, 43),
hintText: 'Search...',
suffixIcon: Icon(Icons.search),
),
onChanged: (String value) {
setState(() {
searchText = value;
});
}),
centerTitle: true,
),
body: StreamBuilder(
stream: query.snapshots(),
builder: (_, AsyncSnapshot<QuerySnapshot> snapshot) {
final List Services = snapshot.data!.docs;
Services.removeWhere((element) {
final Map<String, dynamic> _element = element.data() as Map<String, dynamic>;
return _element['title'].contains(searchText) == false;
});
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(
child: CircularProgressIndicator(),
); }
if (Services.isEmpty) {
return const Center(
child: Text('No data to be displayed.'),
);
}
return ListView.builder(
itemCount: Services.length,
itemBuilder: (ctx, index) {
final Service = Services[index].data() as Map<String, dynamic>;
final ServiceId = Services[index].id;
return Column(
children: [
ListTile(
title: Text(Service['title']),
subtitle: Text(Service['price']),
trailing: IconButton(
icon: Icon(
Icons.delete,
color: Color.fromARGB(255, 184, 16, 16),),
onPressed: () async {
await FirebaseFirestore.instance
.collection('Services')
.doc(ServiceId)
.delete(); }, ),