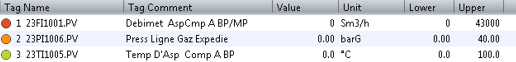
In WPF, I have a datagrid with 6 columns and I fill my datagrid with data, what I am trying to do is to put a small circle beside the first value in my first column "Tag_Name" and each circle has a different color in each row. now I am stuck I created a stackpanel then I created myEllipse but I do not know how to append the Ellipse beside the Tag_Name
public class Table
{
public string Tag_Name { get; set; }
public string Tag_Comment { get; set; }
public float Value { get; set; }
public string Unit { get; set; }
public float Lower { get; set; }
public float Upper { get; set; }
}
public List<Table> datagrid_List = new List<Table>();
StackPanel myStackPanel = new StackPanel();
// Create a red Ellipse.
Ellipse myEllipse = new Ellipse();
// Create a SolidColorBrush with a red color to fill the
// Ellipse with.
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
// Describes the brush's color using RGB values.
// Each value has a range of 0-255.
mySolidColorBrush.Color = Color.FromArgb(255, 255, 255, 0);
myEllipse.Fill = mySolidColorBrush;
myEllipse.StrokeThickness = 2;
myEllipse.Stroke = Brushes.Black;
// Set the width and height of the Ellipse.
myEllipse.Width = 8;
myEllipse.Height = 2;
myStackPanel.Children.Add(myEllipse);
Here I append the data to my gridview but I do not know how to add the stackpanel besidt the tag name
datagrid_List.Add(new Table { Tag_Name = myStackPanel "Tag1" , Tag_Comment = "", Value = 8, Unit = "kj/h", Lower = 9, Upper = 28 });
datagrid_List.Add(new Table { Tag_Name = myStackPanel "Tag2", Tag_Comment = "", Value = 45, Unit = "kj/h", Lower = 9, Upper = 12 });
datagrid_List.Add(new Table { Tag_Name = myStackPanel "Tag3", Tag_Comment = "", Value = 25, Unit = "kj/h", Lower = 9, Upper = 98 });
dataGrid.ItemsSource = datagrid_List;
CodePudding user response:
Define a DataGridTemplateColumn with a CellTemplate in your XAML markup and put the StackPanel in there:
<DataGrid x:Name="datagrid_List" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTemplateColumn Header="Tag Name">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Ellipse Width="8" Height="2" Fill="Red" />
<TextBlock Text="{Binding Tag_Name}" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Header="Tag Comment" Binding="{Binding Tag_Comment}" />
...
</DataGrid.Columns>
</DataGrid>