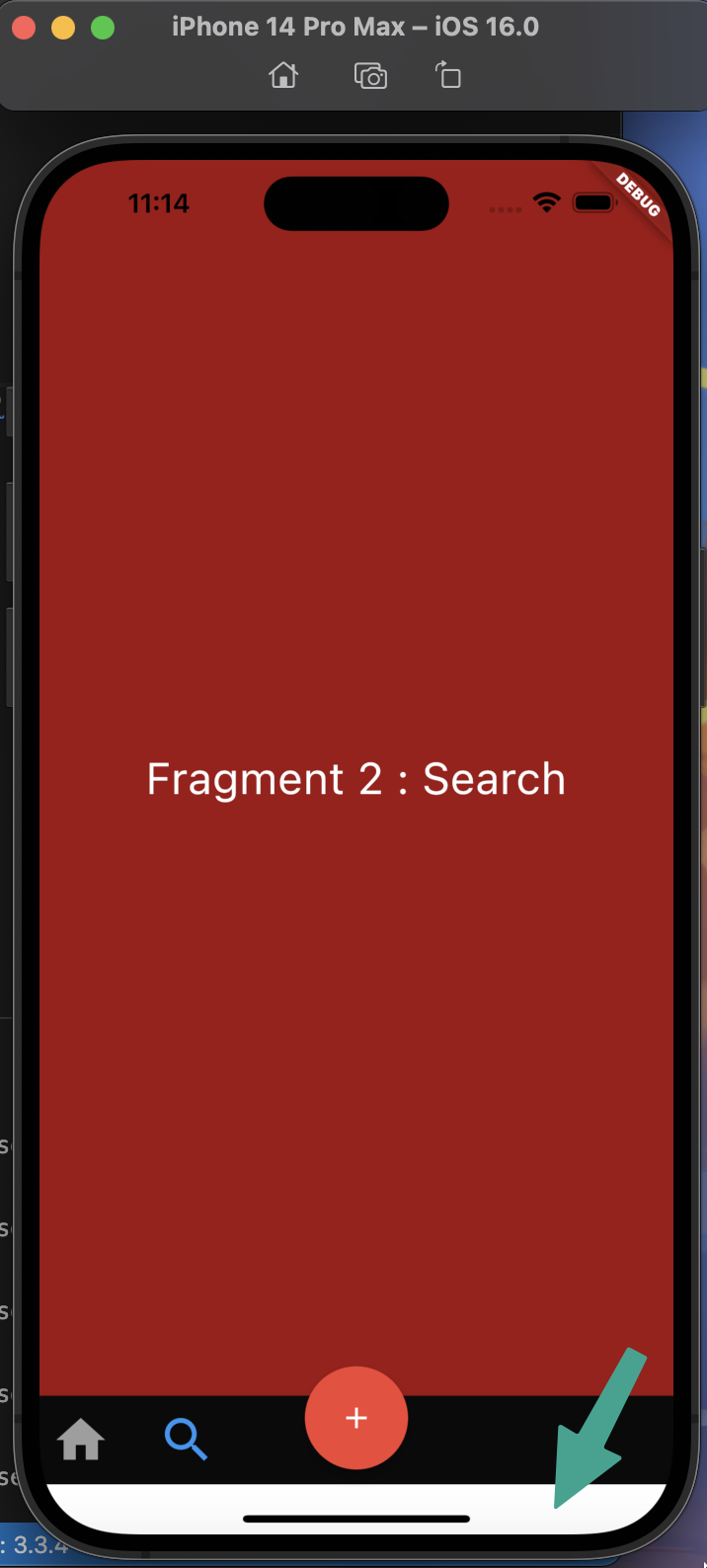
I have this bottomAppBar problem in Flutter on an Iphone. I don't know why but there is this white area on the bottom and when I change the theme of the app, it didn't change with it (only when I put this bottomAppBar) Does someone know how to fix that ? Thanks
bottomNavigationBar: BottomAppBar(
child:
Container(
color: Color.fromRGBO(10, 10, 10, 1),
height: 60,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
IconButton(
onPressed: () {
setState(() {
currentScreen = Fy();
currentTab = 0;
});
},
iconSize: 40,
icon: const Icon(Icons.home),
color: currentTab == 0 ? Colors.blue : Colors.grey,
),
MaterialButton(
onPressed: () {
setState(() {
currentScreen = const Search();
currentTab = 1;
});
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.search,
size: 40,
color: currentTab == 1 ? Colors.blue : Colors.grey,
),
],
),
),
]
),
],
),
)
));
}
}
CodePudding user response:
Do you have a SafeArea widget somewhere up the tree from your bottom navigation bar? If so, set the bottom property of it to false. This will make you UI build right to the bottom of the screen.