Checkbox changes are not reflected on ngmodel.
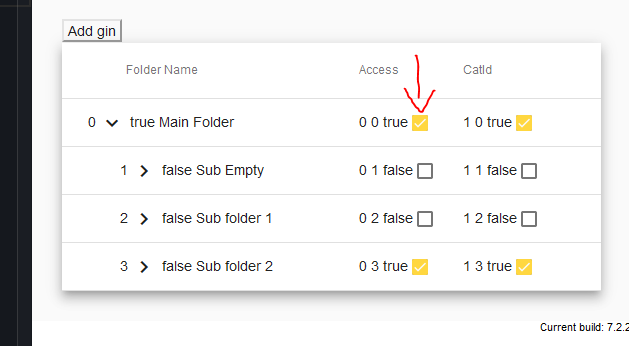
- Changing the data doesnt update the template: (checkbox changes - see the example)
- The only solution for moment to reload the datasource.data that will cause the tree to be collapsed all.
- Im adding new data parent and nodes on every expand (thats my requirements)
CodePudding user response:
Modify the following code and give it a try
- I have replaced ngModel with the checked attribute.
- After clicking checked reassigned the expanded state of all the items.
- Modified the tempNodes storage logic.
<mat-checkbox
[checked]="row.Access"
(click)="$event.stopPropagation()"
(change)="onSelectionChanged($event, row, i, j)"
>
</mat-checkbox>
constructor() {
this.dataSource.data = TREE_DATA;
this.treeControl.expand(this.treeControl.dataNodes[0]);
this.treeControl.dataNodes.forEach((node) =>
this.tempNodes.push({
...node,
expanded:
this.treeControl.isExpanded(node) ||
(node === this.treeControl.dataNodes[0] &&
!this.treeControl.isExpanded(this.treeControl.dataNodes[0])),
})
);
}
logNode(clickedNode, index) {
this.tempNodes = [];
this.treeControl.dataNodes.forEach((node) =>
this.tempNodes.push({
...node,
expanded:
this.treeControl.isExpanded(node) ||
(node === clickedNode && !this.treeControl.isExpanded(clickedNode)),
})
);
... // Add the rest of the method code here
}
onSelectionChanged(arg: MatCheckboxChange, obj: any, i, j) {
if (this.treeControl.isExpanded(obj)) {
let parentObj;
this.dataSource.data.forEach(
(data) => (parentObj = this.findParentObj(obj, data))
);
this.checkAllsubNodes(obj, arg, i, j);
parentObj.Access = arg.checked;
this.dataSource.data = this.dataSource.data;
this.setPreviousState();
}
}
// Add the following methods
findParentObj(obj, data) {
if (obj.CategoryID === data.CategoryID && obj.FolderName === data.FolderName) {
return data;
} else if (data.subFolder?.length) {
let sourceData = null;
data.subFolder.forEach((row) => {
const temp = this.findParentObj(obj, row);
if (temp) {
sourceData = temp;
}
});
return sourceData;
} else {
return null;
}
}