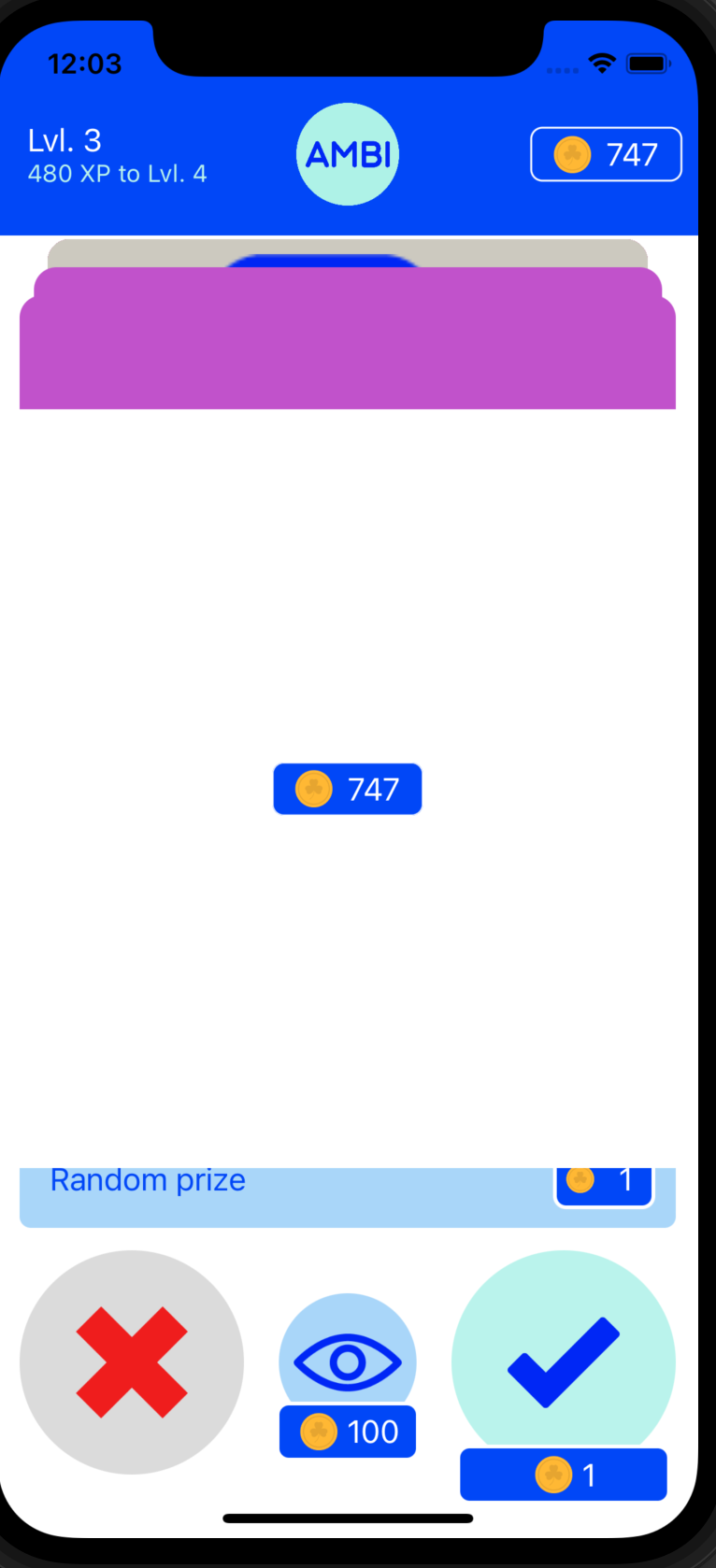
I have a button in the top right corner of my app and I want to animate something with this button in the middle of the screen. Once the animation ends, I want the button to offset itself with an animation to its original position.
How would I achieve something like this?
Is there something like offset(to: positionOfButton) ?
Right now my Top bar with the coin amount button is in a separate view.
VStack {
TopBar()
// Other button in the middle of screen
}
CodePudding user response:
There is something like .offset(x:y:)
https://developer.apple.com/documentation/swiftui/view/offset(x:y:)
CodePudding user response:
VStack {
TopBar()
Button()
.offset(x: 20, y: 50)
}